Javascript动画效果的详细介绍
在前面的文章中讲了简单的Javascript动画效果,这篇文章主要介绍我在改变之前代码时发现的一些问题及解决方法。
在前面的多物体宽度变化的例子中,我们给其增加代码:border: 4px solid #000;我们发现,鼠标移出后,宽度不是200px了,那么究竟是如何产生这种情况的呢?下面我们通过一个新的例子来分析
html代码:
<div id="div1">hello</div>
css代码:
body,div{ margin: 0px; padding: 0px; }
div{ width: 200px; height: 200px; background: red; border: 1px solid #000;}
Javascript代码:
window.onload = function(){
startMove();
}
function startMove(){
setInterval(function(){
var oDiv = document.getElementById('div1');
oDiv.style.width = oDiv.offsetWidth-1+'px';
},30)
}
/*此时的效果为宽度不断增加
* 加上border: 2px solid #000;之后,不断增大
* 原因:当前的宽为202,减一后为201,大于200
* 改变:oDiv.offsetWidth-2
* 结果:宽永远为200px
* 改变:字行内样式中加宽为200px<div id="div1" style="width: 200px;"></div>
* 结果:改变border的值,可以得到宽度减小的效果
* 思考:使用getStyle函数
*/
在这里,我们感觉是offsetWidth上存在问题,我们引入getStyle函数(其中的判断分别为兼容ie和firefox),
function getStyle(obj,attr){
if(obj.currentStyle){//ie
return obj.currentStyle[attr];
}
else{//firefox
return getComputedStyle(obj,false)[attr];
}
}
然后我们对oDiv.style.width = oDiv.offsetWidth-1+'px';代码进行修改,代码如下:
oDiv.style.width = parseInt(getStyle(oDiv,'width'))-1+'px';
在这里,得到的就是不断减小的效果。我们继续对代码进行修改
css中:
div{ font-size: 12px;color: #fff;}
Javascript中:
oDiv.style.fontSize = parseInt(getStyle(oDiv,'fontSize'))+1+'px';
此时的效果为宽度不断减小,字体不断增大。(前面主要是学习getStyle的用法)
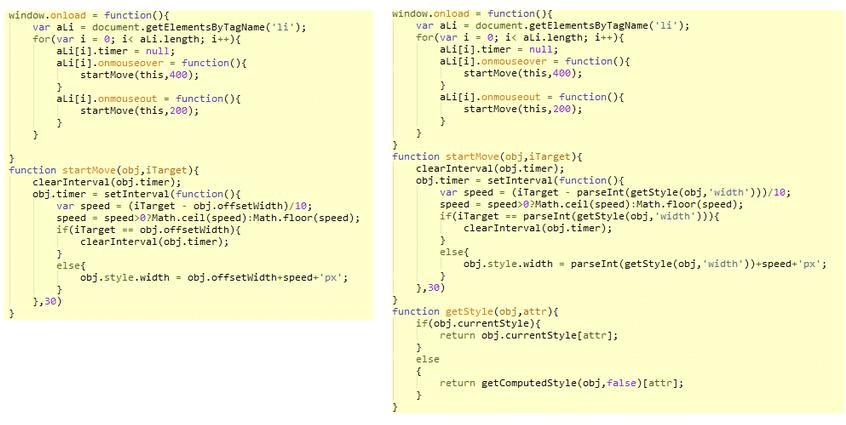
在这里,我们再回到多物体动画上,我们将之前代码中的的obj.offsetWidth改为parseInt(getStyle(obj,'width')),在这里我们通过图片看一下他们间的不同:

我们可以发现,parseInt(getStyle(obj,'width'))出现了多次,我们可以将将parseInt(getStyle(obj,'width'))赋值给变量icur,这时我们得到的效果就比较好了,此时的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,ul,li{
margin: 0px;
padding: 0px;
}
ul,li{
list-style: none;
}
ul li{
width: 200px;
height: 100px;
background: yellow;
margin-bottom: 20px;
border: 4px solid #000;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
for(var i = 0; i< aLi.length; i++){
aLi[i].timer = null;
aLi[i].onmouseover = function(){
startMove(this,400);
}
aLi[i].onmouseout = function(){
startMove(this,200);
}
}
}
function startMove(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'width'));
//将parseInt(getStyle(obj,'width'))赋值给变量icur
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
//obj.style.width = icur+speed+'px';
obj.style['width'] = icur+speed+'px';
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
到这里,单一动画效果实现了,如果我们想要第一个li改变宽度,第二个li改变高度,这里我们应该怎样呢?
思路:在li里面加入id,分情况实现,代码:<li id="li1"></li> <li id="li2"></li>
实现:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,400);
}
Li1.onmouseout = function(){
startMove(this,100)
}
Li2.onmouseover = function(){
startMove1(this,400);
}
Li2.onmouseout = function(){
startMove1(this,200)
}
}
function startMove(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'height'));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style['height'] = icur+speed+'px';
}
},30)
}
function startMove1(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'width'));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style['width'] = icur+speed+'px';
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){//ie
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
这里的效果是:鼠标在第一个时,改变高度;在第二个时,改变宽度。并且我们发现前面的代码中有很多重复的,我们依然根据以前的方法,将不同的部分取出来,用参数的方法传进去同样达到我们想要的效果,(这里不同的是width和height,我们用一个参数attr来传进去),代码如下:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'height',400);
}
Li1.onmouseout = function(){
startMove(this,'height',100)
}
Li2.onmouseover = function(){
startMove(this,'width',400);
}
Li2.onmouseout = function(){
startMove(this,'width',200)
}
}
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,attr));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style[attr] = icur+speed+'px';
}
},30)
}
在这里,我们试着给透明度也来进行变化,
css中:
ul li{ filter:alpha(opacity:30);opacity:0.3;}
Javascript中:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'opacity',100);
}
Li1.onmouseout = function(){
startMove(this,'opacity',30)
}
}
奇怪的是,居然没有我们想要的结果
原因:假设1:宽度一般为整型,而opacity的值为0-1;假设2:opacity是没有单位的
修改1:增加一个判断,当传入的值为opacity的时候,我们执行parseFloat,代码如下:
var icur = 0;
if(attr == 'opacity'){
icur = parseFloat(getStyle(obj,attr))*100;
}else{
icur = parseInt(getStyle(obj,attr));
}
修改2:再增加一个判断
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
if(attr = 'opacity'){
obj.style.filter = 'alpha(opacity:'+(icur+speed)+')';
obj.style.opacity = (icur+speed)/100;
}
else{
obj.style[attr] = icur+speed+'px';
}
}
修改后我们在浏览器下,仍能发现问题,就是opacity的值比1大了一点点
原因分析:计算机的运算并不是那么准确,会出现误差,
修改:我们在前面增加一个 Math.round,对小数部分进行四舍五入,代码如下
var icur = 0;
if(attr == 'opacity'){
icur = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
icur = parseInt(getStyle(obj,attr));
}
这样,我们的效果就基本完成了,全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,ul,li{
margin: 0px;
padding: 0px;
}
ul,li{
list-style: none;
}
ul li{
width: 200px;
height: 100px;
background: yellow;
margin-bottom: 20px;
border: 4px solid #000;
filter:alpha(opacity:30);
opacity:0.3;
}
</style>
<script type="text/javascript">
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'opacity',100);
}
Li1.onmouseout = function(){
startMove(this,'opacity',30)
}
}
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = 0;
if(attr == 'opacity'){
icur = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
icur = parseInt(getStyle(obj,attr));
}
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
if(attr = 'opacity'){
obj.style.filter = 'alpha(opacity:'+(icur+speed)+')';
obj.style.opacity = (icur+speed)/100;
}
else{
obj.style[attr] = icur+speed+'px';
}
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
</script>
</head>
<body>
<ul>
<li id="li1"></li>
</ul>
</body>
</html>
这样,我们就可以对我们的运动进行任意值的变化了。
其实,在不是不觉间,就已经将一个简单的动画进行了封装,得到一个简单的Javascript动画库了。后面,我们将继续对我们Javascript库进行补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/82299.html
