一个网站先区分一下. 标题. 内容,尾部. 板块.
尾部;

分板块,提高代码的复用性. 提高效率,降低成本 提高可维护性
要遵循写代码的规则,好好布局,严格遵循缩进. 大小写.等.
不同的标签起到不同的作用.
h1 有标题效果的, 有权重的. 先,抓取h1 , 如: 京东秒杀,四个大字 要突出. 以便使网页排名靠前.

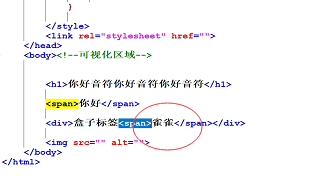
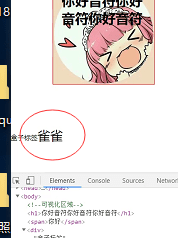
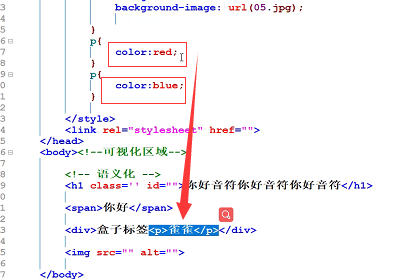
span ; 最小的一个标签. 可以在一行字内单独控制 两个字 .如; : 最贵. 雀雀. 给一些控制


是一个 赋予样式的标签. ,主要是来包裹 ,有特殊样式的文字. 根据css 控制它
P 标签, 可以 换行. 会带着 字 .独占一行. 是 段落标签.

有的标签可以互相变化的. div 是万能标签. 可以用 div 来模拟,但不符合标签的语义化.
语义化,可以使网页
很少用到 <br> 标签,是个单标签. 只写一个. 非常不利于维护

如果不知道用什么标签,就直接 用 div.来变化.
src

HTML 和 css 配合起来使用.可以
css 的符号不能错. 选择器必须选择对
空格 是后代选择 器 , > 是父子关系 + 是兄弟 ~ 也是兄弟. 有区别.

css具有层叠性

下面的属性值 会覆盖上面的属性. 修改的时候,只要在后面添加新的 就可以直接修改.
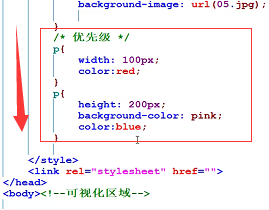
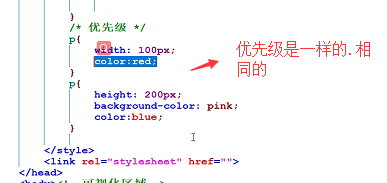
还具备优先级 代表css 的权重.

都会进行加载,但是下面的会覆盖了 上面的.

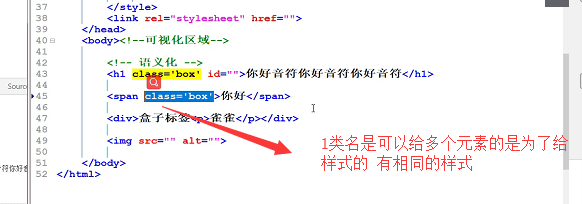
class 类名 是 可以给多个元素的. 是为了 ,代码的复用性更高

class 可以起多个名字 可以有特殊的设置 可以通过不一样的类名 控制 不一样的样式.
class 名字主要服务于 选择器.
特别重要的地方. log 用法ID 用 于 大 盒子. 权重很高. 小的盒子不需要浪费ID权重.
ID作用 , 是让网站的结构 更好 ,配合 js 来使用.
js 的部分.
style 存的是 css
script 里面存的是 Js 各自的注释符号都不一样.
单排注释 ; //
多行注释: /*
*/
js 是来 操控 标签. 不能直接
js 提供了 几大模块.
DOM BOM ,ES

JS 都离不开对象, 方法 ,属性. js 是很厉害的.
DOM: 怎么来获取,元素, 怎么来操作元素.
BOM : 提供给浏览器的一些方法 如:, 跳转, 获取. 后退, 前进 的处理. 记录当前窗口的历史记录.
传到后台.
ES 是 js 的 核心语法. 花费两个月的时间学习. js 不难学,但是,难在灵活性.是一种弱语言.
前端的毛病: 兼容 .
Html 5 在低版本的浏览器是不兼容的.
js 的兼容更严重.
主要是对于 IE 不用考虑 IE8 以下的了. 用户越来越少. 一些老单位,国企里还在用.
360 急速 来于谷歌内核. 兼容模式 来于 IE 内核.
对象和平台无关.
随堂笔记,未必完善.
本文地址:http://www.45fan.com/dnjc/100295.html
