14、选择钢笔工具,在路径上面右键选择“描边路径”,如下图。

<图16>
15、在弹出的对话框选择“画笔”,不要勾选“模拟压力”,如下图。

<图17>
16、确定后得到下图所示的效果,如果不满意可以选择画笔,在画笔预设中修改一下渐隐数值,多尝试几次,效果满意为止。

<图18>
17、按回车把路径隐藏,效果如下图。

<图19>
18、把原文字图层显示出来,锁定像素区域后用油漆桶工具填充白色。然后用移动工具移到曲线的顶部位置,并稍微对其一下,效果如下图。

<图20>
19、添加图层蒙版,用透明度较低的柔边黑色画笔把底部的过渡涂抹好,这样文字就能很好的融入光束。

<图21>
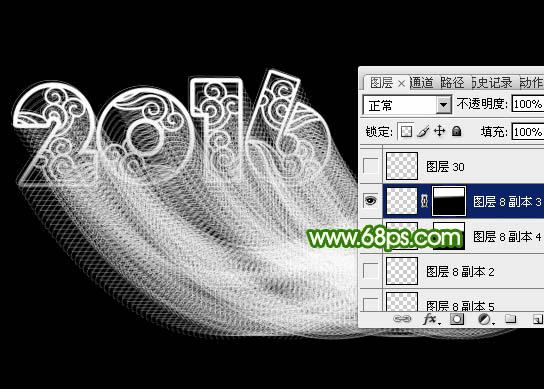
20、按Ctrl + J 把当前文字图层复制一层,回到原文字图层,把不透明度设置为50%,再按向下及向右的方向键稍微移动一点距离做出重影,有种动感效果,如下图。

<图22>
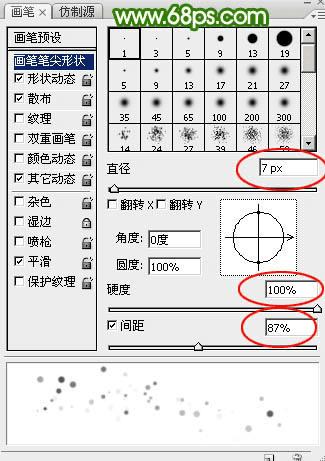
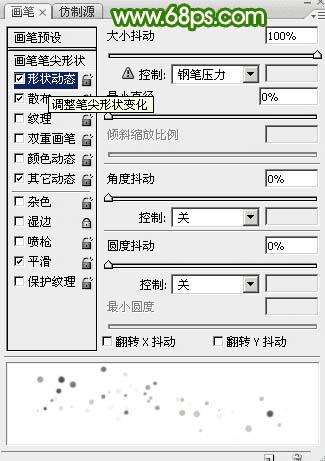
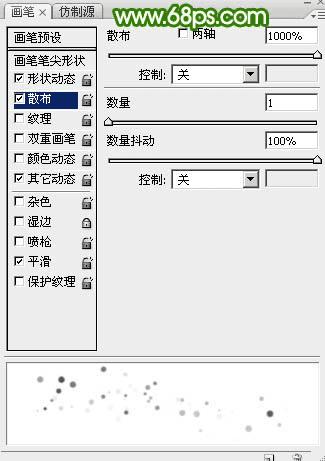
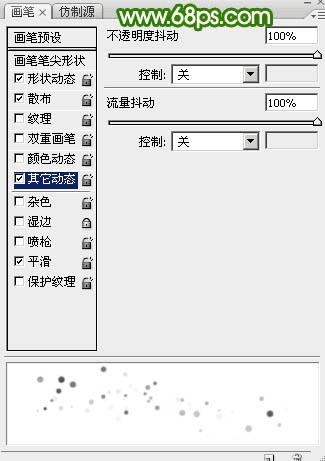
21、选择画笔工具,选择1号画笔,再按F5调出画布预设面板,分别设置:画笔笔尖形状、形状动态、散步、其它动态,过程如图23 - 26,设置好后关闭预设面板。

<图23>

<图24>

<图25>

<图26>
22、前景色同样设置为白色,然后调节画笔大小,在光束边缘区域涂出光斑,效果如下图。

<图27>
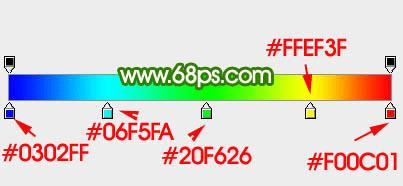
23、在图层的最上面创建渐变填充图层,在渐变位置点击调出渐变编辑器,颜色设置如图29。

<图28>

<图29>
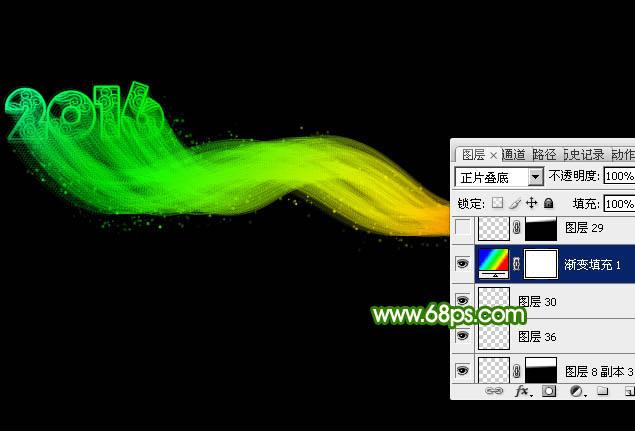
24、确定后把混合模式改为“正片叠底”,效果如下图。

<图30>
最后微调一下颜色,处理一下细节,完成最终效果。

本文地址:http://www.45fan.com/dnjc/31274.html
