Javascript正则替换Html标签功能示例有什么?
本文实例讲述了JavaScript正则替换HTML标签功能。分享给大家供大家参考,具体如下:
1、说明
获取HTML字符串(包含标签),通过正则表达式替换HTML标签,输出替换后的字符串
2、实现JavaScript代码
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
3、运行结果
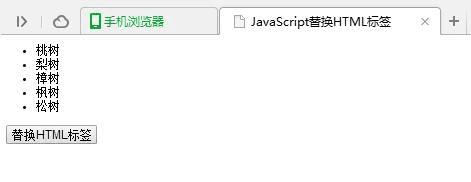
(1)初始化时

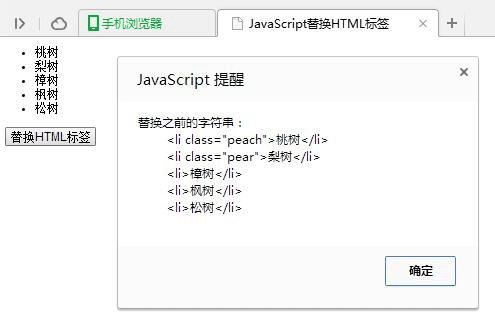
(2)单击按钮后

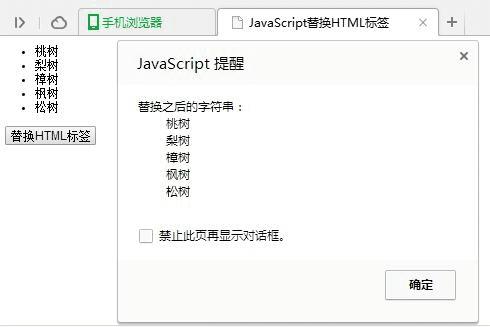
(3)单击“确定”后

4、完整实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>
PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
希望本文所述对大家JavaScript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/91454.html
