怎么样使用Photoshop临摹梦幻的星空海报?
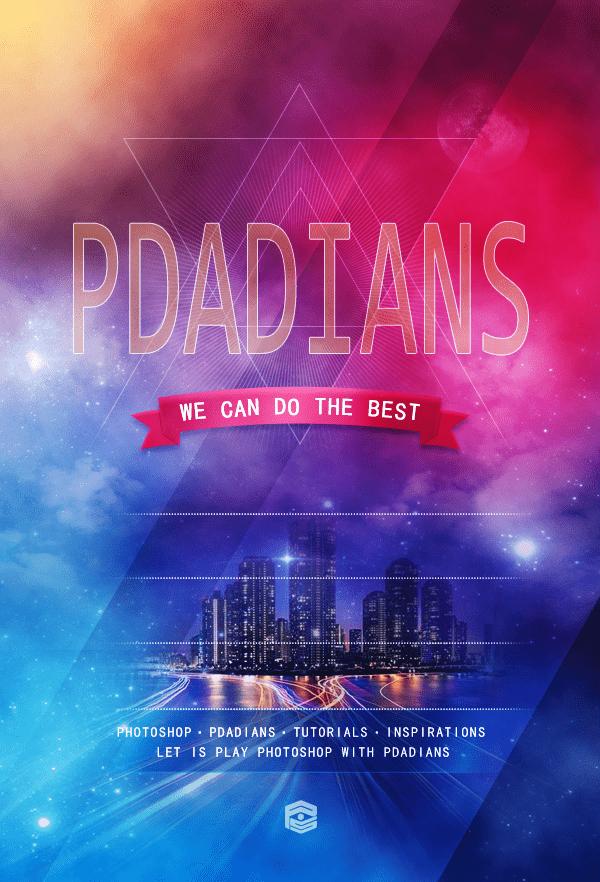
最终效果

下面,看看我们的对比图,左边为原图,右边为我们的临摹效果。

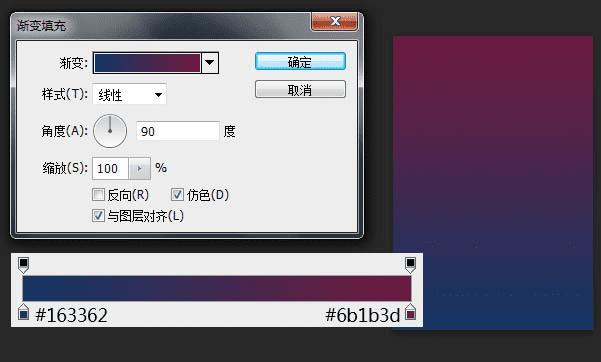
1、首先,我建了一个和原图一样大小的文档,600X882像素,添加了一个#163362到#6b1b3d的90度的线性渐变。

2、我添加了第二个“渐变”调整层,并使用了蒙版,来伪造原图的颜色分布。其实分几个图层,用画笔来做也OK。

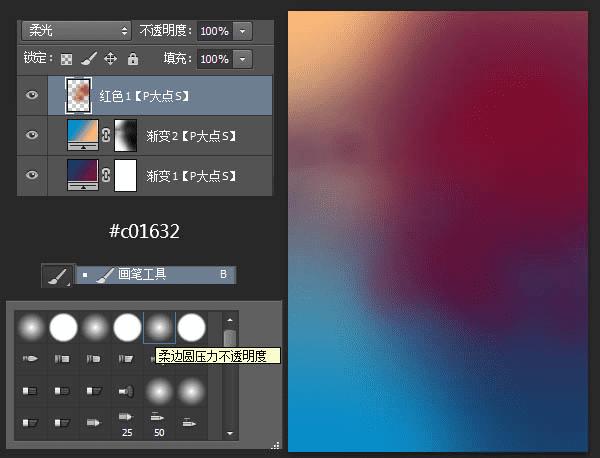
3、设置前景色为#c01632,用圆角柔边画笔画出下图中的红色部分,并更改图层混合模式为“柔光”。

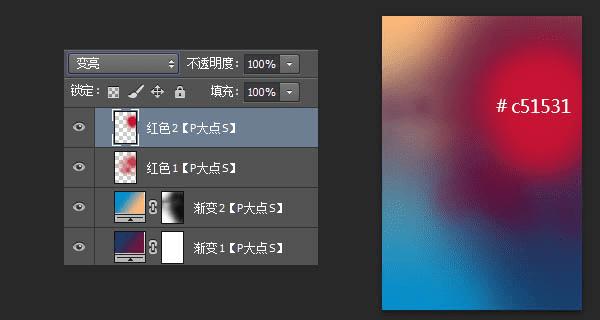
4、同样的操作,设置前景色为# c51531,用圆角柔边画笔再画出一个红色,更改混合模式为“变亮”。

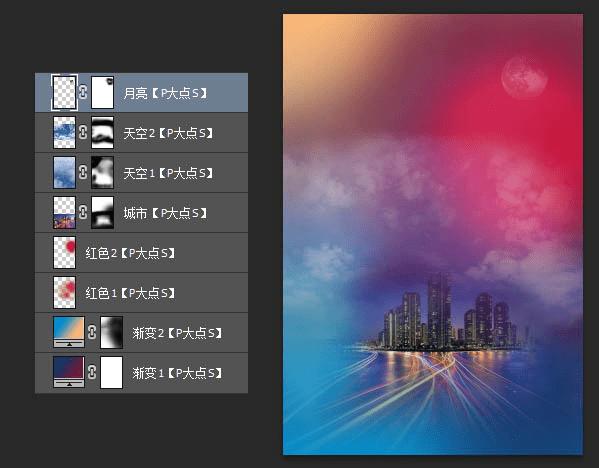
5、在我们提供的素材包里,分别放入城市,天空以及月亮,按你的想法,调整大小和位置,并分别添加蒙版,使各个元素融合,这里没有什么好说的,蒙版而已。




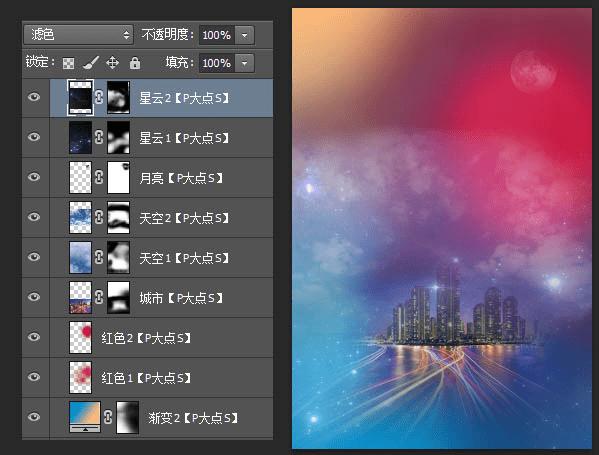
6、同样的,放入素材中我们所提供的两个星云素材,同样的调整大小和位置,添加蒙版,唯一不同的是,这两个星云图层,图层混合模式我使用了“滤色”。



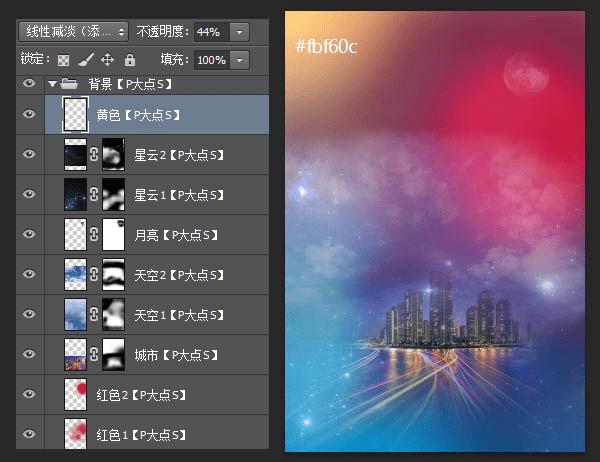
7、设置前景色为#fbf60c,还是使用圆角柔边画笔,我为图片的左上角位置添加了一些黄色,并将图层混合模式更改为“线性减淡(添加)”,图层不透明度调整为44%,到这里,我们的背景搭建就算完成了,建议大家合理的进行图层编组,这样我们的操作将会更富直观性,更有效率。

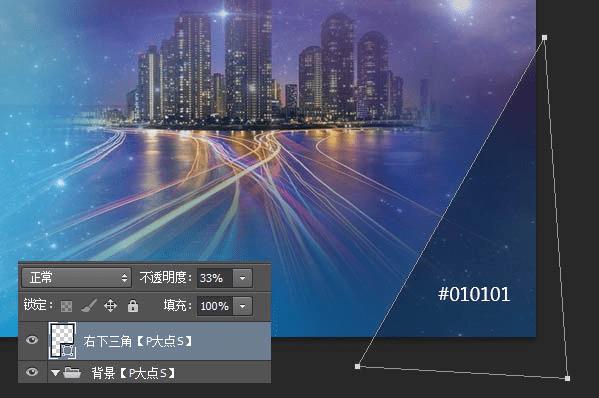
8、接下来,我们画出右下角的三角形状,我画了一个#010101颜色的三角形,并将图层不透明度调整为33%。

本文地址:http://www.45fan.com/dnjc/24232.html
