如何设计Photoshop立体感
【 第一部分:立体感 】
写在开头:
我们平常所说的美术,都是有关视觉的艺术。设计分很多种,但大家目前所集中关心的,要用到PS的设计,无非就是人机界面(网页也算一种人机界面)、平面广告、动画、插图等等,这些都与视觉有关。
而视觉魔术当中,我们普遍运用的手法,就是通过视觉错误来产生各种各样的“立体感”。本来都是平面的,但添加了各种效果后,你就觉得这是立体的,有空间感的。比如一个简单的按钮,就不再是平面的板块,你会觉得它是有体积感的。这就是我们所说的“逼真”。
首先要说的是,我举的例子都会是很简单、数个步骤就能上手并且能演变出其他效果的,因为我觉得对于初学者而言,画一个方块,和画一个人头像在操作上没有很大的区别。如果你参加了美术班的学习,你就会知道,对于阴影、高光的把握,画一个鸡蛋与画一个人头像没什么不同,不同的就是后者需要结构上的理解与更多的练习。举个小例子,小非想必大家很熟悉了,以PS描绘逼真的超写实人像,他对自己的操作是这样说的:我无非就是用了路径、加亮与变暗工具多一些而已,剩下的就是美术功底了。因此,对于初学者,我不推荐马上去画什么人脸,而是先理解好、运用好手头的这几样工具,再深入研究结构,这样才是学习PS之道。
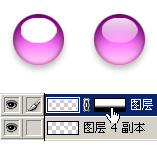
好了,我们现在马上开始,从结果倒推到步骤的思考之旅。大家来看这个水晶按钮
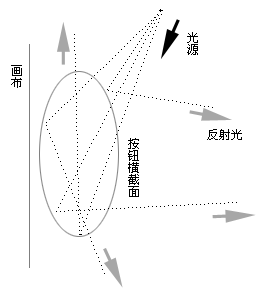
下面我们放大来看这个水晶按钮由哪些结构组成。按钮构成图:
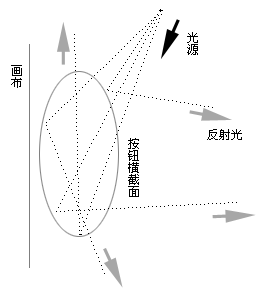
按钮横截面光线图:
1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。
2、要让按钮浮出画布,阴影是少不了的。有了正确的阴影,人们感觉才会更逼真。
3、这个水晶按钮是紫色的,但不是平板、呆板的平紫色,而是一个从紫红到粉红的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。(注:我们假设光源在正上方)
4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。
5、原理如4,但这里的阴影更大,为什么?大家想想一个玻璃杯在单光源照射下的情景:如果不是有反射的话,整个杯子就会在背景中消失,对不对?因为它是透明的,光线在上面不留痕迹(除了反光),因此这里为什么暗,是因为它是透明的,把后面的阴影也透射出来了。这里要说明一点,如果要把现实中的水晶按钮的光线反射等等完全搬过来是行不通的,不是不能做到,而是对于这样的一个小按钮成本太大了。我们只需要稍稍模拟得更接近就行了,因此又有一个题外的原则,对效果,要适当取舍。
很多人可能要问了,不就做一个小按钮吗,用得着花这么多笔墨去说这些物理问题吗?——这不对。只有深入理解结构,才能举一反三。下面就要说到,理解这些东西究竟有什么用。
好,现在我们开始思考,我们应该用什么工具去实现这些效果。(在这里不妨停住,自己想想,刚刚分开的那些结构部分,如果是你自己,如何把这些部分画出来,并且组合起来?)
部分1:高光让我们产生这个物体很光滑的感觉。但要实现很容易,我们画一个这种形状的白色块,然后以一定的透明度叠加在下方的按钮实体上面就行,这个问题解决了,我们需要的是一个新图层,一个以白色填充的圆角长矩形。——具体步骤先不急,我们先要知道我们要些什么。
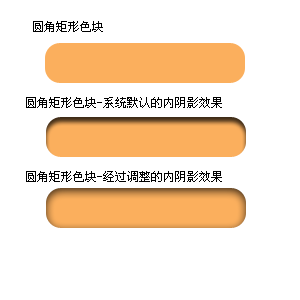
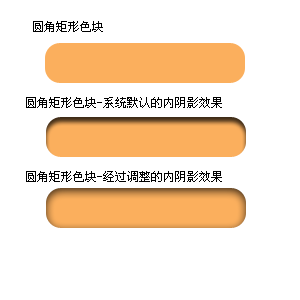
部分5:对于下面的大圆角矩形,上部以及边缘会发暗。如何才能让这个大圆角矩形的上部以及边缘有点暗呢?这里列举两种做法。一种是用羽化的选区把按钮矩形的边缘变暗。变暗有什么好办法?色相/饱和度工具,此法用在这里有点小题大作,此外这种方法是一次性的,不能再调整的,也就是说当你确认修改后,下次要改回来可就不那么容易了。那么我们选择第二种做法,图层样式。记得图层样式里面有一个“内阴影”吗?对,内阴影~ 内阴影除了能干内阴影这件事之外,也能让边缘变暗——我们只要让阴影在边缘停留就好了嘛。看图:
看看第三个就是,参数怎么调整?这里先不说,大家可以根据上面的那个图自己调整一下方向、距离与大小,试试看。
这里还有一个值得注意的是,为什么用内阴影更好,是因为大家发现没有,虽然说第三个内阴影效果是边缘变暗,但这个暗又是上下不同的,上面的阴影宽些,下面的阴影窄些,这正是第5部分需要的效果。内阴影是有方向与距离控制的,因此我们可以把那个阴影调节得上宽下窄。这就是我们选择内阴影样式的理由。有了这种特殊的阴影,按钮会产生一定的立体感了。
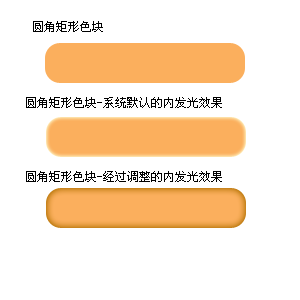
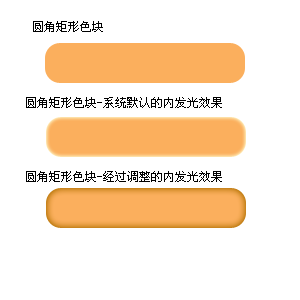
部分4:这里还有一个较窄的、细细的边缘变暗。因为我们刚刚已经采用了内阴影来制作按钮的立体感,难道再增加一个内阴影效果吗?PS里面不允许说一个图层加几个同样类型的样式。那我们要换一下口味了。这个较黑较细的边缘,应该对整个按钮都是均匀的。整个按钮具有变暗的模糊边缘——用色相/饱和度工具当然可行,但不能事后调整——还是用样式吧,什么样式呢,内发光。
内发光不仅能发“亮”光,也能发“暗”光。看图:
第三个色快产生了边缘变暗的效果,如何做到的呢?看看具体的参数设置:
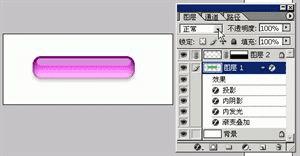
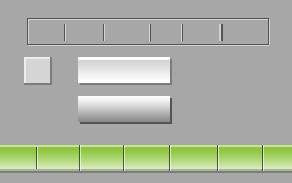
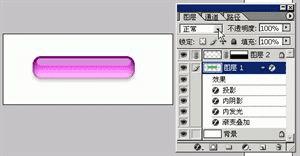
好,至此,是我们应该组合这些效果的时候了。看图:
大家注意到我原本的色块是绿色的没有?——因为有了渐变叠加,原来用什么颜色都无所谓。我这里一开始就是乱选了一种颜色填充圆角矩形,反正到后面都能调整,方便得很~
反思一下刚刚得步骤与结构,究竟是那些步骤让我们产生了按钮得立体感?
-投影样式能让物体浮出画布;
-内阴影样式能让物体产生玻璃般的透明立体感;
-内发光能让玻璃的边缘更加真实(我们感觉到这个按钮的横界面下边缘必定是圆滑的);
-渐变叠加样式能让按钮的反光更为真实,也让整个按钮的色彩层次感更丰富,不死板;
思考了这些以后,如果要做别的按钮可以吗?我要怎么产生立体感呢?金属的和玻璃又有什么相同和不同之处呢?还有其他的样式,比如斜面与浮雕、光泽能做些什么吗?这些在我接下来的后面说金属立体感的时候就会说到,但在此之前,大家都可以先自己思考一下。
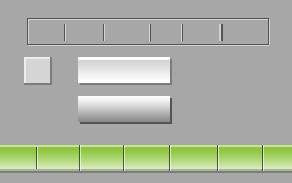
好了,我们先把这个按钮完善一下吧。基本的图层样式已经做好,我们以后再要做这种按钮可就方便了。看图:
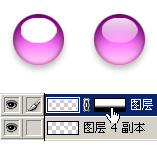
看,各种形状都行,只要我们复制、粘贴图层样式。然后大家注意到样式产生了立体感与按钮的折射与阴影,但高光还是要自己做的。上图中圆形按钮与长圆角按钮就加了高光,高光怎么做,已经不用我再补充了吧。但有个东西需要提醒,就是高光也有层次感,注意看下图:
左边是平色不透明度为100的白色快,当然不像高光了。右边的就不同,白色块是透明的,而且有上下渐变的变化。这里用的办法是为高光加一个蒙版,然后在蒙版里使用黑白渐变,使得白色块的不透明度降低并且产生上下渐变的层次变化,更为逼真。
下面我们再把这个按钮变得更完美些吧。既然是水晶按钮,那就是透明的。如果我们在底下垫一层网格,那就应该会透出一些来。看图,我们在底下加上网格。
这里有两个同样的按钮,都不透明。下面我们要把下面那个水晶按钮变得透明。首先我们把按钮的混合模式改成“柔光”,柔光能让我们的按钮以一种透明模式覆盖在图案上,但又能保留阴影与立体感。但要让它透明,还要花点小功夫:首先要想它为什么原来不透明?
——是渐变叠加那里,它是一个不透明的渐变色,于是让按钮不透明了。
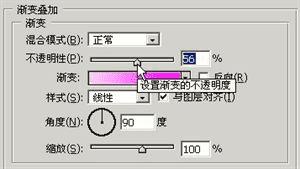
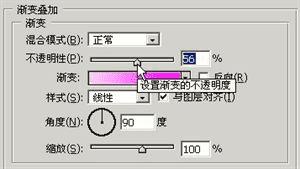
打开样式的渐变叠加对话框,看看参数有什么可变化的:
对,有个不透明性。原来是100%,我们下降到56%看看效果如何?
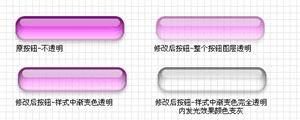
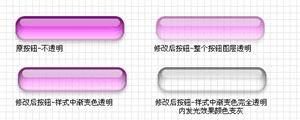
果然,整个按钮透明了。这个时候有人会问,为什么不把那个按钮层全层下降不透明度呢?我们来看看比较好了。
整个图层的不透明度下降后,的确是透明了,但边缘也模糊了,让人觉得立体感就没有了。原因就在于那些产生立体感的样式:内阴影、内发光、阴影也一并透明了,因此效果就下降了。我们看第二行第一个按钮,是有颜色的水晶按钮,立体感仍在。
把渐变样式变成完全透明又如何呢?这里还要记住,那个内阴影是有颜色的,我们把渐变色去掉之后,也要把内阴影变成灰色(灰色就是中性色,不带色相的),这就产生了无色彩的透明玻璃按钮,第二行第二个。
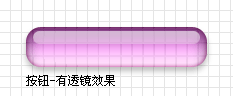
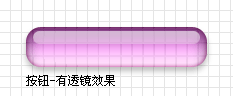
追求完美的人可能会说,玻璃会有折射的吧,下面的网格不应该是平的才对。这是对的,但考虑到我们的按钮比较靠近背景,发生的透镜效果不会太明显,如果我们一定要这个透镜效果的话,那就要把后面的背景做些透镜变化了。的确可行,但会让背景破坏,如果我要移动按钮位置的话,就麻烦了。所以考虑再三,这个效果先把它忽略,日后在有需要的时候、定稿的时候,再做不迟。下面给出一个有透镜效果的透明按钮:
我们学习了从观察水晶按钮到制作水晶按钮的过程。想必大家现在对立体感有了一些认识。立体感,最主要的就是塑造光影。
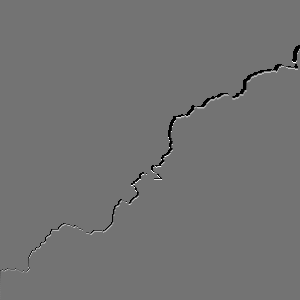
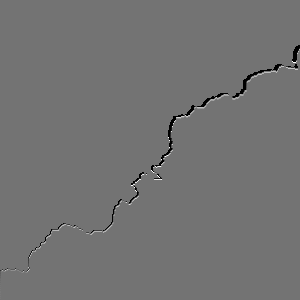
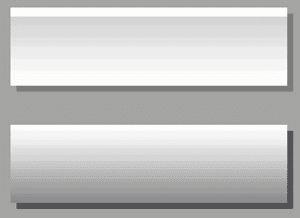
上面是一些非常简单的按钮,还有刻线。缩小看很逼真,但放大后看,不过如此:还是阴影与光线的组合。举这些简单的例子做什么呢?其实我想说的就是,很多复杂/逼真的立体效果,都是这些简单把戏的组合。黑白一组合,就能给人立体的感觉,因为这个阴影与亮部的东西,实在是太深入人心了。好,再次从观察效果出发。这次举个裂缝的例子。看图:
这个铝罐,按道理而言是不可能有这种裂缝的
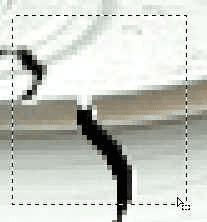
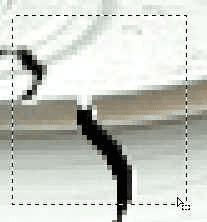
乍一看,视觉上还是能欺骗眼睛的,因为这个裂缝符合了我们所要的立体要素:高光与阴影。好,让我们再次来分析一下这个裂缝的结构。看看放大的图:
这张局部放大后,大家可以看到,有黑有白,黑的是裂缝阴影,白的是裂缝壁的高光,对比一下上面的效果图就很清楚了。
这张是另外一个要注意的小地方,就是铝罐口那里裂开一点后,背后的铝罐盖应该能看到一点点,对比一下原图!这个小细节很重要,有时候像不像关键就是在这种小细节!
现在我们又来思考了,如果我要做这个裂缝,我要准备些什么?
-随机的裂缝,这是显然的;
-裂缝的黑影与高光,这是立体感的关键;
-那个小缺口的细节;
知道要准备些什么了,我们要想究竟哪些工具能满足我的要求?
-随机的裂缝,也就是一些不规则的细纹,我们用什么来做?手绘当然可以,但功底不好,未免生硬。材质图片素材是非常好的选择,比如找些大理石纹的照片,我们就能把里面的条纹弄出来。但如果要空手套白狼呢?想想PS中有什么工具能产生随机条纹的?或者说,是产生随机边缘,只要有随机边缘,那随机条纹还不容易吗?——云彩,PS中产生随机效果的非常重要的一个滤镜:渲染-〉云彩。怎么做等等再说;
-黑影与高光,无非就是黑白的配合,想想刚刚提到的那些小刻线吧,只要是黑白配合,要产生立体感太容易了;
-小缺口,更加容易,再看图
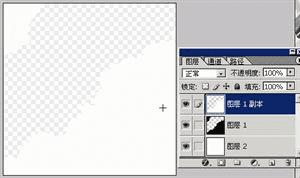
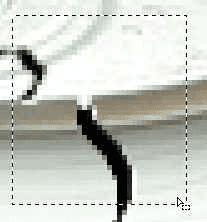
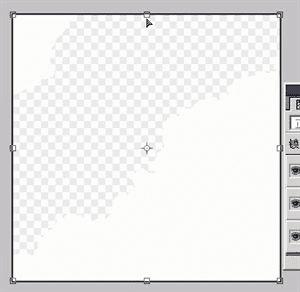
我们用与瓶口相近似的色块把那个产生缺口的地方填掉就行。刚刚说到的3个东西,非常简单。可能第一步空手取得裂缝复杂点,但只要看我做一次例子,大家就明白是怎么回事了。看图,我们新建一个空白的文档,然后使用 渲染-〉云彩:
大家看到了吧,随机的纹理。怎么变成随机的条纹?或者说,先完成中间的一步:怎么变成随机的色块?
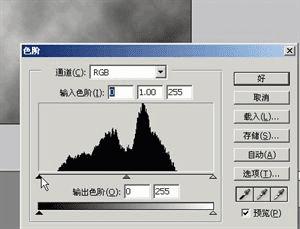
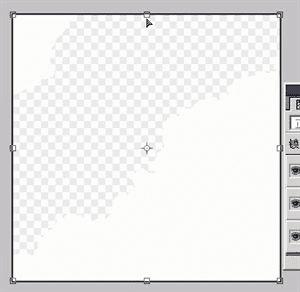
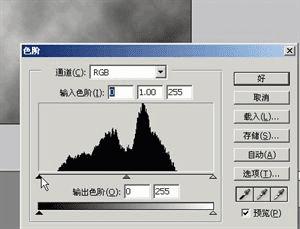
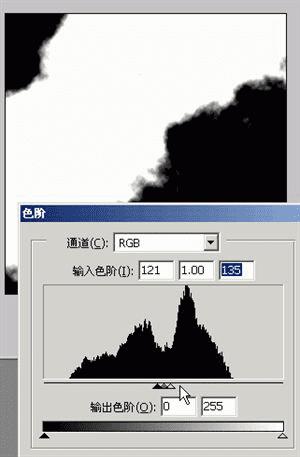
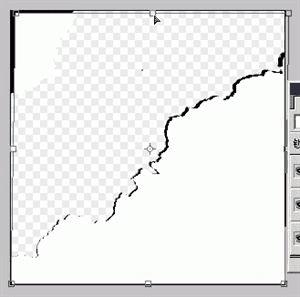
观察这个云彩,我们可以得出结论:它是一个黑白灰随机变化的纹理结构。如果我们能把它变成黑白二色(无灰调子)的,必然就能取得随机的边缘。按CTRL+L,调出色阶命令:
大家看到没有,这个对话框有5个小三角。其中我们关心的是立方图下面的3个,黑/灰/白三个小箭头。分别代表什么意思呢?黑就是黑场,代表画面中暗部,灰就是灰场,代表画面中的中间调,白就是白场,代表画面中的亮部。我们尝试收窄这三者的距离看看?
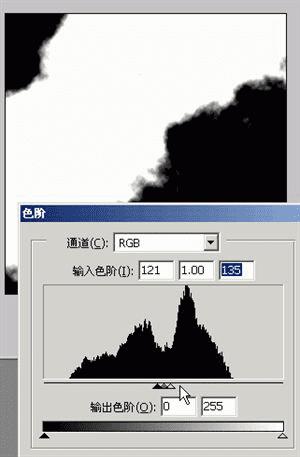
大家发现没有,云彩模模糊糊的纹理边缘开始变得清晰起来。为什么会产生这种效应呢?大家注意看这个黑场的左边,对应立方图(就是像股票曲线那种东西)的左边,其实就是画面中比这个黑箭头所指的亮度更暗的部分,现在系统把它们全部变成黑色(最暗)。黑箭头就是代表画面中最暗的地方,所以在黑箭头左边的,当然也是最暗了(也就是说,原来有点灰的,会变黑了);再看白场的右边,对应的右边的都变成白色(最亮),原理也容易猜到,白场是代表画面中最亮的地方嘛,如果比白场所指的位置更右的话,自然也就是变成了白色。
因此,两边一收窄,嘿嘿,灰色就消失了。我们把3个箭头重合看看如何:
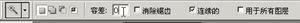
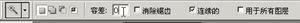
非常完美的随机边缘产生了。那怎么取得随机的裂缝呢?下面的步骤属于没什么可讲的步骤,我就带过,大家看了之后就明白了。按W,魔术棒工具,并把容查设置为0:
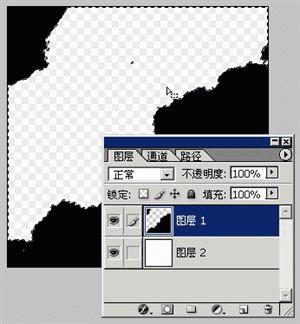
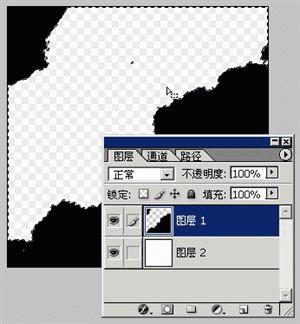
然后选中白色部分,删除:
我们得到随机边缘了,然后把这个黑色的层复制多一层,然后按一下D切换到默认白前景色,按SHIFT+ALT+DEL(使用前景色保护透明度填充图层):
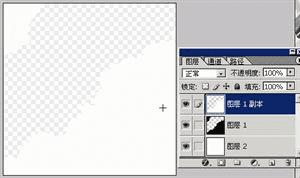
我们得到随机边缘了,然后把这个黑色的层复制多一层,然后按一下D切换到默认白前景色,按SHIFT+ALT+DEL(使用前景色保护透明度填充图层):
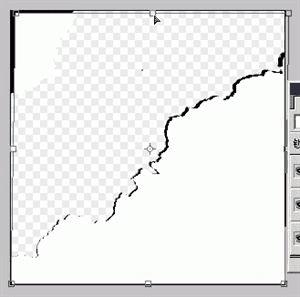
按CTRL+T,自由变换上面的白色层(为什么用白色,无非是让它和下面的原层分开,好分辨而已)。同时按住CTRL,把箭头指向9个控制点的第一行第二个。
注意上图,箭头变成单黑色。然后鼠标往右下拉,注意控制好度:
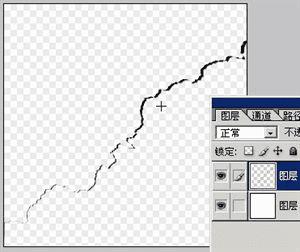
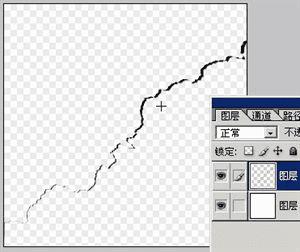
大家已经看到我们想要的裂缝纹出现了,上宽下窄,慢慢向上裂开的。按ENTER确定变换,然后栽入白色层的选取再删除白色层。选中黑色层,然后按DEL删除选中的部分,再把其它不要的裂缝删除,效果如下:
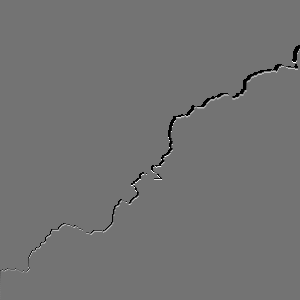
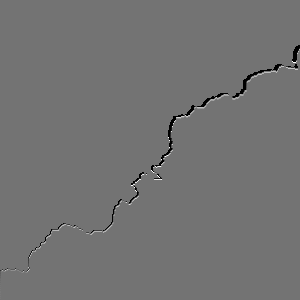
再来看看我们的随机条纹成果(为了便于观察,我把背景填充为一个灰色):
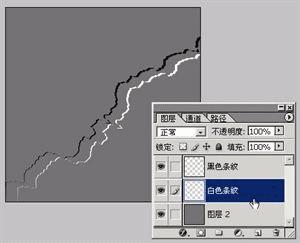
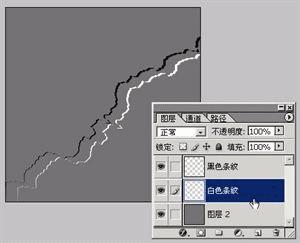
好啦,下面我们要用到黑白大法了。看图:
把黑条纹复制多一条放在下面,填充成白色(按D、X,然后按SHIFT+ALT+DEL,记住快捷键)然后把位置错开,大家看得很清楚了。然后我们把白条纹的位置尽量靠近黑条纹,但又露出一点点:
裂缝出来了,我们把它叠加在罐子上,就能让罐子裂开。上面是做裂缝的小操作了,熟悉后操作起来会非常快的。
我们现在回到罐子去,提几个要注意的地方。看图,我们分析一下结构。
由于时间有限,顾不上细细调整了,画面破绽还是很多的,但原理知道后,大家自己练习,一定会做出更好的效果~
几点小注意:
1、这里的裂缝走向是不大对的,因为那里是凹下去的部分,裂缝也应该随之凹下去,大家重新作的时候要注意;
2、由于有罐口与罐身的遮盖问题,再加上透视,裂缝从视觉上要分为两部分,走向也不一样;
3、小缺口,不要忘记了,少了之后那个黑色就不是裂缝了,而是黑带;
4、裂缝的高光有些地方会很明显,有些地方会由于角度问题看不到,所以我们刚刚叠上去的黑白两条纹,白色条纹某些部位要适当删除或者降低亮度,这样才会真实(大家可以仔细观察实际生活中的裂缝)。
好了,这里还是最后提醒一下:不是什么东西都能做个裂缝的,比如软绵绵的东西,做个这种硬裂缝,会让人以为这是画布(或者是照片)裂开了而不是软绵绵的东西裂开。我的意思就是说,要做效果,也要看对象,没有一种效果是什么对象都能硬加上去的,违背了最根本的实际原理的话,造成的后果只能是生硬。
今天就到此为止。接下来我们要对这个罐子作更多的延伸改变。
先布置个小练习,大家有时间的话做一做。练习题目:把罐子剪开!仿照以下效果,之前思考用了那些工具、哪些地方是我们塑造立体感所必要的?
本文地址:
http://www.45fan.com/dnjc/44253.html