我们在网上看到很多漂亮的夜景其实都是PS里面出来的,制作漂亮的夜景关键是看灯光处理的好不好。下面小编以一张图片为例,来制作夜景,加强一些灯光的亮度,背景部分渲染了一些蓝色,画面看上去亮丽很多,仅供参考。
原图

最终效果

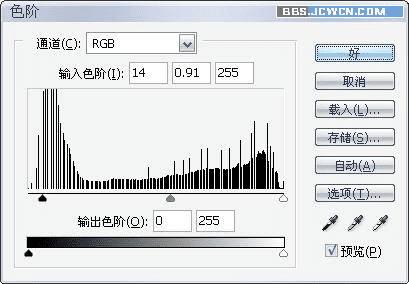
1、打开原图素材,创建色阶调整图层,把图片调亮。


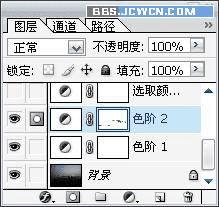
2、再用添加一个“色阶”调整图层,稍微调暗点,然后用黑色画笔在“色阶”调整层的蒙板上把灯光效果涂出来(注:画笔的硬度调到最低,不透明度设为30%)




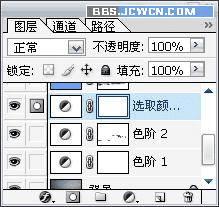
3、新建可选颜色调整图层,对红色进行调整,增加灯光效果的强度,也就是增加红色。



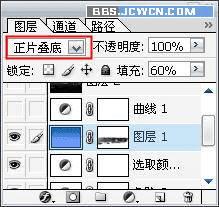
4、添加一个“纯色”调整层,再选一种深蓝和浅蓝的渐变填充。并把混合模式设为“正片叠底”。


5、新建一层,按Ctrl+Alt+Shift+E盖印可见层,然后执行:滤镜/锐化/USM锐化,得到最终效果:


最终效果:

本文地址:http://www.45fan.com/dnjc/5355.html
