在AI中制作出无缝连接的完美标志的诀窍
这篇教程教路饭的朋友们用AI运用渐变制作出无缝连接的完美标志,这篇教程模仿制作的是Cecif的标志这个标志运用渐变做出了无缝连接的图标,色彩过渡十分完美。同时做出了不同的层次感觉,值得大家学习。
标志分析首先,我们需要了解对象的基本形,然后在寻求绘制步骤。该标志可以说是由五等分对象组成,姑且叫做花瓣吧。每部分都完美对称,最后由无缝渐变组合而成。做这个或许没什么,但是有一个问题值得我们注意,那就是这些对象都是互相堆叠起来的,层次感十分明显。
基本步骤下面是我绘制这个标志将计划使用的步骤:
1、 绘制一个路径作为花瓣的1/2;
2、复制该路径,与原路径做一个完美的对称;
3、 将整个花瓣复制并旋转72°(360/5);
4、将第3步再重复做3次完成整个花瓣的绘制;
5、 连接相邻路径使之成为一个封闭对象;
6、扩展描边为填充对象;
7、 使用渐变填充花瓣;
8、检查对象的重叠处是否正确。
绘制花朵的基本形如果你能熟练使用钢笔工具,那么绘制出这个路径是再简单不过的事情了。如果你还不能绘制出这样的路径,那么需要好好练习一下钢笔工具了。

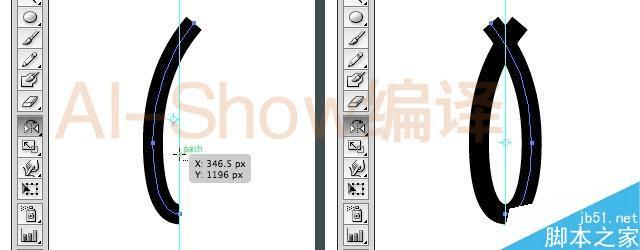
1、绘制时,描边的大小将决定以后花朵的形状,这里使用的10pt。打开标尺,拖出一条垂直参考线,同时打开智能参考线。

2、绘制花朵基本路径。注意下方锚点和参考线的位置!如下图所示:

3、确保路径处于选中状态,使用对称工具复制路径。注意,将对称工具移动到参考线上,出现青色“路径”字样时再手动或自动对称路径。如果左右路径对称不好,容易出现空隙或路径重叠的现象。

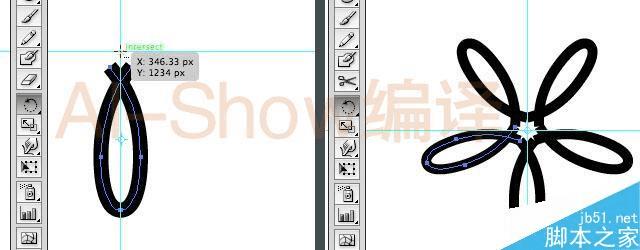
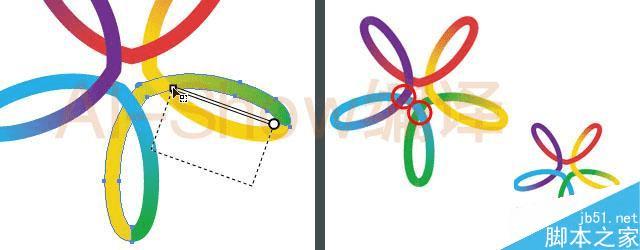
4、在整个对象上面拉出一条水平参考线。使用旋转工具移动到参考线的交点,出现青色“交叉”字样时再点击alt键,输入72°旋转复制对象。这点很重要,这样能很好的避免空隙或重叠的出现。重复三次直至做完整个对象。

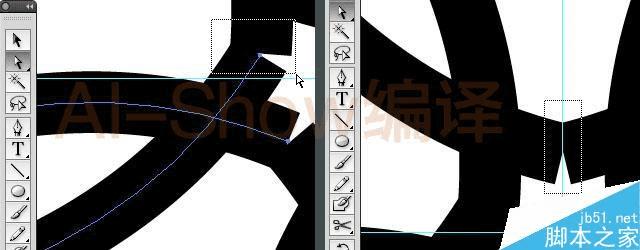
5、因为需要做出重叠效果,所以我们不能将所有锚点都连接起来。只需要将花朵中心部分相邻的5个地方连接即可。如果操作不方便,可以放大对象或者将图稿做轮廓预览来处理。

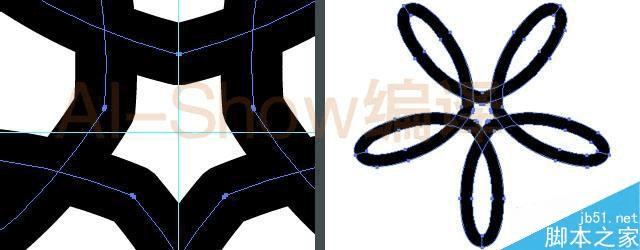
6、 现在我们已经完成了对象的绘制,看起来有点像星星。这颗星星取决于以前旋转点的位置。选中对象,“对象-路径-轮廓化路径”或“对象-扩展”,这样路径会变会转换成可填充对象。

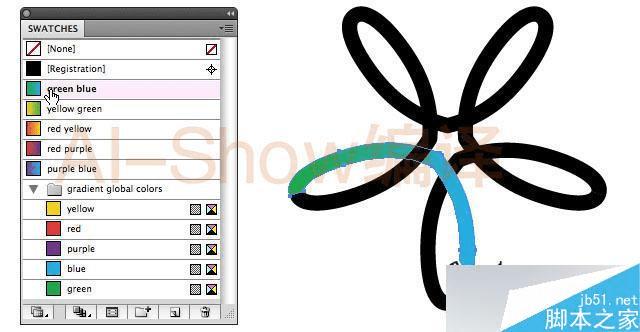
7、编辑图标的颜色用黄、红、紫、蓝、绿色创建绿蓝、黄绿、红黄、红紫、紫蓝这样5个渐变并保存在色样调板中。选中一个对象,使用第一个渐变进行填充。

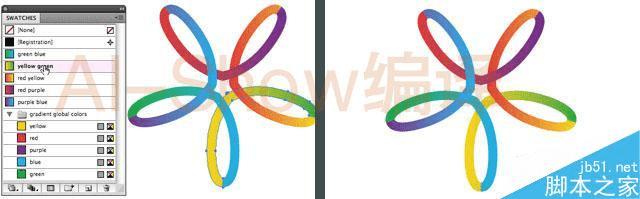
8、为其他4个对象分别填充相应的渐变。之后,调整渐变角度和颜色位置,以使色彩的过渡显得更加平滑。

AI-Show增补提示:如果是CS4版本可以更加方便直观地调整渐变。

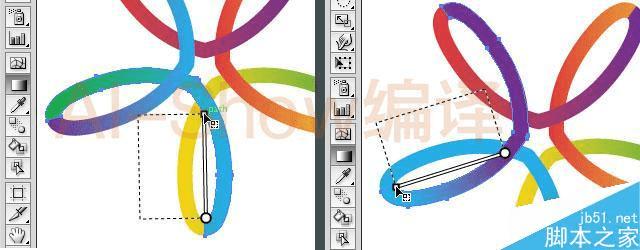
AI-Show增补提示:选中一个对象,使用渐变工具定义起始点,拖动圆形或菱形调整渐变长度,旋转菱形调整角度,点击拖动滑块调整颜色位置。

9、完善标志仔细比对原作,可能会发现一些细节上的失误,那就是对象位置的堆叠层次。我们来进一步完善它们吧。

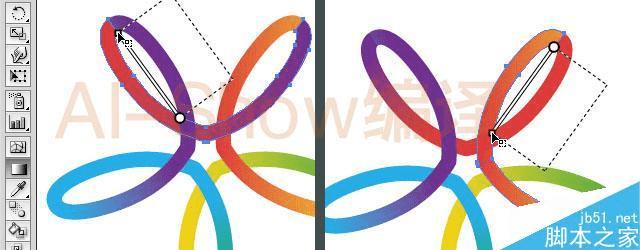
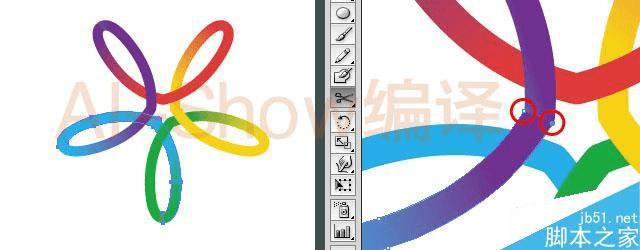
10、如果我们只是单纯的使用“对象-排列-置于底层”的话,那么最后始终会有一个的地方层次关系不正确。这时,我们需要剪断其中一个对象来调整它们的层次关系了。

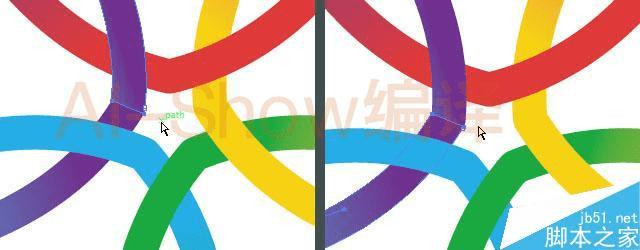
11、使用剪刀或者美工刀断开左侧对象,再调整其中一部分的堆叠顺序(对象-排列)以使整个对象得到一个完美的堆叠层次。

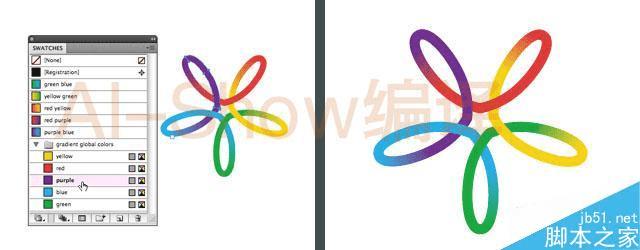
12、断开之后可能又会遇到一个问题,那就是填充的渐变色可能会发生一些细微差别。这时,最初保存在色板之中的纯色色块就会发挥作用了,编辑好渐变后看看现在的标志,是不是十分完美了!

AI-Show增补提示:如果需要知道渐变中某一部分的颜色值,那么只需要打开颜色调板,然后使用吸管工具并按住Shift强制取色就可以了。但前提是取色对象要处于非选中状态,不然吸取的颜色会替换掉对象本身的渐变色。
教程结束,以上就是AI运用渐变制作出无缝连接的完美标志方法,大家学会了吗?希望能对大家有所帮助!
本文地址:http://www.45fan.com/dnjc/33432.html
