如何在ps中设计超质感的橙色立体风格网页按钮?
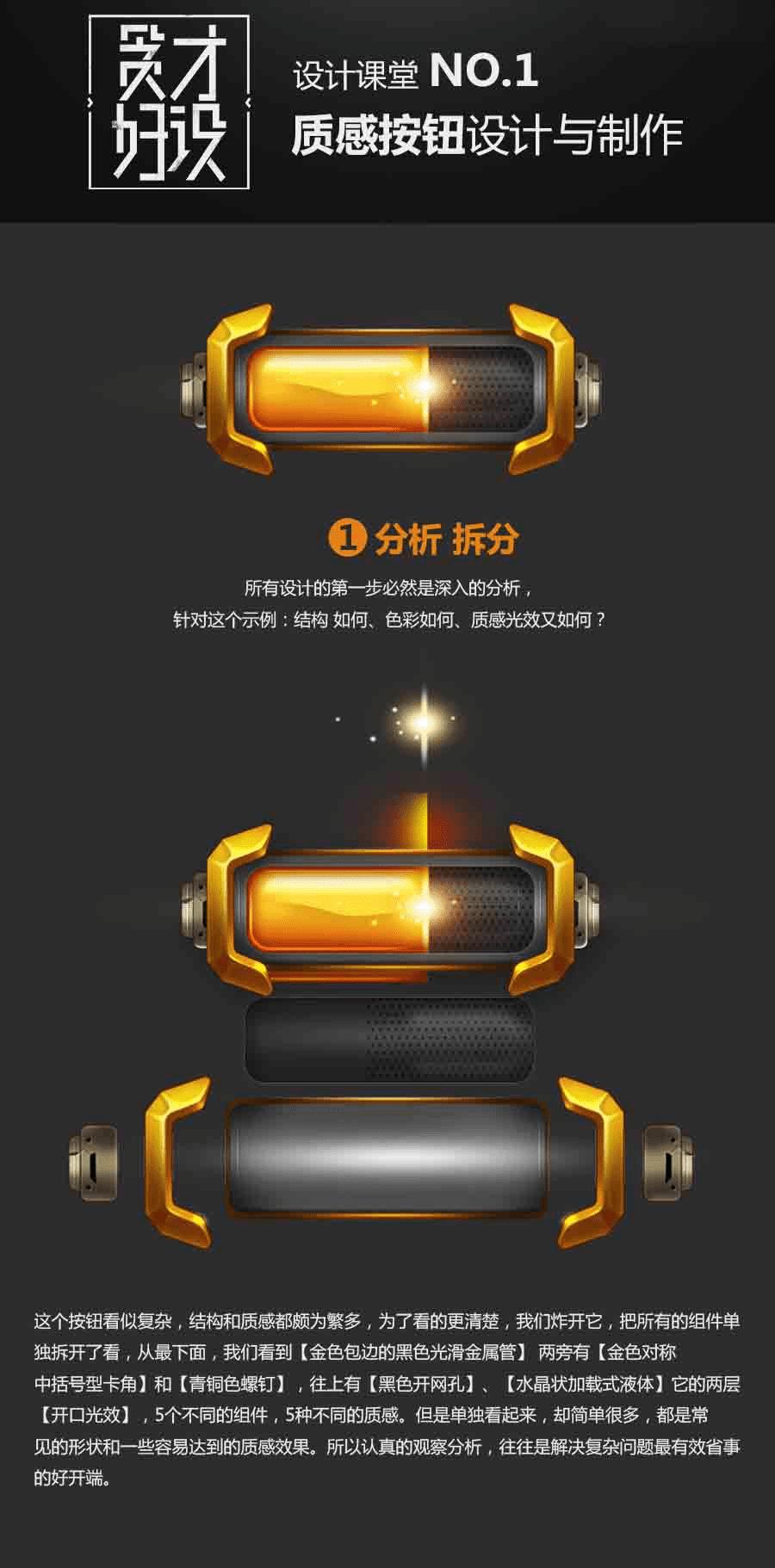
button按钮作为网页设 UI设计中重要的一步也是最基础的一步,对设计来说有着重要的作用,按钮是否精致、是否和整体网页、UI相配合,对设计的好与坏有着很大的影响。近几年扁平化简洁化的趋势下,按钮越来越简单,但是不是说设计师本身就应该忘记,今天我们一起来设计这款橙色风格的按钮,喜欢的朋友一起来学习吧。







教程结束,以上就是Photoshop设计超质感的橙色立体风格网页按钮方法介绍,喜欢的朋友可以按照上面步骤进行操作即可,希望大家喜欢!
本文地址:http://www.45fan.com/dnjc/64602.html
