如何通过Bootstrap实现弹出带合法性检查的登录框实例代码?
最近做了一个项目其中有项目需求涉及到访问控制,在访问需要登录才能使用的页面或功能时,会弹出登录框:
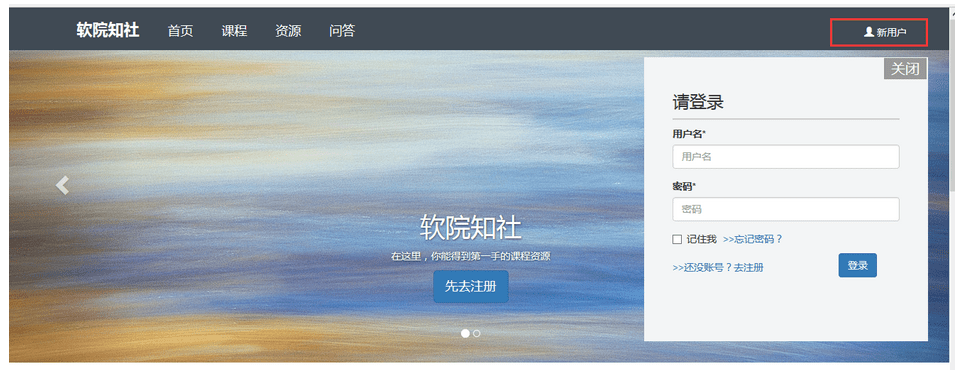
效果如下:

图 1-点击用户名时,如未登录弹出登录框
对这个功能的详细描述:
不涉及到登录时,登录框隐藏
涉及到登录时,登录框弹出到页面左上角
登陆成功后登录框隐藏
实现思路:
在body结束标签之前插入登录的div,设其定位方式为absolute,位置在左上角。
登录框默认的display属性为none。触发登录时,将该属性改为block
附上示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
h3{width:100%;padding-bottom:10px;border-bottom:2px solid #CCC;}
#close{position:absolute;top:2px;right:2px;}
#close span{padding:3px 10px;background-color: #999;font-size:20px;color:white;cursor:pointer;}
#log{display: none; width: 400px; height: 400px; padding: 30px 40px; background-color: #F3F5F6; position: fixed; top: 70px;; right: 30px;}
.error{float:right;color:red;font-size:1.2em;margin-right:10px}
</style>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<body>
<button onclick="document.getElementById('log').style.display='block'">弹出登录框</button>
<div id="log">
<form action="../control/logincheck.php" method="post">
<h3 >请登录</h3>
<div class="form-group">
<label for="username">用户名*</label>
<span id="user" class="error"> </span>
<input type="text" class="form-control" name="username"
id="username" placeholder="用户名" onblur='checkName()' required />
</div>
<div class="form-group">
<label for="password">密码*</label>
<span id="psword" class="error"> </span>
<input type="password" class="form-control"
name="password"
id="password" placeholder="密码" onblur='checkPassword()' required />
</div>
<div class="checkbox">
<label>
<span><input type="checkbox" value='true' style="width:15px;height:15px;" > 记住我</span>
</label>
</div>
<input type="submit" class="btn btn-primary login-button" value="登录" style="width:70px;height:40px;" />
<p class="text-success" ><a href="register.html">>>还没账号?去注册</a></p>
</form>
<div id="close" >
<span onclick="document.getElementById('log').style.display='none'">关闭</span>
</div>
</div>
<script>
var checkName=function() {
document.getElementById("user").innerHTML ="";
var name = eval(document.getElementById('username')).value;
if (name.length > 20 || name.length < 1)
document.getElementById("user").innerHTML = "用户名长度在1-20之间!" ;
}
var checkPassword = function(){
document.getElementById("psword").innerHTML ="";
var name = eval(document.getElementById('password')).value;
if (name.length > 12 || name.length < 6)
document.getElementById("psword").innerHTML="密码长度在6-12之间!" ;
}
</script>
</body>
</html>
一种完全用AngularJS实现验证和提示的方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<h2>验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate>
<p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = '输入用户名';
$scope.email = '输入密码';
});
</script>
</body>
</html>
以上所述是小编给大家介绍的Bootstrap弹出带合法性检查的登录框实例代码【推荐】,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/64670.html
