Bootstrap框架知识介绍
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
一、下载Bootstrap
Bootstrap (当前版本 v3.3.0)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开发者和不同的使用场景。
下载地址:http://v3.bootcss.com/getting-started/#download
PS:其实我们不用下载bootstrap也可以使用它:
Bootstrap 中文网 为 Bootstrap 专门构建了自己的免费 CDN 加速服务。基于国内云厂商的 CDN 服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。
二、预编译版
下载压缩包之后,将其解压缩到任意目录即可看到以下(压缩版的)目录结构:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf └── glyphicons-halflings-regular.woff
PS:字体可以添加也可以不添加
三、实例一
<html lang="en"> <head> <!--这三个meta标签必须在head头三个--> <!--1、utf8中文--> <meta charset="utf-8"> <!--2、IE浏览器的适配--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--3、适配到手机屏幕--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--title题目--> <title>First Template for Bootstrap</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!--导航条,nav标签--> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <ul class="nav navbar-nav"> <!--导航条内容--> <li class="active"><a href="home.html">首页 <span class="sr-only">(current)</span></a></li> <li><a href="Java.html">JAVA</a></li> <li><a href="#">HTML</a></li> <li><a href="#">PS</a></li> </div> </nav> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="js/jquery.min.js"></script> <!-- Bootstrap核心js依赖于jQuery,所以要先引用jQuery--> <!-- Include all compiled plugins (below), or include individual files as needed --> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> </body></html>
运行截图如下图所示:

四、实例二
栅格系统是Bootstrap的和具有优势。采用的是流式的栅格系统,对宽度进行12等分。
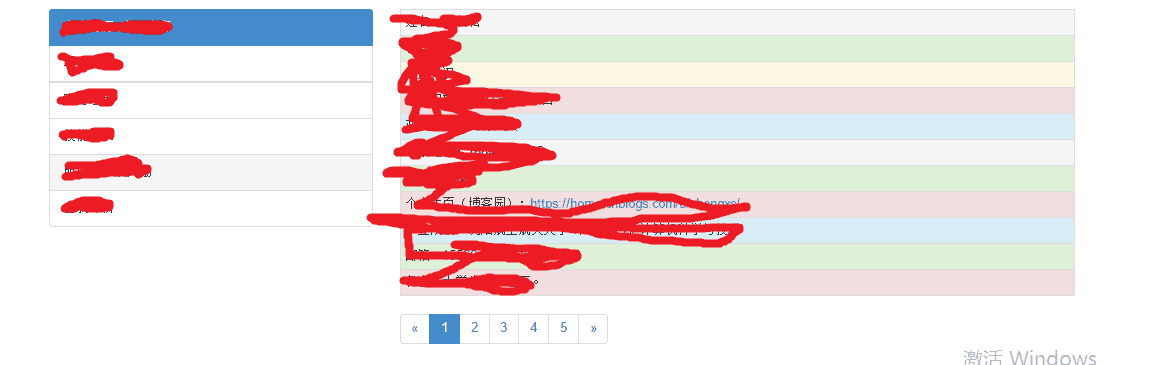
<!--栅格系统, 全局CSS样式-栅格系统 --> <!--栅格系统放在container容器中--> <div class="container" style="margin-top: 60px"> <!--添加一行占用12列,添加img--> <div class="row"> <!--javascript插件,添加carousel轮播图--> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" > <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/sliders/pic1.png" /> <div class="carousel-caption"> <h3>College Team</h3> </div> </div> <div class="item"> <img src="img/sliders/pic2.jpg" /> <div class="carousel-caption"> <h3>College Life</h3> </div> </div> <div class="item"> <img src="img/sliders/pic3.png" /> <div class="carousel-caption"> <h3>Country Project</h3> </div> </div> <div class="item"> <img src="img/sliders/pic3_3.jpg" /> <div class="carousel-caption"> <h3>Hello World</h3> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <!--页面分为左右两部分 4:8--> <div class="row" style="margin-top: 10px"> <div class="col-sm-4"> <!--添加列表组件--> <div class="list-group" style="margin-bottom:0"> <a href="#" class="list-group-item active">看看>看看</a> <a href="Project_exp.html" class="list-group-item">看看</a> <a href="#" class="list-group-item">看看</a> <a href="#" class="list-group-item">看看</a> <a href="#" class="list-group-item">看看</a> <a href="#" class="list-group-item">看看</a> </div> <!--<div> <img src="img/class.gif"> </div>--> </div> <div class="col-sm-8"> <!--first--> <table id="first" class="table table-bordered table-striped table-hover table-condensed"> <tr class="active"> <td>看看</td> </tr> <tr class="success"> <td>看看</td> </tr> <tr class="warning"> <td>看看</td> </tr> <tr class="danger"> <td>看看</td> </tr> <tr class="info"> <td>看看</td> </tr> <tr class="active"> <td>看看</td> </tr> <tr class="success"> <td>看看</td> </tr> <tr class="danger"> <td>个人主页(博客园):<a href="https://home.cnblogs.com/u/chengxs/" target="_blank">https://home.cnblogs.com/u/chengxs/</a></td> </tr> <tr class="info"> <td>看看</td> </tr> <tr class="success"> <td>看看</td> </tr> <tr class="danger"> <td>看看。</td> </tr> </table> <!-- 添加分页效果--> <nav> <ul class="pagination" style="margin: 0px 0px"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="active"><a href="#first">1</a></li> <li><a href="#second">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div>
效果如图所示

以上所述是小编给大家介绍的Bootstrap框架的学习教程详解(二),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/bcdm/82388.html
