ASP.NET DataGrid固定标题栏介绍
原文章URL:http://www.codeproject.com/aspnet/FreezePaneDatagrid.asp
Introduction
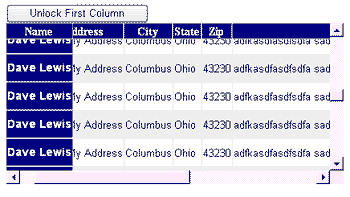
During a recent project, I was asked to make the DataGrid behave like an Excel freeze pane. That’s right; freeze the header row and freeze the left column of a DataGrid. After several hours of searching for someone that has done this and posted the code, I gave up and tried to figure out a solution myself. The project source code above provides three ASPX files. One to lock the column(s) from the client side, one to lock the column(s) from the server side, and one to lock the column from the server side and then unlock/lock the column from the client side.
Background
The plan is actually fairly simple. While browsing the net for a solution, I found a great article on how to create a freeze pane from an HTML table. The solution is CSS based and only works with Internet Explorer, but does degrade well in other browsers. I would like to thank Brett Merkey for providing this solution. His ‘Lock or Freeze Columns with Non-scroll headers’ provided me with the idea and can be viewed here.
The solution is fairly simple, and in the end, you will have two different ways to lock the DataGrid columns.
Here is a synopsis of what we will be doing to create the freeze pane effect:
-
Creating a simple
DataGridwith data surrounded by a tag. -
Modifying the
DataGridto render tags inside the header row. -
Creating a style sheet that will lock the
DataGridheader row and column(s). - Locking the column(s) from the client side.
- Locking the column(s) for the server side.
Using the code

Modifying the DataGrid to render
The first problem that we run into is that the DataGrid does not render the
Among other things, this hotfix adds the property UseAccessibleHeader to the DataGrid. This property, when set to true, ‘renders DataGrid table headers in
scope="col" attribute.’
The finished DataGrid code will look something like this:
 Collapse
Collapse
Creating the style sheet
The style sheet is the key to this project. There are two things that need to be noted. First, CSS expressions are used. CSS expressions were introduced in Internet Explorer 5.0, and it allows you to assign a JavaScript expression to a CSS property. In this case, we are setting the horizontal and vertical scrolling position of the document elements by using expressions. Second, there is a certain order in which the styles need to be set. If you change the order of the styles listed below, you will come up with some rather odd results. And in case you’re wondering… yes I went through almost every incorrect order before actually coming up with an order that works.
Here is the CSS code:
 Collapse
Collapse
/* Div container to wrap the datagrid */
div#div-datagrid {
width: 420px;
height: 200px;
overflow: auto;
scrollbar-base-color:#ffeaff;
}
/* Locks the left column */
td.locked, th.locked {
font-size: 14px;
font-weight: bold;
text-align: center;
background-color: navy;
color: white;
border-right: 1px solid silver;
position:relative;
cursor: default;
/*IE5+ only*/
left: expression(document.getElementById("div-datagrid").scrollLeft-2);
}
/* Locks table header */
th {
font-size: 14px;
font-weight: bold;
text-align: center;
background-color: navy;
color: white;
border-right: 1px solid silver;
position:relative;
cursor: default;
/*IE5+ only*/
top: expression(document.getElementById("div-datagrid").scrollTop-2);
z-index: 10;
}
/* Keeps the header as the top most item. Important for top left item*/
th.locked {z-index: 99;}
/* DataGrid Item and AlternatingItem Style*/
.GridRow {font-size: 10pt; color: black; font-family: Arial;
background-color:#ffffff; height:35px;}
.GridAltRow {font-size: 10pt; color: black; font-family: Arial;
background-color:#eeeeee; height:35px;}
Locking the column(s) from the client side
In order to lock the column from the client side, we just need to create a script that changes the style of the first column to ‘locked’. Multiple columns can be frozen just by modifying the code below. The following script is added to the head of the ASPX file to lock the first column.
function lockCol(tblID) {
var table = document.getElementById(tblID);
var button = document.getElementById('toggle');
var cTR = table.getElementsByTagName('tr'); //collection of rows
if (table.rows[0].cells[0].className == '') {
for (i = 0; i < cTR.length; i++)
{
var tr = cTR.item(i);
tr.cells[0].className = 'locked'
}
button.innerText = "Unlock First Column";
} else {
for (i = 0; i < cTR.length; i++)
{
var tr = cTR.item(i);
tr.cells[0].className = ''
}
button.innerText = "Lock First Column";
}
}
Locking the column(s) from the server side
Again, in order to lock the column from the server side, we just need to change the style of the first column to ‘locked’. In order to implement this, we use the ItemDataBound method of the DataGrid. The following code sets the style of the first column to ‘locked’. This is actually extremely simple with the code below:
Sub Item_Bound(ByVal sender As Object, ByVal e As DataGridItemEventArgs) _
Handles DataGrid1.ItemDataBound
e.Item.Cells(0).CssClass = "locked"
End Sub
And to freeze the first two columns, it's just as easy:
Sub Item_Bound(ByVal sender As Object, ByVal e As DataGridItemEventArgs) _
Handles DataGrid1.ItemDataBound
e.Item.Cells(0).CssClass = "locked"
e.Item.Cells(1).CssClass = "locked"
End Sub
本文地址:http://www.45fan.com/dnjc/70247.html
