使用Flash制作飞舞的螺旋动画操作教程:
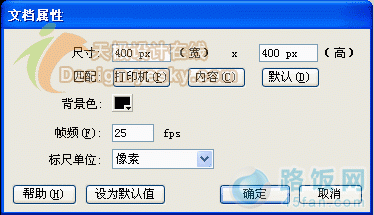
第一步:首先打开FLASH软件,新建一个新的场景,然后点菜单栏“修改”→“文档属性”,将其背景色设为黑色(如下图),点击确定。

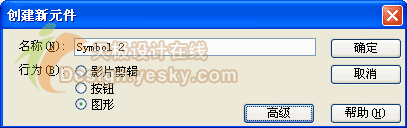
第二步:按一下Ctrl+F8,新建一个元件,名称为Symbol 2,行为为图像,点击确定。

第三步:用线条工具画一条垂直的直线,将直线的属性设为(如图)。

第四步:回到场景,按一下Ctrl+F8,新建一个影片剪辑,名称为line,行为为影片剪辑,点击确实。将Symbol 2从库面板中拖到影片剪辑中的第一帧,与中心点对齐(如下图)。

第五步:在影片剪辑的100帧处按下F6(插入关键帧),用任意变形工具将其璇转90度,拖到中心点左侧方,并将Alpha值设为0,如下图:

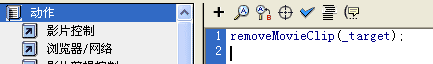
第六步:在第1帧处点击右键,选择"创建补间动画",然后在101帧处点击右键,选择"插入空白关键帧",再在101帧处点击右键,选择“动作”,输入:removeMovieClip(_target); (如下图),随后在200帧处按下F5。

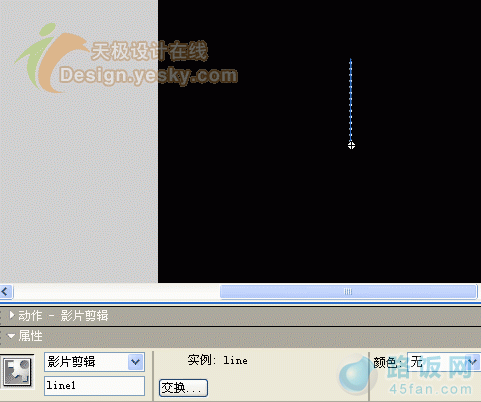
第七步:回到场景,将影片剪辑line拖到第1层的第1帧,在属性中命名为line1(如下图,这步比较关键),然后在第3帧处按下F5。

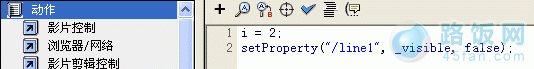
第八步:新建第2层,在第1帧击右键,选择“动作”,输入以下ActionScript代码,如下图。
复制代码 代码如下:
i = 2;
setProperty("/line1", _visible, false);
setProperty("/line1", _visible, false);


复制代码 代码如下:
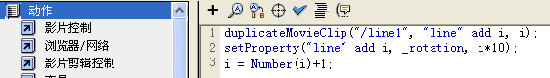
duplicateMovieClip("/line1", "line" add i, i);
setProperty("line" add i, _rotation, i*10);
i = Number(i)+1;
setProperty("line" add i, _rotation, i*10);
i = Number(i)+1;
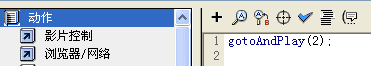
第十步:在第2层的第3帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。

复制代码 代码如下:
gotoAndPlay(2);
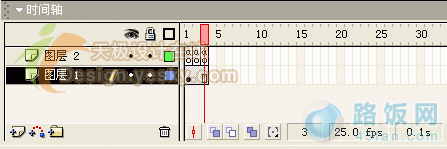
第十一步:大功告成了,按一下Ctrl+Enter,看看效果吧!最后的时间轴如下图:

小结:这是一种特殊的效果的制作,可将应用其它作品之中,为你的作品增加更炫的效果。
本文地址:http://www.45fan.com/bcdm/9559.html
