如何使用BaiduTemplate模板引擎?
1、新建项目,asp.net 空Web应用程序

添加data,js,styles,templates文件夹,添加baiduTemplate.js,jquery.js,bootstrap.css

2、添加list.js脚本,代码如下
var data = {
"list": [
{
"col1": "行1",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行2",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行3",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行4",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行5",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行6",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行7",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
},
{
"col1": "行8",
"col2": "数据2",
"col3": "数据3",
"col4": "数据6",
"col5": "数据5",
"col6": "数据6"
}
]
};
var template = "templates/list.html";
$.ajax({
url: template,
dataType: "html",
success: function (val) {
$("#list").html(baidu.template(val, data));
}
});
添加模板文件list.html,内容如下
<table class="table table-bordered">
<thead>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
<td>列4</td>
<td>列5</td>
<td>列6</td>
</tr>
</thead>
<%for(var i = 0; i<list.length;i++){ var item=list[i];%>
<tr>
<td><%=item.col1%></td>
<td><%=item.col2%></td>
<td><%=item.col3%></td>
<td><%=item.col4%></td>
<td><%=item.col5%></td>
<td><%=item.col6%></td>
</tr>
<%}%>
</table>
3、添加default.aspx页面,并添加引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="baiduTemplate.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery.min.js"></script> <script src="js/baiduTemplate.js"></script> <script src="js/list.js"></script> <link href="styles/bootstrap.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div id="list" style="margin-top:10px;"> </div> </form> </body> </html>
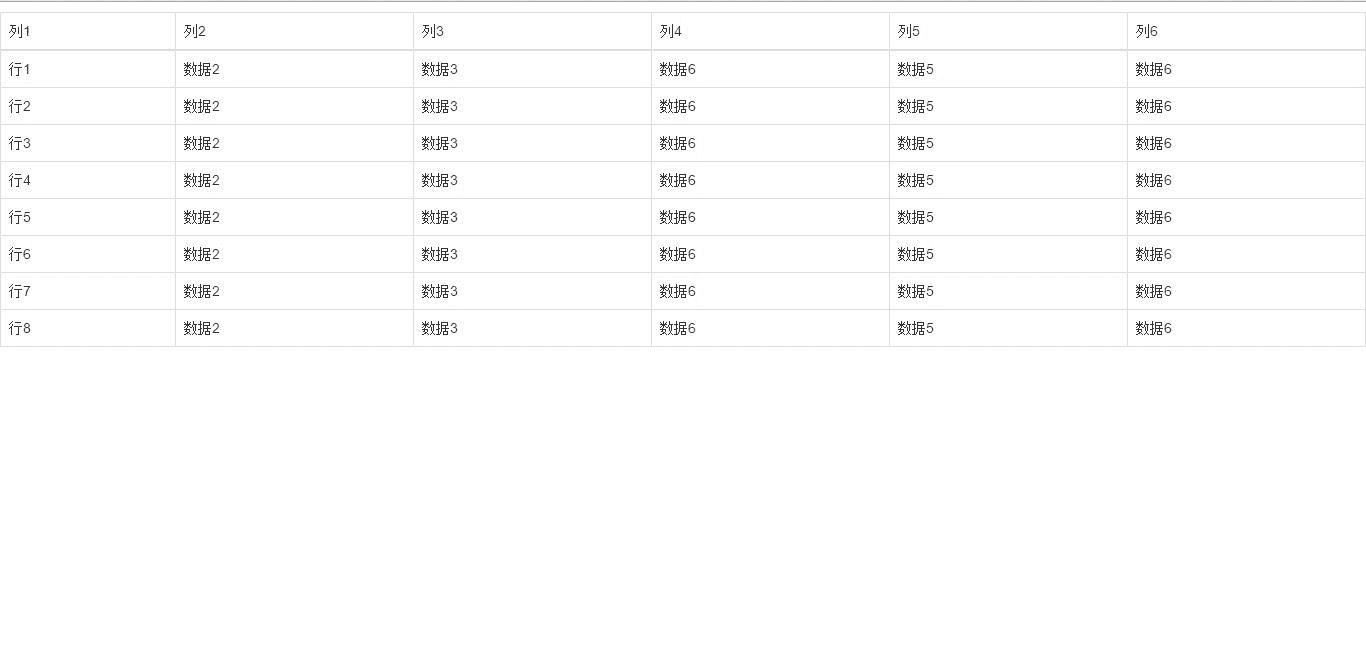
预览效果:

源码下载
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持路饭!
本文地址:http://www.45fan.com/bcdm/86277.html
