如何使用Photoshop调制出蓝黄色霞光绿树中的人物图片?
素材图片人物头部天空部分有点泛白,影响整体效果。处理的时候可以给泛白的区域增加霞光素材;然后把图片整体压暗,增加暖色和高光即可。 原图 最终效果
最终效果
 1、打开原图素材大图,创建亮度/对比度调整图层,增加亮度和对比度,参数设置如图1,确定后把蒙版填充黑色,然后用柔边白色画笔把天空及周围部分涂亮一点,如图2。
1、打开原图素材大图,创建亮度/对比度调整图层,增加亮度和对比度,参数设置如图1,确定后把蒙版填充黑色,然后用柔边白色画笔把天空及周围部分涂亮一点,如图2。
 <图1>
<图1>
 <图2>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图3,4,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图5。这一步给天空区域增加橙黄色。
<图2>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图3,4,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图5。这一步给天空区域增加橙黄色。
 <图3>
<图3>
 <图4>
<图4>
 <图5>
3、创建可选颜色调整图层,对黄、绿、青、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片背景部分增加橙黄色,暗部增加蓝色。
<图5>
3、创建可选颜色调整图层,对黄、绿、青、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片背景部分增加橙黄色,暗部增加蓝色。
 <图6>
<图6>
 <图7>
<图7>
 <图8>
<图8>
 <图9>
<图9>
 <图10>
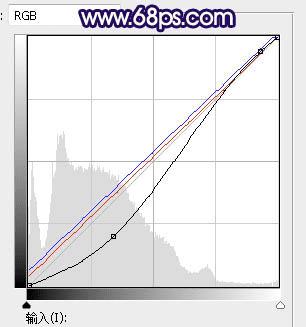
4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、蓝通道进行调整,参数及效果如下图。这一步把图片暗部调暗,并增加蓝红色。
<图10>
4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、蓝通道进行调整,参数及效果如下图。这一步把图片暗部调暗,并增加蓝红色。
 <图11>
<图11>
 <图12>
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,确定后创建剪切蒙版,效果如图16。这一步增加暗部区域明暗对比。
<图12>
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,确定后创建剪切蒙版,效果如图16。这一步增加暗部区域明暗对比。
 <图13>
<图13>
 <图14>
<图14>
 <图15>
<图15>
 <图16>
6、新建一个图层,用柔边画笔把泛白的天空区域涂上橙黄色,如下图。
<图16>
6、新建一个图层,用柔边画笔把泛白的天空区域涂上橙黄色,如下图。
 <图17>
7、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图18。
<图17>
7、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图18。

 <图18>
8、创建可选颜色调整图层,对红色,黄色进行调整,参数设置如图19,20,确定后创建剪切蒙版,效果如图21。这一步减少天空部分的红色。
<图18>
8、创建可选颜色调整图层,对红色,黄色进行调整,参数设置如图19,20,确定后创建剪切蒙版,效果如图21。这一步减少天空部分的红色。
 <图19>
<图19>
 <图20>
<图20>
