怎么样设置GridView自定义分页?
本文实例讲述了GridView自定义分页实现方法。分享给大家供大家参考,具体如下:
CSS样式
首先把CSS样式代码粘贴过来:
.gv
{
border: 1px solid #D7D7D7;
font-size:12px;
text-align:center;
}
.gvHeader
{
color: #3F6293;
background-color: #F7F7F7;
height: 24px;
line-height: 24px;
text-align: center;
font-weight: normal;
font-variant: normal;
}
.gvHeader th
{
font-weight: normal;
font-variant: normal;
}
.gvRow, .gvAlternatingRow, .gvEditRow
{
line-height: 20px;
text-align: center;
padding: 2px;
height: 20px;
}
.gvAlternatingRow
{
background-color: #F5FBFF;
}
.gvEditRow
{
background-color: #FAF9DD;
}
.gvEditRow input
{
background-color: #FFFFFF;
width: 80px;
}
.gvEditRow .gvOrderId input, .gvEditRow .gvOrderId
{
width: 30px;
}
.gvEditRow .checkBox input, .gvEditRow .checkBox
{
width: auto;
}
.gvCommandField
{
text-align: center;
width: 130px;
}
.gvLeftField
{
text-align: left;
padding-left: 10px;
}
.gvBtAField
{
text-align: center;
width: 130px;
}
.gvCommandField input
{
background-image: url(../Images/gvCommandFieldABg.jpg);
background-repeat: no-repeat;
line-height: 23px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
width: 50px;
height: 23px;
margin-right: 3px;
margin-left: 3px;
text-indent: 10px;
}
.gvPage
{
padding-left: 15px;
font-size: 18px;
color: #333333;
font-family: Arial, Helvetica, sans-serif;
}
.gvPage a
{
display: block;
text-decoration: none;
padding-top: 2px;
padding-right: 5px;
padding-bottom: 2px;
padding-left: 5px;
border: 1px solid #FFFFFF;
float: left;
font-size: 12px;
font-weight: normal;
}
.gvPage a:hover
{
display: block;
text-decoration: none;
border: 1px solid #CCCCCC;
}
GridView样式
根据上面列出的CSS样式样式名称,将他们分别加入网页GridView的不同标记中,举例如下:
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" CssClass="gvRow" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" CssClass="gvHeader" /> <AlternatingRowStyle BackColor="#F7F7F7" CssClass="gvAlternatingRow" />
Pager分页模板
其中gridview下方的换页代码为:
<PagerTemplate> <table width="100%" style="font-size:12px;"> <tr> <td style="text-align: right"> 第<asp:Label ID="lblPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'></asp:Label>页 /共<asp:Label ID="lblPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageCount %>'></asp:Label>页 <asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">首页</asp:LinkButton> <asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">上一页</asp:LinkButton> <asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">下一页</asp:LinkButton> <asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">尾页</asp:LinkButton> <asp:TextBox ID="txtNewPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>' Width="20px" AutoPostBack="true" ></asp:TextBox> <asp:LinkButton ID="btnGo" runat="server" CommandArgument="GO" CommandName="Page" Text="GO" OnClick="btnGo_Click"></asp:LinkButton> </td> </tr> </table> </PagerTemplate>
触发事件
方法btnGo_Click的定义如下所示:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindData();
}
protected void btnGo_Click(object sender, EventArgs e)
{
if (((LinkButton)sender).CommandArgument.ToString().ToLower().Equals("go"))
{
GridViewRow gridViewRow = GridView1.BottomPagerRow;
TextBox numBox = (TextBox)GridView1.BottomPagerRow.FindControl("txtNewPageIndex");
int inputNum = Convert.ToInt32(numBox.Text);
GridView1.PageIndex = inputNum - 1;
BindData();
}
}
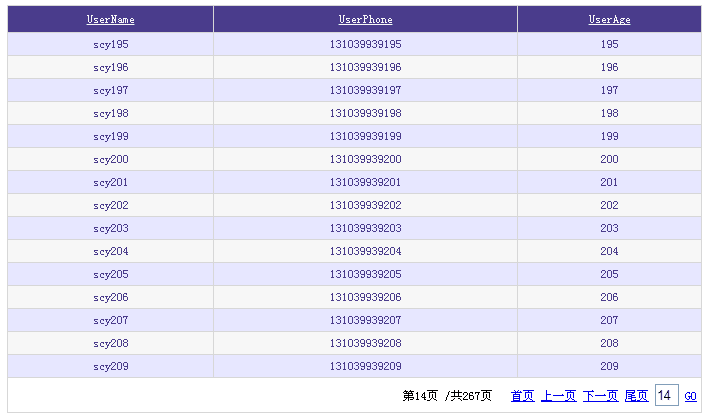
效果图展示及源码下载

完整实例代码点击此处本站下载。
希望本文所述对大家asp.net程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/61947.html
