在ps中制作剔透白黄相间的糖果字的步骤
最终效果

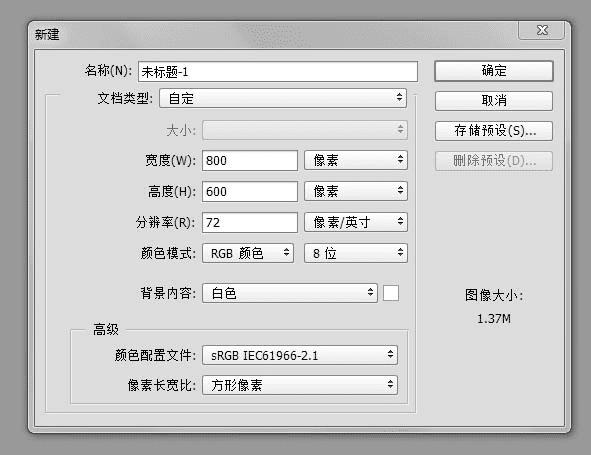
1、打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。

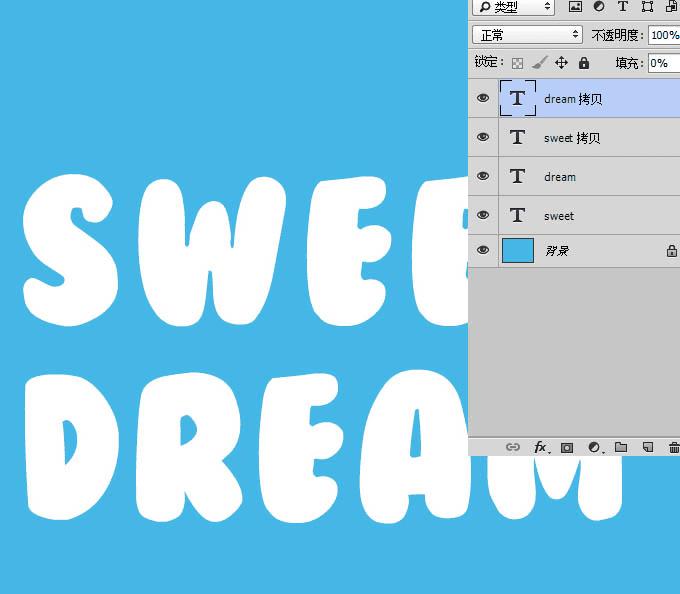
2、可以将背景填充蓝色背景。其实背景色只是为了接下来创建文字的需要。点这里下载字体和图案素材(图案素材后面的图层样式中会用到)。这时,可以在画布中央用BubbleGum字体写上你的文字,例如我在这里写的“sweet dream”,当然这是为了应景。

3、把这两个文字图层复制一层,然后将复制层的填充降低至0。在这里,我们这么做的目的是为了给文字增加高光。具体的做法让等到教程的末尾我们再拭目以待。

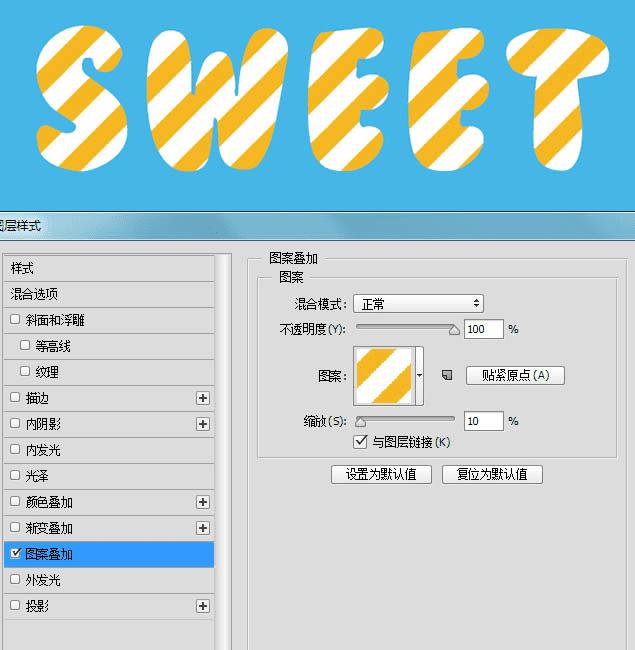
4、就从“sweet”开始吧。给图层应用图案叠加。对了,就是让我们的白色文字铺上斜纹图案。这一步比较简单。大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小 。

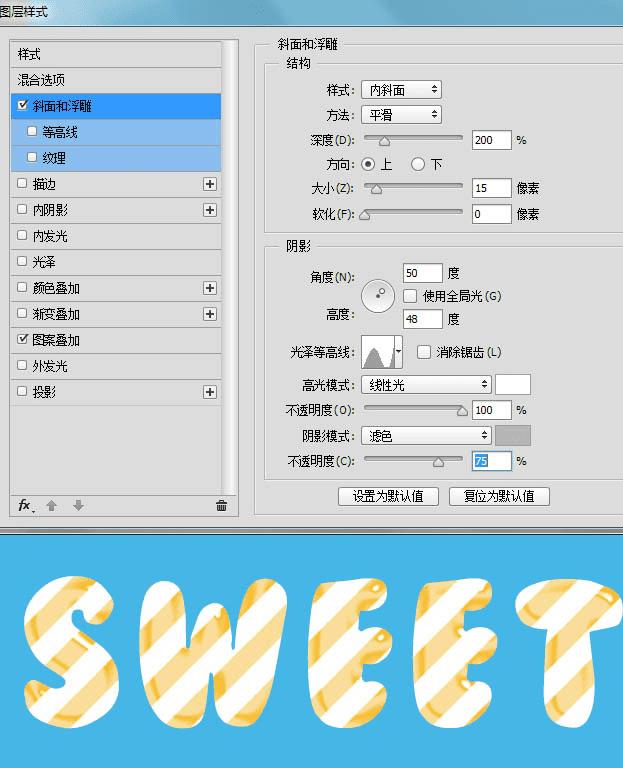
5、给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。

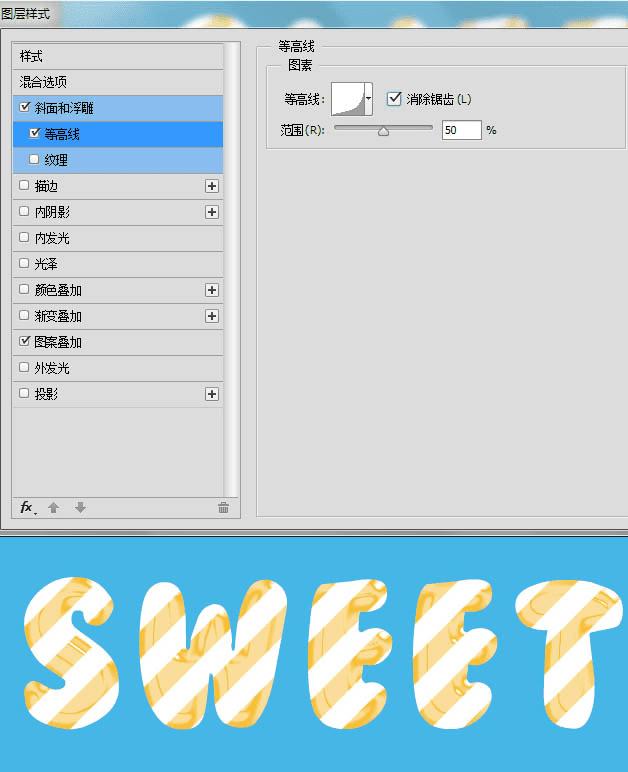
6、来到“等高线”这一样式的参数,我们再稍微修饰一下深度的表现形态。这时,也需要我们手动设置等高线的曲线。

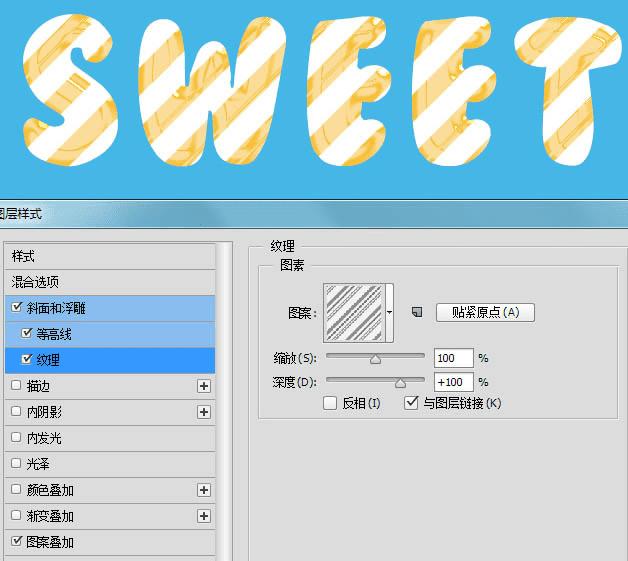
7、“纹理”一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

本文地址:http://www.45fan.com/dnjc/31396.html
