在AI中结合PS制作有光感的立体水晶字体的步骤
这篇教程教路饭的朋友们介绍AI结合PS制作漂亮有光感的立体水晶字体,教程制作出来的效果非常漂亮,本例的立体字是使用AI制作的,后期的水晶效果加工是在PS里完成的,转发过来和路饭的朋友们一起分享学习了,先来看看最终的效果图吧:

再来一个效果:

具体的制作步骤如下:
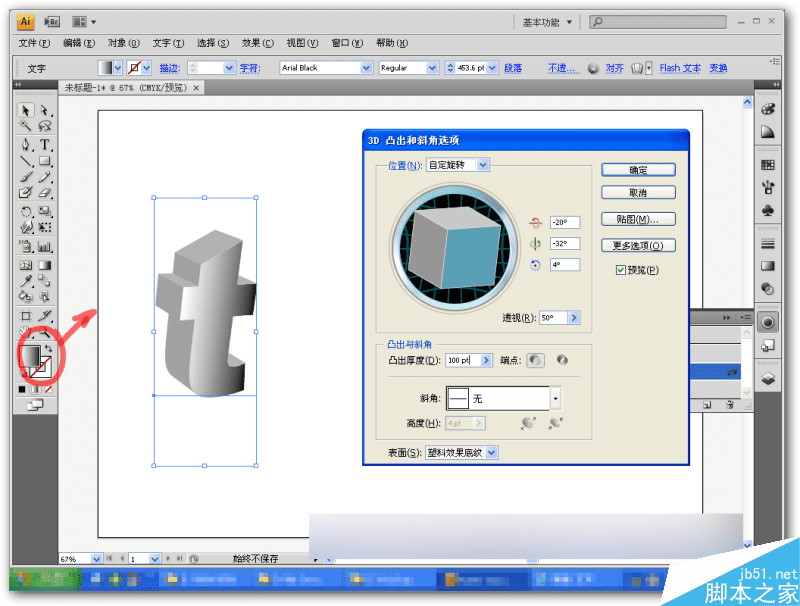
打开ai软件 输入字体,选粗字体类的,比如aril black字体,点菜单栏的-效果--3D -凸出和斜角,调整适当参数如图1 注意字要渐变色才能看到好点效果
路饭提示您:本教程图片过大,学习者可点击图片查看高清晰大图。

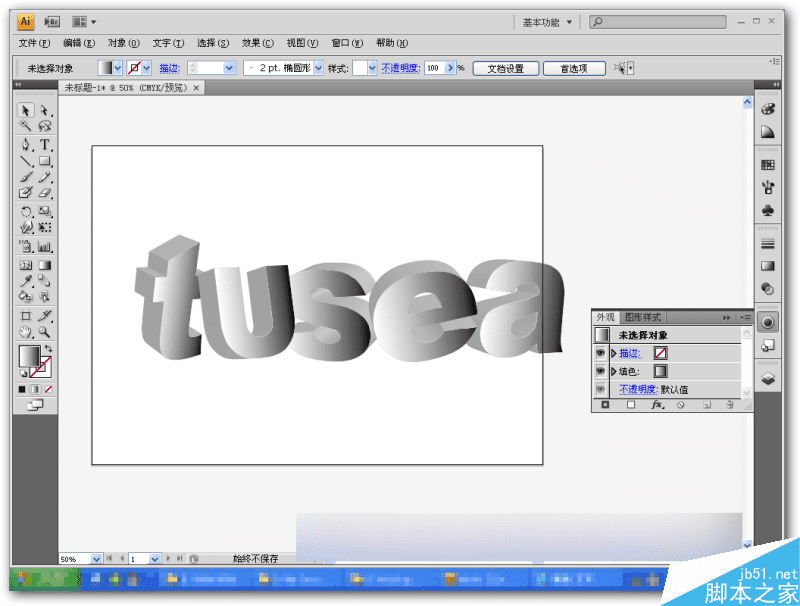
以此类推,分别调出其他几个字,注意角度和字体之间的叠加


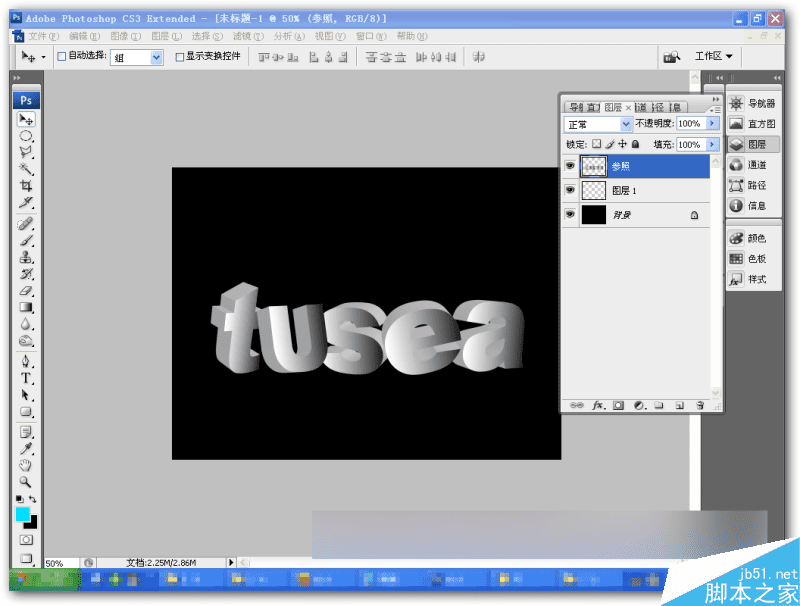
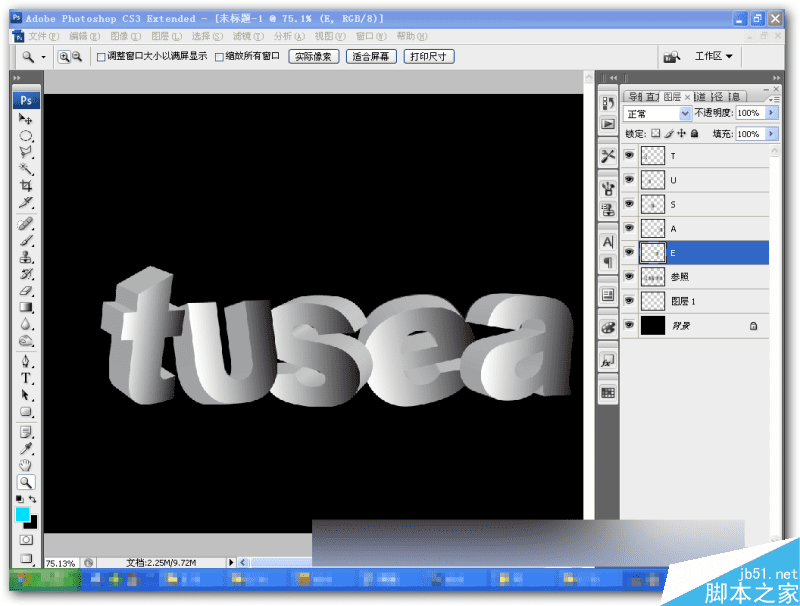
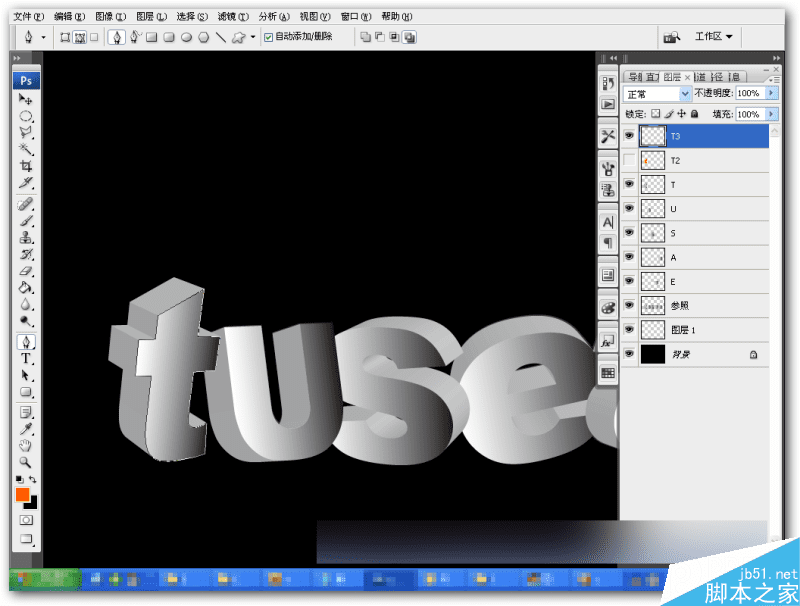
再把AI里的字,一个一个拖到PS 里来,自动分别建立图层,栅格化图层,改图层名称分别为T、U、S、E、A.适当调整图层的叠加循序,使之相吻合

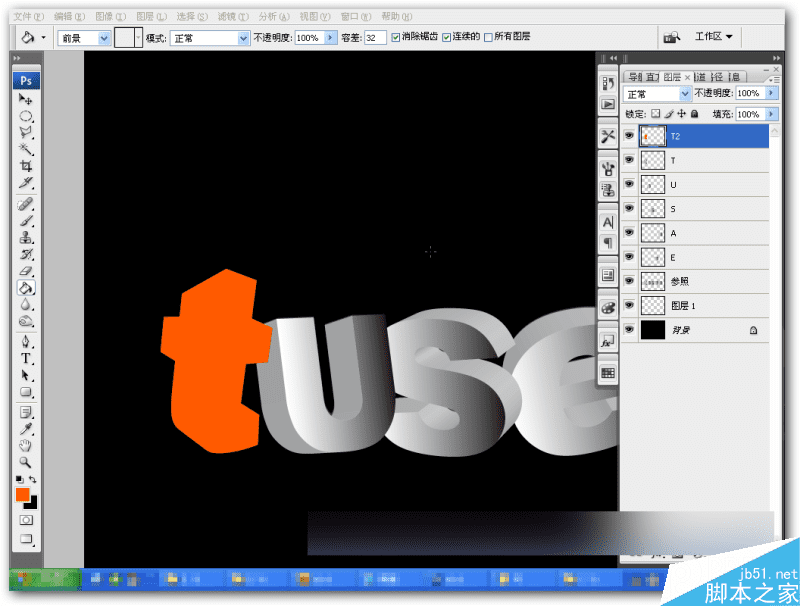
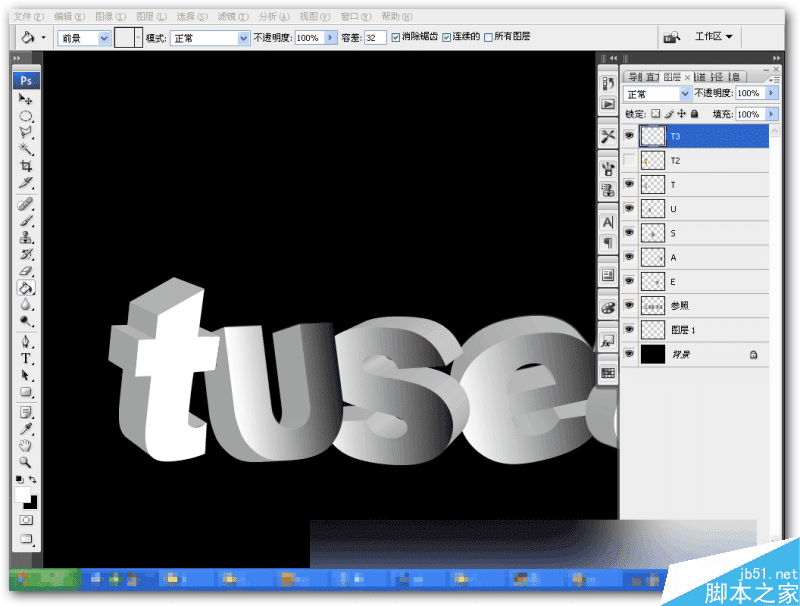
选中T 图层,按CTRL再点击图层,得到选区,新建一个图层命名为T2,填充如图深橙色,颜色可以自己看着办




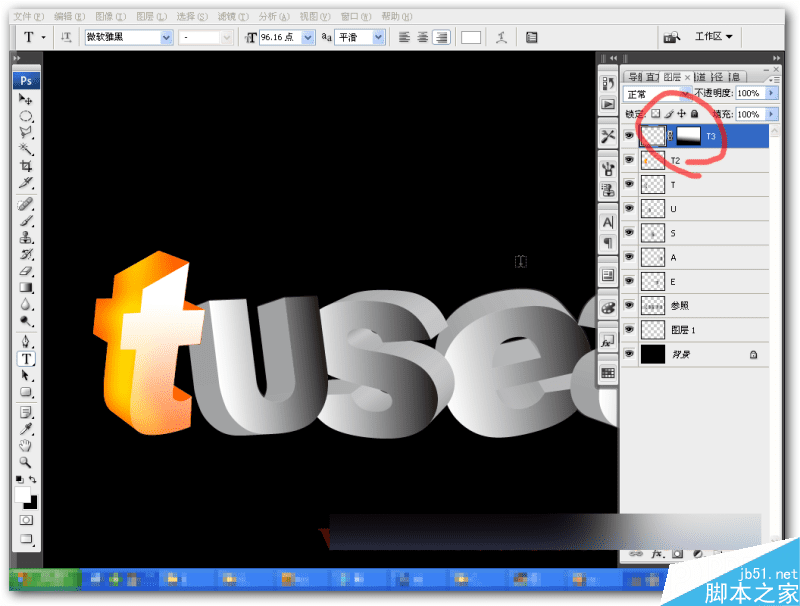
再建个T3图层,在选区里填充白色,打开T2图层

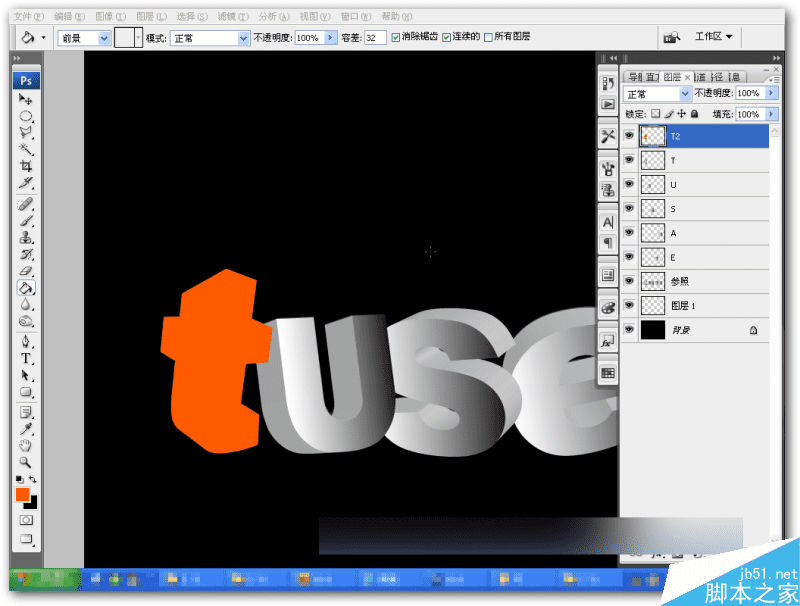
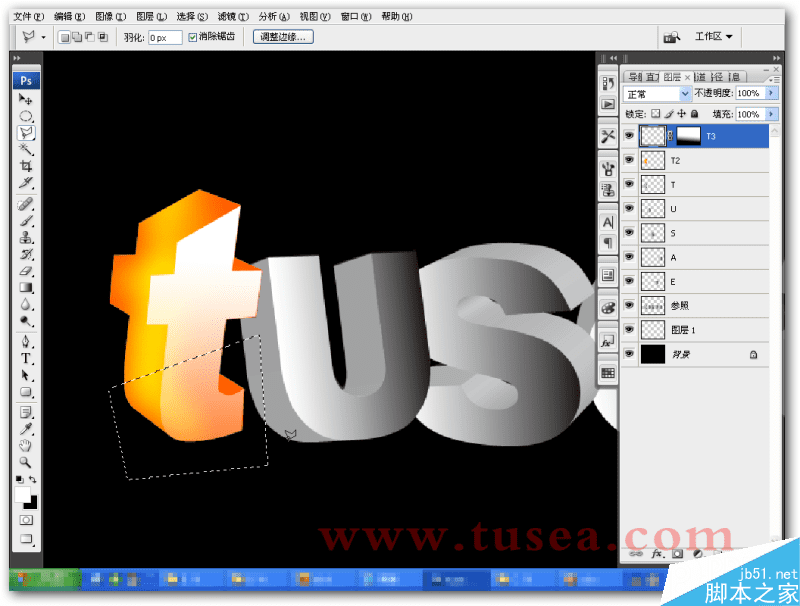
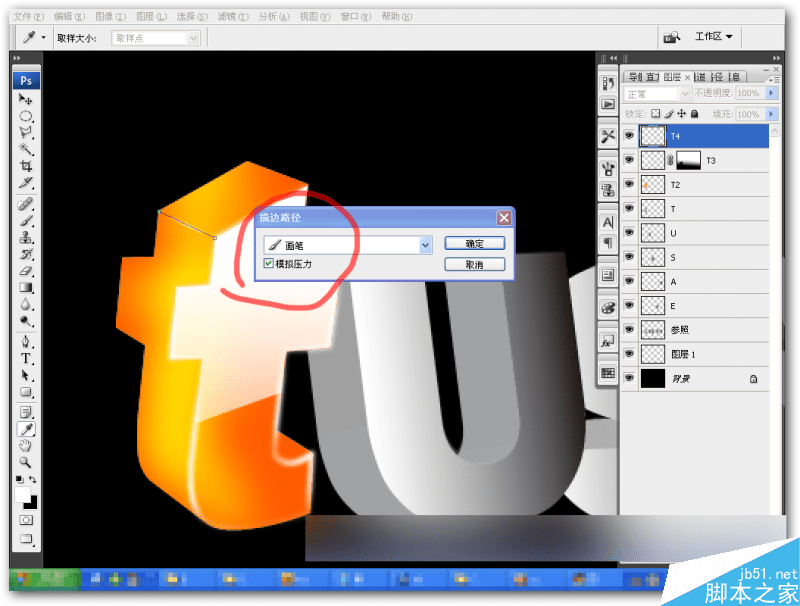
在T3图层上建立个蒙版,拉出灰度渐变,如图,用多边形套索工具选取下面部分,删除



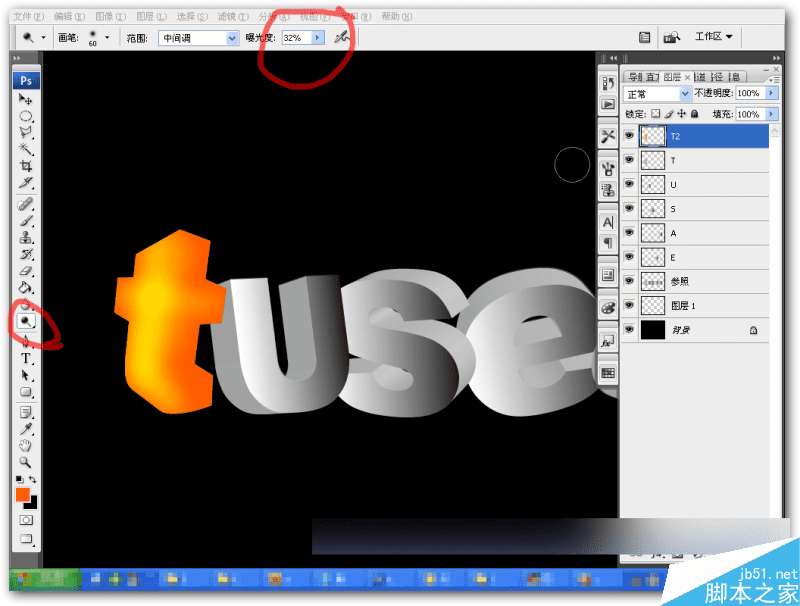
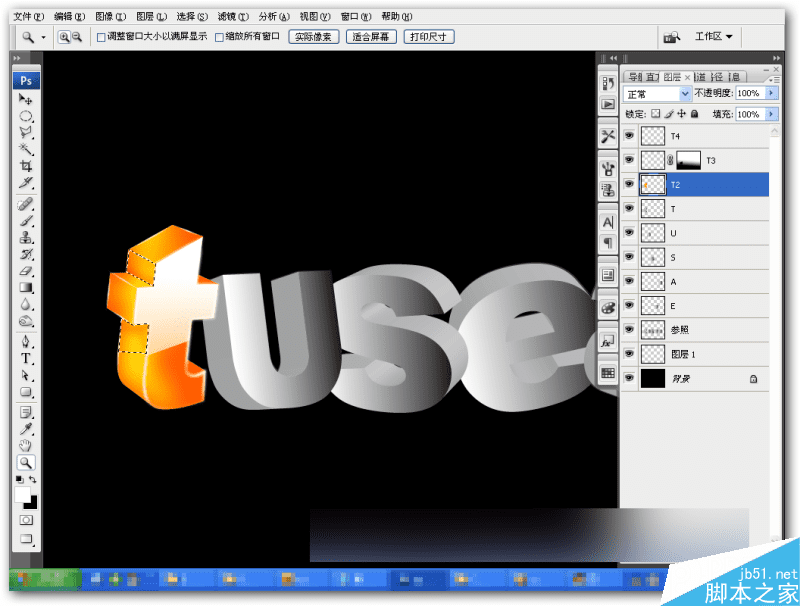
回到T2图层,用多边形套索选取暗部,用加深工具加深一些


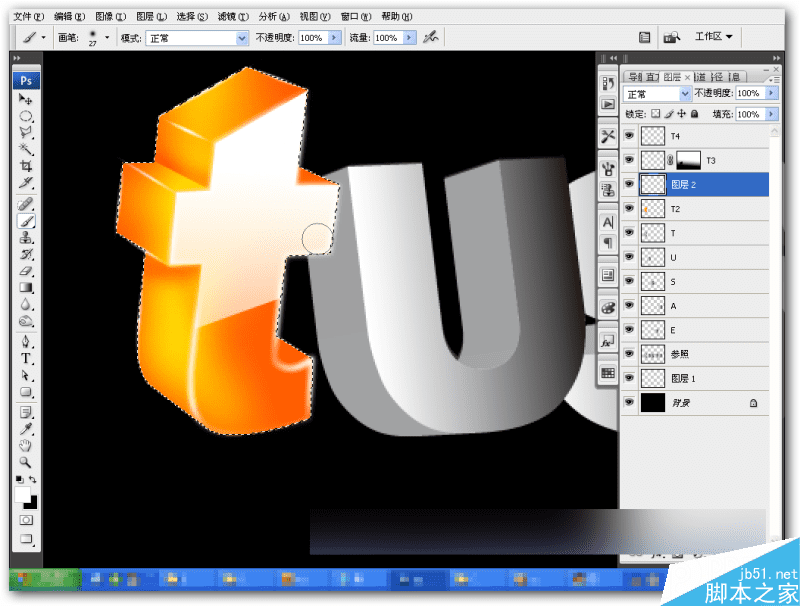
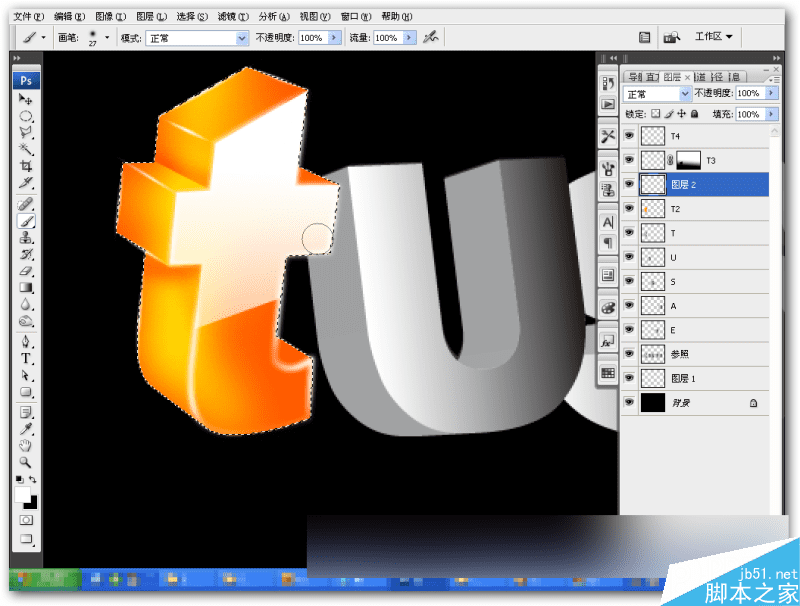
适当用大画笔20-30透明度小心擦出其他光面

按这个步骤,依次完成其他字体,然后适当分别调整色相饱和度,和字体的亮部、暗部得到最后效果

其他字体完成效果:

教程结束,以上就是AI结合PS制作漂亮有光感的立体水晶字体方法介绍,大家学会了吗?希望这篇教程能对大家有所帮助!
本文地址:http://www.45fan.com/dnjc/29432.html
