如何使用Boostrap实现JavaScript插件
Boostrap提供了12种JavaScript插件,包括:
动画过渡 Transition
模态 Modal
下拉菜单 Dropdown
滚动侦测 Scrollspy
选项卡 Tab
提示框 Tooltip
弹出框 Popover
警告框 Alert
按钮 Button
折叠 Collapse
旋转轮播 Carousel
自动定位浮标 Affix
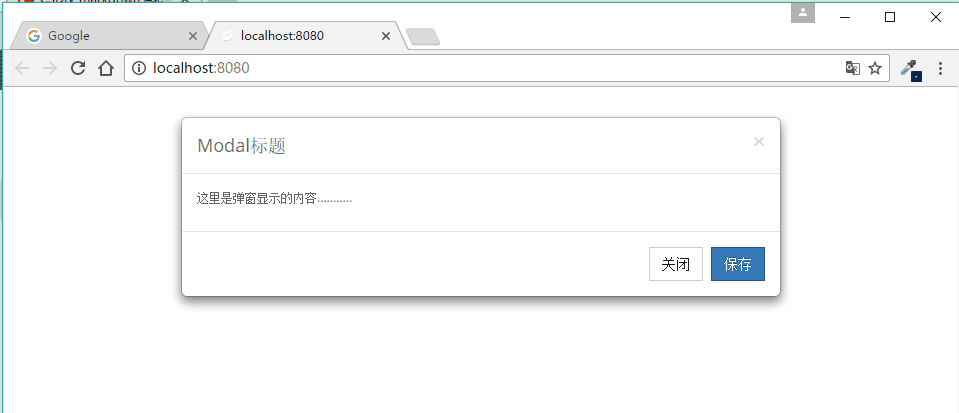
模态弹窗
<div class="modal show"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title">Modal标题</h4> </div> <div class="modal-body"> <p>这里是弹窗显示的内容...........</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" data-dismiss="modal">保存</button> </div> </div> </div> </div>

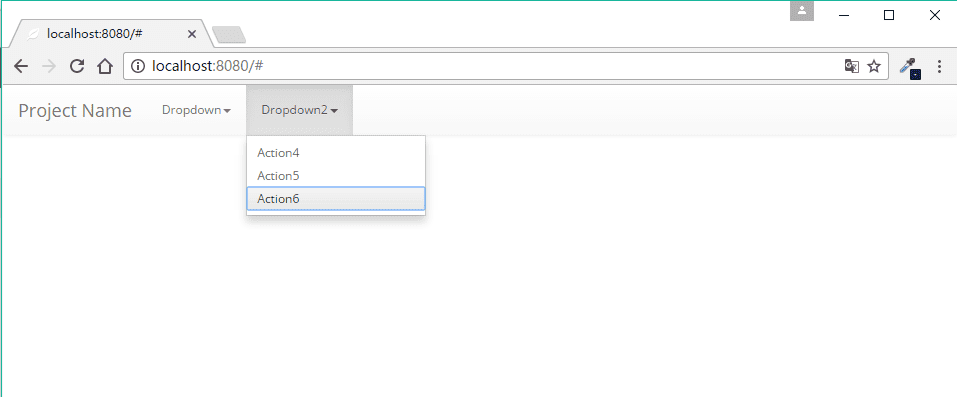
下拉菜单
声明式用法
一般下拉菜单都是在导航条(navbar)和选项卡(tab)上实现
<div class="nav navbar-default" id="nav-example"> <A href="#" class="navbar-brand">Project Name</A> <ul role="navigation" class="nav navbar-nav"> <li class="dropdown"> <A data-toggle="dropdown" class="dropdown-toggle" role="button" href="#" id="drop1"> Dropdown<b class="caret"></b> </A> <ul aria-labelledby="drop1" role="menu" class="dropdown-menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action1</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action2</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action3</a> </li> </ul> </li> <li class="dropdown open"> <A data-toggle="dropdown" class="dropdown-toggle" role="button" href="#" id="drop2"> Dropdown2<b class="caret"></b> </A> <ul aria-labelledby="drop2" role="menu" class="dropdown-menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action4</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action5</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action6</a> </li> </ul> </li> </ul> </div>

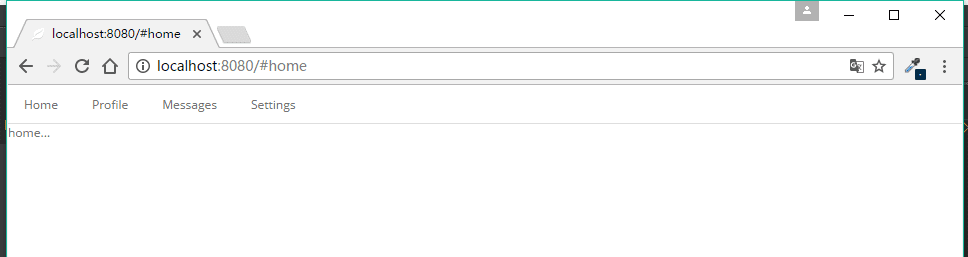
选项卡
<%--导航条选项卡--%> <ul class="nav nav-tabs"> <li><a href="#home" data-toggle="tab">Home</a> </li> <li><a href="#profile" data-toggle="tab">Profile</a> </li> <li><a href="#messages" data-toggle="tab">Messages</a> </li> <li><a href="#settings" data-toggle="tab">Settings</a> </li> </ul> <%--选项卡面板--%> <div class="tab-content"> <div class="tab-pane active" id="home">home...</div> <div class="tab-pane" id="profile">profile...</div> <div class="tab-pane" id="messages">messages...</div> <div class="tab-pane" id="settings">settings...</div> </div>

提示框
<button data-original-title="Tooltip on left" class="btn btn-default" data-toggle="tooltip" data-placement="left">左侧Tooltip</button> <button data-original-title="Tooltip on top" class="btn btn-default" data-toggle="tooltip" data-placement="top">上方Tooltip</button> <button data-original-title="Tooltip on bottom" class="btn btn-default" data-toggle="tooltip" data-placement="bottom">下方Tooltip</button> <button data-original-title="Tooltip on right" class="btn btn-default" data-toggle="tooltip" data-placement="right">右侧Tooltip</button>
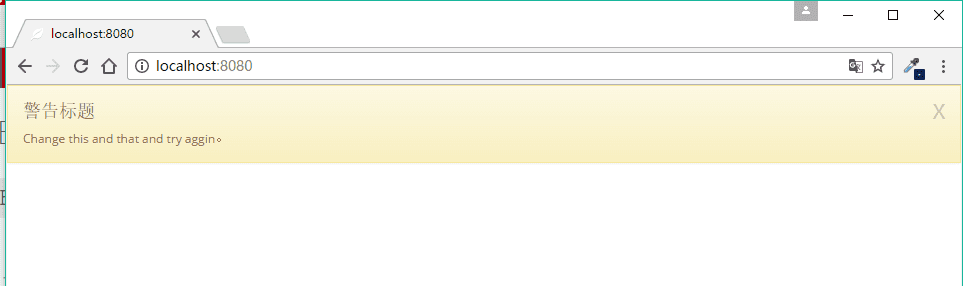
警告框
<div class="alert alert-warning fade in"> <button data-mismiss="alert" class="close" type="button">X</button> <h4>警告标题</h4> <p>Change this and that and try aggin。 </p> </div>

折叠
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <A data-toggle="collapse" data-parent="#accordion" href="#accordion">触发元素#1</A> </h4> </div> <div class="panel-collapse collapse in" id="collapseOne"> <div class="panel-body"> 折叠内容...... </div> </div> </div> </div>

旋转轮播
<div data-ride="carouse1" class="carousel cameraSlide" id="container"> <%--图片容器--%> <div class="carousel-inner"> <div class="item active"><img src="images/banner_slide_01.jpg"></div> <div class="item "><img src="images/banner_slide_02.jpg"></div> <div class="item"><img src="images/banner_slide_03.jpg"></div> </div> <%--圆圈指示符--%> <ol class="carousel-indicators"> <li data-slide-to="0" data-target="#container" class="active"></li> <li data-slide-to="1" data-target="#container"></li> <li data-slide-to="2" data-target="#container"></li> </ol> <%--左右控制按钮--%> <a data-slide="prev" href="#container" class="left carousel-control"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a data-slide="prev" href="#container" class="right carousel-control"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>

以上所述是小编给大家介绍的Boostrap基础教程之JavaScript插件篇,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/81216.html
