怎么样在Photoshop中制作大气的渐变暗灰色金属层次质感文字?
效果字金属质感部分由几个图层构成,分别为边缘的高光,中间高光,中间渐变,几个图层叠加后得到层次更为丰富,质感更为细腻的金属字效果。 最终效果 1、新建一个900 * 650像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。
1、新建一个900 * 650像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。
 <图1>
<图1>
 <图2>
2、选择文字工具,输入想要的文字,字体设置要大一点,颜色任意。
<图2>
2、选择文字工具,输入想要的文字,字体设置要大一点,颜色任意。
 <图3>
3、双击图层面板文字缩略图后面的蓝色区域,设置图层样式。
投影:
<图3>
3、双击图层面板文字缩略图后面的蓝色区域,设置图层样式。
投影:
 <图4>
外发光:
<图4>
外发光:
 <图5>
4、确定后把填充改为:0%,效果如下图。
<图5>
4、确定后把填充改为:0%,效果如下图。
 <图6>
5、按Ctrl + J 把当前文字图层复制一层,得到文字图层图层,然后在图层面板文字副本缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。
<图6>
5、按Ctrl + J 把当前文字图层复制一层,得到文字图层图层,然后在图层面板文字副本缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。
 <图7>
<图7>
 <图8>
6、给当前图层添加图层样式。
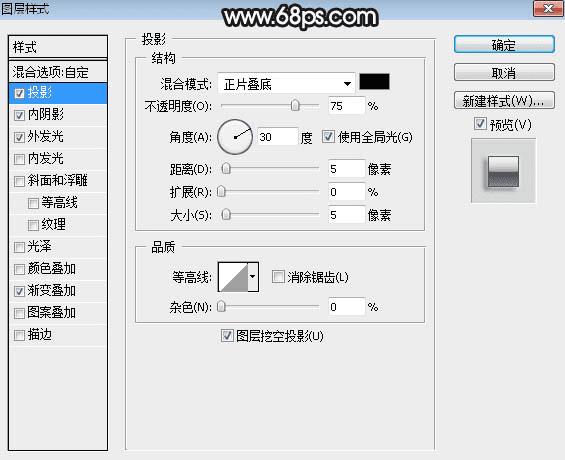
投影:
<图8>
6、给当前图层添加图层样式。
投影:
 <图9>
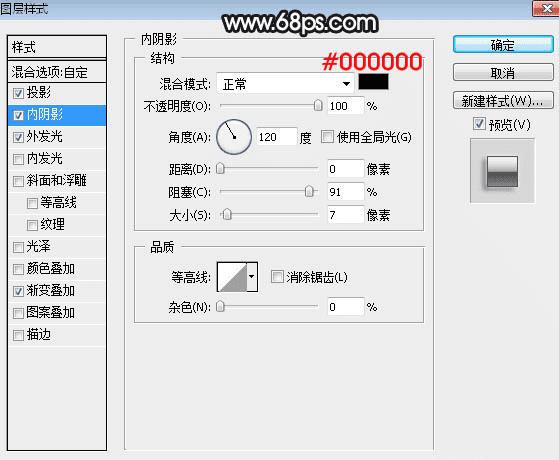
内阴影:混合模式“正常”,颜色为黑色,其它设置如下图。
<图9>
内阴影:混合模式“正常”,颜色为黑色,其它设置如下图。
 <图10>
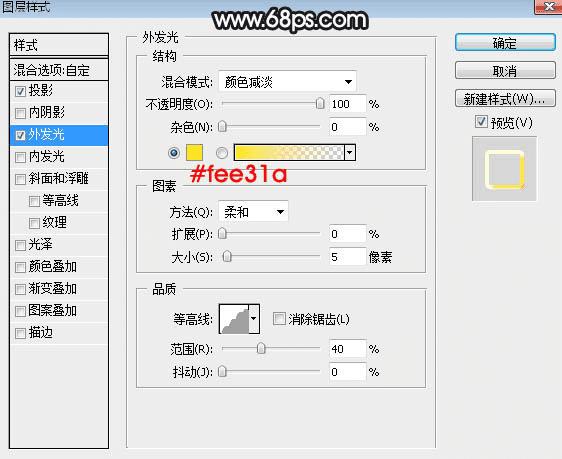
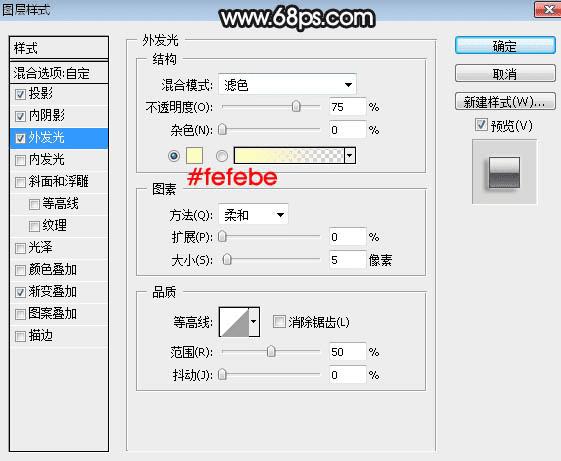
外发光:混合模式“滤色”,颜色淡黄色:#fefebe,其它设置如下图。
<图10>
外发光:混合模式“滤色”,颜色淡黄色:#fefebe,其它设置如下图。
 <图11>
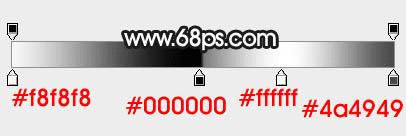
渐变叠加:混合模式“正常”,渐变色设置如图13,其它设置如下图。
<图11>
渐变叠加:混合模式“正常”,渐变色设置如图13,其它设置如下图。
 <图12>
<图12>
 <图13>
7、确定后把不透明度改为:60%,效果如下图。
<图13>
7、确定后把不透明度改为:60%,效果如下图。
 <图14>
8、按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如下图。
<图14>
8、按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如下图。
 <图15>
9、给当前图层添加图层样式。
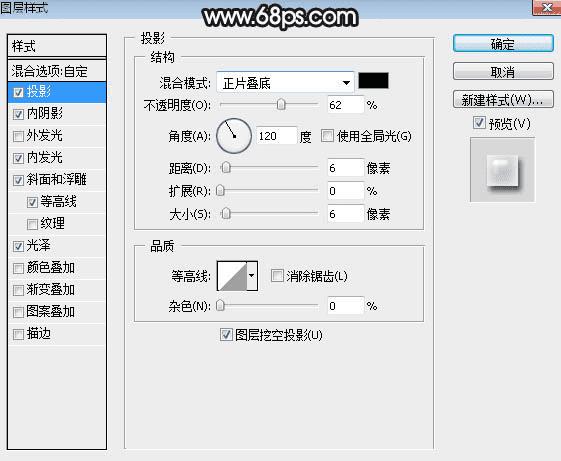
投影:
<图15>
9、给当前图层添加图层样式。
投影:
 <图16>
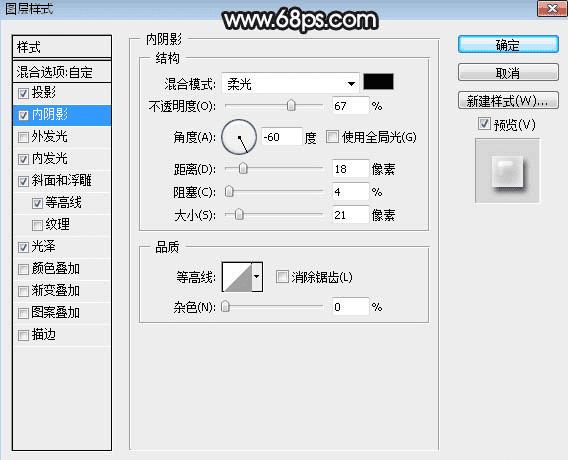
内阴影:混合模式“柔光”,颜色为黑色,其它设置如下图。
<图16>
内阴影:混合模式“柔光”,颜色为黑色,其它设置如下图。
 <图17>
<图17>
