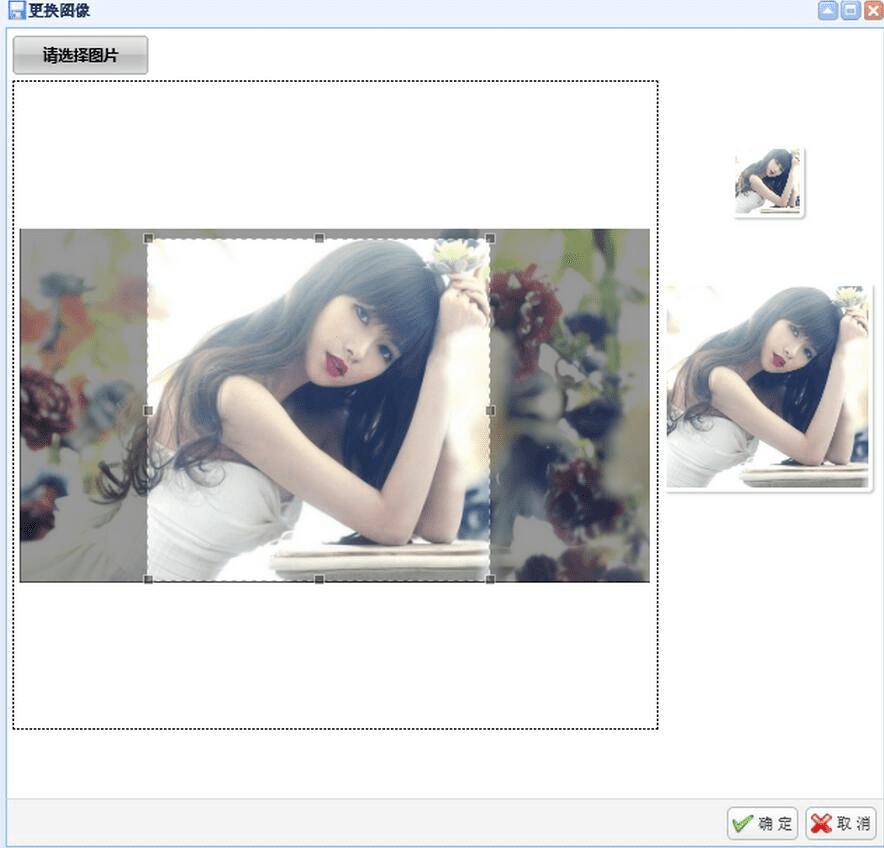
如何使用js插件Jcrop自定义截取图片功能?
当初说这个需求的时候,在网上找了一点资料,但是基本上感觉不符合项目中的需求。参照一些项目,和同事的改造,终于是像点样子了。
截图大致截为3个像素,每个像素使用的地方也不同,考虑图片不会是很多,分别压缩保存下来。
根据截取的像素位置,对应的压缩成相应的图片:

首先需要下载Jcrop.js与uploadify.js 上传图片的插件和截图的插件
Comm_UploadJcrop.js
//剪裁头像对象和宽高比例
var jcrop_api, boundx, boundy;
//上传图片
//Id:上传控件Id
//IsShowProgress:是否需要展示进度条
//SuccessFunc: 上传成功执行的方法
function UploadImg(Id, IsShowProgress, SuccessFunc,IsJcrop) {
var uploadObj = $("#" + Id);
var htmlstr = "<div class='upload_ShowFileProgress' id='" + Id + "-queue' " + (IsShowProgress ? "" : "style='display:none;'") + "></div>";
uploadObj.parent().append(htmlstr);
var img_UploadUrl = IsJcrop ? "/Upload/UploadifyHeader" : "/Upload/UploadifyImg"; //Upload控制器中方法
uploadObj.uploadify({
//指定swf文件
'swf': '/Scripts/uploadify/uploadify.swf',//下载uploadify插件中的uploadify.swf
//后台处理的页面
'uploader': img_UploadUrl,
//进度条id
'queueID': Id + "-queue",
//进度条显示完成后是否自动消失
'removeCompleted': false,
//按钮相关
'buttonClass': 'btn_Upload',
'buttonText': '请选择图片',
'height': '31',
'width': '108',
//在浏览窗口底部的文件类型下拉菜单中显示的文本
'fileTypeDesc': 'Image Files',
//允许上传的文件后缀
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp; *.jpeg; *.svg',
//选择文件后自动上传
'auto': true,
//设置为true将允许多文件上传
'multi': false,
'onUploadSuccess': function (file, data, response) {
if (SuccessFunc != undefined && SuccessFunc != null && SuccessFunc.length > 0) {
eval(SuccessFunc + "(file,data,response)");
}
}
});
}
//上传文件
//Id:上传控件Id
//IsShowProgress:是否需要展示进度条
//SuccessFunc: 上传成功执行的方法
function UploadFile(Id, IsShowProgress, SuccessFunc) {
var uploadObj = $("#" + Id);
var htmlstr = "<div class='upload_ShowFileProgress' id='" + Id + "-queue' " + (IsShowProgress ? "" : "style='display:none;'") + "></div>";
uploadObj.parent().append(htmlstr);
uploadObj.uploadify({
//指定swf文件
'swf': '/Scripts/uploadify/uploadify.swf',
//后台处理的页面
'uploader': '/Upload/Uploadify',
//进度条id
'queueID': Id + "-queue",
//进度条显示完成后是否自动消失
'removeCompleted': false,
//按钮相关
'buttonClass': 'btn_Upload',
'buttonText': '请选择文件',
'height': '31',
'width': '108',
//上传文件的类型 默认为所有文件
'All Files': '*.*',
//在浏览窗口底部的文件类型下拉菜单中显示的文本
//'fileTypeDesc': 'Image Files',
//允许上传的文件后缀
'fileTypeExts': '*.*',
//选择文件后自动上传
'auto': false,
//设置为true将允许多文件上传
'multi': true,
'onUploadSuccess': function (file, data, response) {
if (SuccessFunc != undefined && SuccessFunc != null && SuccessFunc.length > 0) {
eval(SuccessFunc + "(file,data,response)");
}
}
});
}
//设定图片
function SetJcropImage(url) {
$(".div_NoFileTip").hide();
$(".UploadImgContainer").show();
$("#preview_large").attr("src", url);
$("#preview_large2").attr("src", url);
$("#preview_large3").attr("src", url);
$("#imgsrc").val(url);
ErealizeJcrop(url);
}
//剪切图片
function ErealizeJcrop(url) {
var $pcnt = $('#preview_large2').parent(),
xsize = $pcnt.width(),
ysize = $pcnt.height();
$('#preview_large').Jcrop({
onChange: updatePreview,
onSelect: updatePreview,
onSelect: updateCoords,
aspectRatio: xsize / ysize
}, function () {
var bounds = this.getBounds();
boundx = bounds[0];
boundy = bounds[1];
jcrop_api = this;
// $preview.appendTo(jcrop_api.ui.holder);
});
//更换图片时重新加载图片
if (jcrop_api != undefined)
jcrop_api.setImage(url);
function updateCoords(c) {
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};
function updatePreview(c) {
if (parseInt(c.w) > 0) {
var rx = xsize / c.w;
var ry = ysize / c.h;
$("#preview_large2").css({
width: Math.round(rx * boundx) + 'px',
height: Math.round(ry * boundy) + 'px',
marginLeft: '-' + Math.round(rx * c.x) + 'px',
marginTop: '-' + Math.round(ry * c.y) + 'px'
});
$pcnt = $('#preview_large3').parent(),
xsize2 = $pcnt.height();
ysize2 = $pcnt.height();
var rx2 = xsize2 / c.w;
var ry2 = ysize2 / c.h;
$("#preview_large3").css({
width: Math.round(rx2 * boundx) + 'px',
height: Math.round(ry2 * boundy) + 'px',
marginLeft: '-' + Math.round(rx2 * c.x) + 'px',
marginTop: '-' + Math.round(ry2 * c.y) + 'px'
});
}
};
后台代码:
#region 判断文件夹是否存在,不存在则创建,返回文件夹路径
private void CheckFileExistsCreateNew(string filepath)
{
if (!Directory.Exists(Server.MapPath(filepath)))
{
Directory.CreateDirectory(Server.MapPath(filepath));//创建文件夹
}
}
#endregion
#region 上传图片
//上传头像
[HttpPost]
public JsonResult UploadifyHeader(HttpPostedFileBase fileData)
{
if (fileData != null)
{
try
{
// 文件上传后的保存路径
string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
string saveName =DateTime.Now.ToString("yyyyMMddHHmmssffff")+"_Y" + fileExtension; // 保存文件名称
string Url = "/Upload/" + CurrentUserInfo.Sys_RentCompany.CompanyKey + "/" + CurrentUserInfo.Comm_User.Id + "/UploadImg"; //在项目中创建一个Upload文件夹存放上传和截取的图片 CurrentUserInfo.Sys_RentCompany.CompanyKey 为session 保存的值 这里对应的文件夹的路径 自己可以定义
string ShowUrl = Url + "/" + saveName;
string filePhysicalPath = Server.MapPath(ShowUrl);
//当前登陆人文件夹
CheckFileExistsCreateNew(Url);
fileData.SaveAs(filePhysicalPath);
//压缩图片
string YsFileImg = ImgHandler.YsImg(ShowUrl, filePhysicalPath);
return Json(YsFileImg);
}
catch (Exception ex)
{
return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
}
//上传头像
[HttpPost]
public JsonResult UploadifyImg(HttpPostedFileBase fileData)
{
if (fileData != null)
{
try
{
// 文件上传后的保存路径
string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
string saveName = DateTime.Now.ToString("yyyyMMddHHmmssffff") + "_Y" + fileExtension; // 保存文件名称
//string filed = "/Upload/" + saveName;//路经
string Url = "/Upload/" + CurrentUserInfo.Sys_RentCompany.CompanyKey + "/" + CurrentUserInfo.Comm_User.Id + "/UploadImg";
string ShowUrl = Url + "/" + saveName;
string filePhysicalPath = Server.MapPath(ShowUrl);
//当前登陆人文件夹
CheckFileExistsCreateNew(Url);
fileData.SaveAs(filePhysicalPath);
return Json(ShowUrl);
}
catch (Exception ex)
{
return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
}
//保存剪切的图片
[HttpPost]
public JsonResult JcropImg(FormCollection colls)
{
JsonFormatResult result = new JsonFormatResult { IsSuccess = true, Message = "保存成功!" };
try
{
int x = int.Parse(colls["x"]);
int y = int.Parse(colls["y"]);
int w = int.Parse(colls["w"]);
int h = int.Parse(colls["h"]);
string imgsrc = colls["imgsrc"];
string Path = ImgHandler.CutAvatar(imgsrc, x, y, w, h);
result.Data = Path;
}
catch (Exception e)
{
result.IsSuccess = false;
result.Message = e.Message;
}
return Json(result);
}
#endregion
照搬的代码肯定会有缺陷,可以根据需求修改成适合的项目。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/bcdm/82325.html
