WebSphere Studio应用开发的方法
本章结合IBM WebSphere Studio产品的使用,介绍电子商务应用开发技术。3.1 Lotus Domino Go Webserver
Lotus Domino Go Webserver是一个Web服务器软件。它具有下列特性:
 支持CGI、Servlet和一些其它的应用编程接口。这些应用编程接口用来创建动态页面。
支持CGI、Servlet和一些其它的应用编程接口。这些应用编程接口用来创建动态页面。 具备代理服务器(Proxy Server)的功能。一个代理服务器是一个请求代理(Broker)。浏览器把请求发到代理服务器,代理服务器从网上或从缓存里取这个页。
具备代理服务器(Proxy Server)的功能。一个代理服务器是一个请求代理(Broker)。浏览器把请求发到代理服务器,代理服务器从网上或从缓存里取这个页。 支持SSL 3.0。SSL用来确保在web服务器和web浏览器之间安全通信。
支持SSL 3.0。SSL用来确保在web服务器和web浏览器之间安全通信。 支持PICS(Platform for Internet Content Selection)。PICS使得用户可以过滤他们遇到的材料,按照材料的分级(由Web管理员设置)接受或者拒绝材料。
支持PICS(Platform for Internet Content Selection)。PICS使得用户可以过滤他们遇到的材料,按照材料的分级(由Web管理员设置)接受或者拒绝材料。 集成了搜索引擎。集成的搜索引擎是NetQuestion.
集成了搜索引擎。集成的搜索引擎是NetQuestion. 易维护性。如很容易地维护用户和访问控制列表
易维护性。如很容易地维护用户和访问控制列表下面就Domino Go Webserver的特性及有关使用技术加以详述,包括Web服务器的配置、启动Web服务器、URL与目录映射规则、服务器日志、访问控制、代理服务器。
1.Web服务器的配置
配置Lotus Domino Go Webserver有两种方式,一种是使用Web浏览器来配置和管理,另一种是直接编辑配置文件。第一种方法更简单。安装Lotus Domino Go Webserver 之后,启动Web服务器,使用web浏览器打开http://127.0.0.1/frntpage.aspl,输入用户名和口令后,浏览器就显示配置和管理Web服务器的表单。.这些表单是CGI程序和HTML表格的结合,为配置Web服务器或查看Web服务器的当前配置提供一个简单的方法。浏览器可以和服务器在同一台机器上或在访问Web服务器的远程的客户机上。在远程的客户机上进行配置和管理时需要访问http://your.server.name,当然要求输入正确的用户名和口令。另一种方法是直接编辑配置文件。缺省地,配置文件名为httpd.cnf,在系统目录下,通常是C:/WINNT。配置文件是由指示语句(directive)构成的。通过更新这些directives来设置Web服务器的配置项,如主机名(Hostname)和URL传递规则(Passing Rules)。
2.启动Widows NT上的Web服务器
有两种方式来启动Widows NT上的Web服务器。第一种是从服务面板启动(NT Service Panel->StartUp Panel),有3个可选的启动类型(Auto、Manual、Disable),并提供了从系统帐号启动的方式,当选择从系统帐号启动Web服务器时,还可以选择在桌面上启动图形用户界面来显示日志或跟踪信息。另一种是用命令行启动,命令的语法为:whttpg [-p port] [-r config_file]。其中,端口号(port)指定Web服务器侦听的端口,而配置文件名(config_file)指定Web服务器的配置文件,通常不是缺省的配置文件(在WINNT目录下的httpd.cnf文件)。
需要指出的是在一个Widows NT上可以运行多个Web服务器,但是有两个注意事项。第一,同时运行的Web服务器必须使用不同的端口。第二,最多有一个Web服务器可以从服务面板启动,也就是说,附加的Web服务器需要用命令行启动,并使用不同的端口,但可以使用同一个配置文件(建议使用不同的配置文件为妥)。另外,一个Web服务器可以有多个IP地址,每个IP地址有不同的主机名,这称为多IP服务器。一个Web服务器也可以只有一个IP地址,但是有多个主机名,这称为虚拟主机。多IP和虚拟主机可以为不同的虚拟主机提供不同的信息,尽管不同的虚拟主机是由同一个Web服务器服务的。
3.URL与目录映射规则
URL(Uniform Resource Locator、统一资源定位器)是指定Web上资源项的地址的约定规则。它包括协议、后面跟着完整的主机名、和请求。一个URL的语法时:
协议://主机名[:端口][/[目录名[/...][/文件名[?变量名= 值[&...]]]]]。
协议指的是提供http、https、ftp等服务的有关协议,Go WebServer服务器提供自己的http和https服务,并代理ftp、gopher、wais等服务。通常,Web服务器把URL的主机名和端口后面的部分映射到一个路径和文件名,即所谓的目录映射。Go WebServer的Web文档根目录缺省为c:/WWW/HTML,在安装该Web服务器软件时可以指定Web文档根目录。当服务器收到的URL请求没有规定文件名字时,Web服务器会在相应的目录里搜索某个文件名列表,该文件名列表称为欢迎页面(Welcome Pages)列表。欢迎页面列表通常包括Welcome.aspl和index.asp等。关于目录映射,Go WebServer使用URL传递规则来实现所需的目录映射。传递模板及示例如下:
传递模板 动作 请求模板 替代的文件路径
示例 Pass /test/* c:/myhome/test/*
其中,请求模板代表被请求的URL,可以包含(*)通配符。当一个URL匹配请求模板时,Web服务器按照替代的文件路径访问系统资源。这些规则可以用来维护物理文件系统的独立性。而动作类型及其含义如下:
(1) Map:Web服务器按照替代的文件路径改变URL,继续比较。
(2) Pass:Web服务器接受请求。
(3) Fail:Web服务器拒绝请求。
(4) Exec:Web服务器接受请求,并按照替代的文件路径运行一个CGI程序。
(5) Redirect:Web服务器使用一个由替代的文件路径确定的URL来响应。
(6) NameTrans:Web服务器接受请求,在处理请求的名字转换步骤中,运行一个由替代的文件路径
确定的API应用。
(7) Service:Web服务器接受请求,在处理请求的服务步骤中,运行一个由替代的文件路径确定的API
应用。
如果设置了下列传递规则:
 Map /beta/* /text/*
Map /beta/* /text/* Exec /cgi-bin/* c:/www/cgi-bin/*
Exec /cgi-bin/* c:/www/cgi-bin/* Pass /* c:/www/html/*
Pass /* c:/www/html/* Pass /abc.aspl c:/abc.aspl
Pass /abc.aspl c:/abc.asplURL请求与实际的系统资源之间的对应举例如下:
表3-1:URL到系统资源之间的对应举例
|
URL请求
|
对应的系统资源
|
应用的规则
|
|
/cgi-bin/search.exe
|
c:/www/cgi-bin/serch.exe
|
规则1)、2)
|
|
/index.aspl
|
c:/www/html/index.aspl
|
规则3)
|
|
/beta/download.aspl
|
c:/www/html/test/download.aspl
|
规则1)、3)
|
|
/abc.aspl
|
c:/www/html/abc.aspl
|
规则3)
|
在匹配了Map规则以后,服务器会继续比较余下的规则。服务器会在Exec和Pass规则后停止比较。第4个规则永远不会被使用,因为任何可以匹配第4个规则的都会匹配第3个规则。因此,Pass /* 规则通常应该放在最后。
4.服务器日志
缺省地web服务器会在c:/www/logs目录下记录所有东西,Web服务器每天在午夜启动一个新的日志文件(如果那时它在运行的话)。否则,Web服务器会在某天首次启动时开始一个新的日志文件。日志文件通常包括下列类型:
(1) httpd-log:记录Web被访问的统计情况。
(2) agent-log:记录客户使用的Web浏览器的情况。
(3) referer-log:记录引用到请求页面的页面的情况。
(4) httpd-error:记录Web服务器内部错误的情况
(5) cgi-error:记录CGI错误的情况。
日志的删除可以选择在若个天后删除,或在若个MB存储空间被用完后删除,或运行“User Exit” 删除。也可以通过配置:对某些请求不作记录。
5.访问控制
Web服务器中的资源通常需要各种不同程度的保护。可以在Web服务器的配置文件里进行保护设置,也可以在每一个目录里设置ACL(Access Control List),ACL是一个包含保护规则列表的文件,用来保护同一个目录的文件。保护的类型有用户名保护和地址保护等方式,用户名保护决定谁可以访问这个资源(可以要求口令验证),地址保护使用地址模板来决定哪些客户机(IP地址)可以访问这个资源。
6.代理服务器
代理服务器是一个可以为它的客户从别的服务器那里取得文件的服务器。一个代理可以降低网络流量,对Internet隐藏内部网信息。可以代理http、ftp、gopher、wais和SSL隧道(如https和snews),通常通过设置URL传递规则来实现。为启用SSL代理,还必须启用connect方法。要使用Web服务器提供的代理功能,浏览器必须设置该Web服务器为代理服务器并指定这个Web服务器的端口。
启用的代理缓存功能可以提高运行效率。代理缓存是在代理服务器端保存http、https或ftp等缓存文件以减少不必要的重复的请求处理。有几个设置参数需要注意:缓存文件的一个给定的存储空间称为缓存容量,存放缓存文件的目录称为缓存文件的根目录,对某些URL进行缓存(其它的不需要)称为缓存过滤。另外,未被使用的缓存文件的时间限制用来规定服务器保存未被使用的缓存文件的最长时间,而存储空间回收用来移走过期的缓存文件。
3.2 IBM WebSphere Studio
Web站点的内容是由静态和动态内容组成的。静态内容以HTML、图片等形式出现。除了在客户端的动态效果以外,在一个Web服务器上动态内容通常以服务器端程序的形式存在,它们在被请求时产生动态内容。许多站点已经使用applet来达到在web上的动态效果。虽然这个方法能做到这一点,但是java和网络性能的问题阻碍了这种方法的大规模应用。服务器端生成动态内容在大多数情况下是更好的方法。因为:
 更容易支持瘦客户。
更容易支持瘦客户。
 提供更大的灵活性和安全性。
提供更大的灵活性和安全性。
 在大多数情况下动态内容来自数据库。
在大多数情况下动态内容来自数据库。
 服务器端程序可以执行数据库操作,然后向浏览器报告结果。
服务器端程序可以执行数据库操作,然后向浏览器报告结果。
服务器端生成动态内容符合瘦客户或超瘦客户设计模式,它使得软件开发者在一个web应用的客户端放尽量少的商务或数据访问逻辑。而胖客户是指在一个应用的客户端放置了太多商务逻辑和访问。这会影响网页的下载时间,可能引起其它问题。服务器端数据库访问是一个好的解决方案,可以更好地利用服务器,从客户减轻客户端的负担。通过Java访问数据库是利用JDBC(Java Database Connectivity)应用编程接口进行的。总之,在为一个网站提供动态内容时,会涉及到服务器端应用程序。CGI和/或Servlets将是典型的部署载体。Servlet是生成动态内容的焦点。然而,大多数动态内容会涉及到数据库。
WebSphere Studio提供了项目工作台和有关向导。项目工作台用来把各种生成的组件集成进一个项目,而各种向导可用来存取数据库、创建JavaBean和servlet等等。
1.项目工作台
项目工作台是一个在资源控制管理下的Web站点对象管理工具,其站点管理能力与NetObject Fusion大致雷同。项目工作台具有下列特性:
(1) 同任何网站开发工具互操作。通过将站点对象的文件类型注册到相关的应用,项目工作台可用来启动应用(工具)来操作(打开,显示)站点对象。从而能有效的管理那些与站点有关的对象资源,与资源控制环境的交互使得Web站点的小组开发得以有效地进行。因此它是能集成很多网站开发工具的理想的工具集成环境。
(2) 提供灵活的站点发布能力。项目工作台为两类对象资源提供各自独立的发布路径,一类是Servlets和JavaBeans,另一类是所有其它的东西。项目工作台提供了网站的本地发布或远程发布两种方式。
WebSphere Studio 有一个双框图形用户界面,还有许多与桌面应用程序相似的功能特性。以下分别介绍框架、分解视图、具栏和按钮、过滤器。
(1) 框架
左边的框架显示所选项目及其文件夹的图形分层。右边的框架显示在左边框架中选择的一些项目的细节。
 一个项目可包含文件和文件夹。
一个项目可包含文件和文件夹。
 文件夹可包含文件或其它文件夹。
文件夹可包含文件或其它文件夹。
 文件包含数据。
文件包含数据。
您可以按喜欢的方法来组织文件,并使它容易地将一个项目中的有关文件作为一个单元进行管理,比如,公布一个项目中的若干个文件或所有文件至目标服务器上(如 WebSphere 应用服务器)。
(2) 分解视图
当您从视图菜单中选择分解视图表,文件夹及子文件夹中的所有文件将显示在详细视图表中。表格包括附加的路径信息以帮助您区分它们。文件夹本身不显示。 快捷方式按钮位于工作台的右下方,您可对分解视图的开或关进行切换。
(3) 工具栏和按钮
此界面包括菜单栏、工具栏、状态栏和过滤器按钮的垂直行。
 菜单栏允许您访问所有的可用功能。
菜单栏允许您访问所有的可用功能。
 工具栏允许您快速访问大多数的普通功能和向导。
工具栏允许您快速访问大多数的普通功能和向导。
 过滤器通过文件扩展名或文件类型来控制显示文件。
过滤器通过文件扩展名或文件类型来控制显示文件。
 状态栏列出一般信息,例如您的视图的大小和对象的数目,也包括被过滤器隐藏的文件数。
状态栏列出一般信息,例如您的视图的大小和对象的数目,也包括被过滤器隐藏的文件数。
(4) 过滤器
过滤器按钮位于主窗口的右边。它通过文件类型和文件扩展名来控制哪些文件显示在详细框架中。单击它可进行开和关的切换。打开过滤器,请单击过滤器按钮,在详细视图中将显示此种文件类型的文件。过滤器类别是:HTML 文件、图像文件、SQL 文件、Java 文件、Java 类文件、文本文件。同时要打开多个过滤器,请在单击每个过滤器按钮时按下 Ctrl 键。要暂时关闭所有过滤器,请先从视图菜单中选择“过滤器”,然后选择“显示全部”。
在分解视图上使用过滤器能够管理在分组中选择文件类型的所有文件,而不考虑它们的相对位置。 例如,若要打开一个包含文件夹及子文件夹的项目,但其中只有 HTML 文件, 您就可打开分解视图和 HTML 文件过滤器来显示整个项目中的所有 HTML 文件。
2.向导
有关向导及其基本功能如下:
(1) SQL 向导:创建一个可被数据库访问 Servlet 使用的 SQL 语句。语句可查询关系数据库,并从表中选择数据显示在 Web 页面上。SQL向导要求连接数据库,以验证连接参数,提取元数据来支持SQL语句的开发。
(2) 数据库访问向导:创建 Servlet 来访问关系数据库。使用一个生成的SQL文件,数据库访问sevlet向导生成5个文件:servlet、servletBean、输入HTML表格、输出页面(JSP)、和可选的错误页面(JSP)。其中,可选的输入表格(HTML)用来为SQL命令传参数,ServletBean提供一个可执行方法来调用SQL命令,Servlet创建那个ServletBean的一个实例,执行它的方法,然后决定调用有关结果页面。
(3) 基本 Servlet向导:创建使用指定的 JavaBean(包括 Navigator 和为 VisualAge for Java Enterprise Access Builder 建立 VisualAge 时的命令)的 Servlet。它同时产生一个调用 Servlet 及捕捉用户输入的输入页面和显示结果的输出页面。
(4) 到期 HTML Servlet向导:创建随日期而更改内容的Servlet。则它生成 Servlet 以及包括 HTML 的变量部分的页面。
(5) 注册Servlet向导:创建一个可在 WebSphere应用服务器 的 UserProfile 特性中设置或获得数据的Servlet。这使可维护 Web 访问器的详细信息,并且此访问器对于用户注册和其它的 Web 应用程序都是一样的。 向导同时产生一个调用 Servlet 及捕捉用户输入的输入页面和显示结果的输出页面。
(6) JavaBean向导:创建能够进行编辑和扩展的JavaBean的基本实现。 指定在 Bean 中所需的属性,向导将创建方法来设置和获得其值。 一旦完成 Bean,就可在基本向导中使用它。
上述向导对快速地制作用于创建和显示动态内容的中间层(和客户层)元素的原型有用,对提供模板代码来定制有用。而且与WebSphere应用服务器的“编程模型”紧密集成。下面以使用数据库访问向导为例来创建访问数据库的Servlet。数据库访问向导帮助创建Java Servlet,它用来从关系数据库中检索指定数据并在 HTML 页面中显示信息。
向导需要 SQL 语句文件,Studio SQL 向导将帮助创建它。该 SQL 语句告诉数据库访问 Servlet 连接哪个数据库、搜索哪个表格、选择哪个数据以及如何排序。实际上,无需知道 Java 或 SQL 语法,就可创建数据库访问 Servlet。浏览至想放置 .jsp 文件的文件夹。
从“工具”菜单,选择“Studio 向导”。
(1) 选择“数据库访问 Servlet”。
(2) 单击“下一步”启动向导,继续标记的页面。
(3) 当完成所有要求后单击“完成”。
(4) 当完成后,可“照原样”使用文件或根据需要进行定制。
向导将创建:
(1) 调用 Servlet 的输入页面(.aspl)
(2) 提供实现指定 SQL 语句数据库访问逻辑的 JavaBean 文件(.class 和 .java)
(3) 配置 Servlet 的 Servlet 配置文件(.servlet)
(4) 包含选中数据库列 JSP 和 HTML 的输出标记的 JSP 文件(.jsp)
(5) 按照下列步骤完成数据库访问 Servlet 向导:
注意:可使用这样的方式建立和测试数据库Servlet,使用某一现有数据库,通过修改 .servlet 配置文件中的一个或多个以下值,将其创建为另一个 Servlet:
 URL
URL
 driver
driver
 userID
userID
 password
password
此方法可能需要数据库服务器的模式别名。请参阅 Servlet 配置文件,了解更多关于 .servlet 文件的详细信息。
3.脚本编辑
IBM WebSphere Studio能与NetObjects ScriptBuilder很好的集成起来。从WebSphere Studio的项目工作台项可以启动ScriptBuilder来对有关文件进行编辑,可编辑的文件类型包括HTML、JavaScript、Java、JSP和XML等。
NetObjects ScriptBuilder是适合于Web的脚本开发工具,为Web站点的客户端和服务器端脚本提供了一个快速的开发方法。它将强大的脚本编辑器与丰富的可视化开发工具有机结合,以加速脚本的开发。它也是架构Netscape,、Microsoft、 IBM、Sun Microsystems等各大公司的不同Web脚本环境的桥梁。它支持CFML (Cold Fusion Markup Language)、Dynamic HTML、 ECMAScript、 HTML、JSP、Java、LotusScript、ASP、CDF (Channel Definition Format)、DOM (Document Object Model)、Jscript、VBScript、JavaScript、LiveWire、Perl、和WML (Wireless Markup Language)。使用NetObjects ScriptBuilder, 开发者能够:
(1) 检查脚本的语法错误
(2) 创建面向对象的脚本组件。
(3) 访问语言的参考书目
(4) 使用XML定制语言参考书
(5) 检查文档与浏览器的兼容性
(6) 把所需的语言元素拖放到文档中。
(7) 使用标准的Web语言或其它语言
(8) 快速导航到嵌入的函数和组件
(9) 自动化重复性的任务
(10) 预览文档

3.3 NetObjects Fusion
NetObject Fusion是一个可视化的Web站点的构建和管理工具。NetObjects Fusion是Web站点构建过程的中心。NetObjects Fusion是一个面向站点的工具,而不是仅仅处理单个页面。在Web站点开发的过程中,会创建许多页面,页面之间有很多链接。手工地更改这个结构是相当困难的。用NetObjects Fusion可以设计Web站点的通用元素,创建并维护Web站点的结构,构建各个页面,并能容易地维护这些页面。
总之,使用NetObject Fusion,可以设计Web站点、构建各个页面、容易地维护Web站点。下面介绍NetObject Fusion 中的站点视图(Site view)、页面视图(Page view)、样式视图(Style view)、对象集视图(Assets View、或称资源视图)、和发布视图(Publishing view)。
1.站点视图
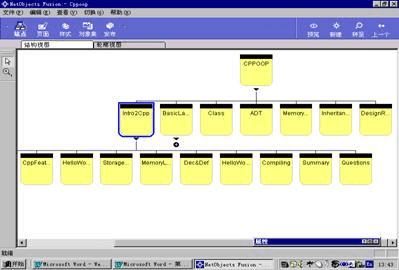
站点的结构视图(参见图3-1)是站点视图的一种,单击“轮廓视图”标签就显示站点的轮廓视图。在结构视图中,页面的颜色是可以由开发者选择,通常用来为页面分组,但是页面颜色对实际页面没有影响。用户站点的文件格式为“*.nod”,模板文件格式为“*.nft”, 样式文件格式为“*.ssf”。使用站点视图,可以创建(或修改)一个站点的层次结构、操纵页面、引入/导出(Import/Export)站点、引入模板以改变站点的风格、打印站点的结构图等等。例如,可以引入一个已有的站点将它转成NetObjects Fusion的格式或保留为外部HTML页面。如果这些被引入的页面不会被改变,通常可以将引入的页面保留为外部HTML页面。

图3-1:站点视图
2.页面视图
站点的页面视图(见图3-2)包括页面布局(Page Layout)和主控边框(MasterBorder),并提供面板和工具栏。面板包括属性面板和对象树,工具栏包括标准工具栏、表单工具栏、组件工具栏、和高级工具栏。对象树是关于当前页面中所有对象的树状结构,开发者可以通过对象树来定位目标对象,也可以直接选择目标对象。一旦选定目标对象,属性面板就显示该对象的属性,对象属性依赖于对象的类型,不同类型的对象(如文本和applet)有不同的属性,可以使用属性面板来设置对象属性,当然有的属性可以可视地编辑。
在页面视图中,可以可视地或通过属性面板来定义主控边框和页面布局。主控边框勾画出一个页面的五个区域:中间的布局区域和四个(左、右、上、下)边缘区域。这些边缘区域包含多个页面共有的元素,如水平标注和导航条,可以通过属性面板设置主控边框的自动边框(AutoFrame)属性,把某些边缘设置成框架(frame)。关于布局,而布局区域用来放置该页面的内容。需要注意的是页面布局包括页面的实际内容,不仅仅是页面的布局,也许一个页面有好几个布局或版本,例如有框架(frame)的和没有框架的版本。NetObjects Fusion使用表格(table)来组织它生成的HTML页的内容,也可以通过设置布局属性来选择布局是表单。也可以通过弹出菜单或单击属性面板中的“HTML”按扭在来显示生成的HTML文档。

图3-2 页面视图
工具栏通常在窗口的边上,也可以拖进窗口里面(如图3-2)。工具栏包括标准工具栏、表单工具栏、组件工具栏、和高级工具栏。这些工具栏为页面的制作提供了许多实用工具。
(1) 标准工具条
 选择(Select):选择一个特定的组件并移到另一个地点或重新设置大校
选择(Select):选择一个特定的组件并移到另一个地点或重新设置大校
 缩放(Zoom In/Out):使页面的视图围绕鼠标击中的区域放大或缩校
缩放(Zoom In/Out):使页面的视图围绕鼠标击中的区域放大或缩校
 文本(Text):向页面增加一个包含一些文本的组件。
文本(Text):向页面增加一个包含一些文本的组件。
 图片(Picture):向页面增加一个图片。可以是一个.gif或.jpg文件。Fusion接受BMP,PCX,PICT,GIF,JPEG的图。
图片(Picture):向页面增加一个图片。可以是一个.gif或.jpg文件。Fusion接受BMP,PCX,PICT,GIF,JPEG的图。
 热点(Hotspots):把一个图片中的某个区域标记为可单击(链接到某个URL),从而使该区域成为热点。这个区域可以是圆形、矩形、和多边形
热点(Hotspots):把一个图片中的某个区域标记为可单击(链接到某个URL),从而使该区域成为热点。这个区域可以是圆形、矩形、和多边形
 布局区域(Layout Region):在布局区域或主控边框里创建一个布局区域,它可以拥有与包含元素不同的布局属性(例如,一个不同的背景色)。
布局区域(Layout Region):在布局区域或主控边框里创建一个布局区域,它可以拥有与包含元素不同的布局属性(例如,一个不同的背景色)。
 表格(Table):创建一个HTML表格,可以规定表格的行数和列数。
表格(Table):创建一个HTML表格,可以规定表格的行数和列数。
 表单区域(Form Area):创建一个或多个表单。可以选择创建基于布局区域的表单、基于表格的表单、或基于文本的表单。也可以把一个表单加到边缘区域,从而能在多个页面里显示。
表单区域(Form Area):创建一个或多个表单。可以选择创建基于布局区域的表单、基于表格的表单、或基于文本的表单。也可以把一个表单加到边缘区域,从而能在多个页面里显示。
 导航条(Navigation Bar):用来创建导航条。可以使用按钮或文字形式,从当前页面链向站点里的别的页面,比如在Web站点结构里的父层、当前层或子层。
导航条(Navigation Bar):用来创建导航条。可以使用按钮或文字形式,从当前页面链向站点里的别的页面,比如在Web站点结构里的父层、当前层或子层。
 水平标注(Banner)。用来在页面的任何地方创建一个水平标注,反映这个页面的名字。通常在页面的顶部,来标志这个页面。
水平标注(Banner)。用来在页面的任何地方创建一个水平标注,反映这个页面的名字。通常在页面的顶部,来标志这个页面。
 绘制(Draw):绘制工具,这些工具用来在一个页面里画圆形、矩形、圆角矩形和多边形。
绘制(Draw):绘制工具,这些工具用来在一个页面里画圆形、矩形、圆角矩形和多边形。
 直线(Line):画直线的工具,这些工具用来在一个页面里画水平线、任意角度的在线、站点样式的水平线。
直线(Line):画直线的工具,这些工具用来在一个页面里画水平线、任意角度的在线、站点样式的水平线。
需要注意的是Hotspots、Draw、Line这三个工具还包括可选的子工具,按下按扭不放就会显示可选的子工具,保持按下按扭并移动就可选择所要的工具。
(2) 表单工具栏
这些工具用来创建表单。表单可以用来收集信息,然后送回服务器端CGI程序或Java Servlet。
 表单按扭(Button):一个表单按钮通常被用来启动一个后端服务程序或来重置表单。
表单按扭(Button):一个表单按钮通常被用来启动一个后端服务程序或来重置表单。
 表单复选框(Check Box):一个复选框代表一个布尔值,选中表示真值,否则表示假。
表单复选框(Check Box):一个复选框代表一个布尔值,选中表示真值,否则表示假。
 表单单选按扭(Radio Button):一个单选按钮是一组单选按扭的一部分,这组单选按扭是互斥的,即只能有一个为真,而别的都为假互斥的。
表单单选按扭(Radio Button):一个单选按钮是一组单选按扭的一部分,这组单选按扭是互斥的,即只能有一个为真,而别的都为假互斥的。
 表单编辑字段(Edit Field):表单上的一个区域,用户可以输入一行信息如名或姓。
表单编辑字段(Edit Field):表单上的一个区域,用户可以输入一行信息如名或姓。
 表单多行文本(Multi-Line):表单上的一个区域,用户可以输入多行信息,如对一个产品的说明或目录里的一项。
表单多行文本(Multi-Line):表单上的一个区域,用户可以输入多行信息,如对一个产品的说明或目录里的一项。
 表单组合框(Combo box):一个下拉列表,用户可以选择。一个例子是:头发颜色的列表。用户可以选一个。
表单组合框(Combo box):一个下拉列表,用户可以选择。一个例子是:头发颜色的列表。用户可以选一个。
(3) 组件工具栏
 动态按扭(DynaButtons):对按钮使用站点风格
动态按扭(DynaButtons):对按钮使用站点风格
 磁带(Ticker Tape):一个水平滚动文字区域,不断重复。
磁带(Ticker Tape):一个水平滚动文字区域,不断重复。
 站点映射器(Site Mapper):一个用来显示站点结构的按扭。
站点映射器(Site Mapper):一个用来显示站点结构的按扭。
 消息板(Message Board):一个BBS 设施
消息板(Message Board):一个BBS 设施
 表单句柄(Form Handler):实现一个简单的CGI程序。用来检查表单中的字段
表单句柄(Form Handler):实现一个简单的CGI程序。用来检查表单中的字段
 图片反转(Picture Rollover):一个反转按扭。当鼠标滚过图片,图片改变成指定的图片反转。当? 鼠标在图片上单击,图片会改变,一个URL链接会显示。
图片反转(Picture Rollover):一个反转按扭。当鼠标滚过图片,图片改变成指定的图片反转。当? 鼠标在图片上单击,图片会改变,一个URL链接会显示。
 基于时间的图片(Time Based Picture):在这个地点的不同时间显示不同的图。
基于时间的图片(Time Based Picture):在这个地点的不同时间显示不同的图。
 图片加载器(Picture Loader):使用其它资源中的图片
图片加载器(Picture Loader):使用其它资源中的图片
 旋转图片(Rotating Picture):简单动画。通常用来显示广告。
旋转图片(Rotating Picture):简单动画。通常用来显示广告。
(4)高级工具栏
 Media:一个子工具条,包括了一些项目象Shockwave、Quicktime、Video、Sound和别的插件
Media:一个子工具条,包括了一些项目象Shockwave、Quicktime、Video、Sound和别的插件
 Java:允许往页面上加一个Java applet。
Java:允许往页面上加一个Java applet。
 ActiveX Control:允许往页面上加一个ActiveX控件。
ActiveX Control:允许往页面上加一个ActiveX控件。
 Data:一个子工具条,允许你访问内部和外部数据对象。
Data:一个子工具条,允许你访问内部和外部数据对象。
 External HTML:包括一些需要特殊的、手工写的HTML页面。可以在外部引用HTML文件并把
External HTML:包括一些需要特殊的、手工写的HTML页面。可以在外部引用HTML文件并把
它们放在站点的任何地方,而不是引入并转换这个HTML。NetObjects Fusion在发布Web站点时不分析这个HTML。
上述工具栏提供的有关工具可用来增加页面的互动性。如可以在页面上增加脚本、放置ActiveX控件、增加Java applets等等。脚本可以加到一个Fusion生成的HTML元素的前面、后面或里面。增加Java applets时使用Java对象属性设置有关参数,Fusion将增加的class文件作为对象集(assets)中的元素。
3.样式视图
样式视图(参见图3-3)可用来选择站点样式、编辑样式、或创建新的样式。Fusion提供的样式适合于简单的站点或者可用来取得用户的反馈信息,重要的站点通常需要创建新的样式。Fusion用样式中指定的字体生成水平标注和按钮上的文字。因此,应该为水平标注和按钮选择任何你的系统里的字体,Fusion将使用指定的字体生成有关图象,浏览器只看到一个图象。对于在HTML里创建的文字组件,浏览器可以控制自己使用的字体。

图3-3:样式视图
4. 对象集视图
对象集视图(参见图3-4)是一个管理所有对象的地方,包括文件、链接、数据对象、变量,对象通过别名来访问。Fusion提供预定义的变量,如日期、时间和站点名等等。开发者可以创建自己的变量,并在对象集视图中管理。每当开发者需要选择图象或别的文件时,打开文件对话框(Open File dialog)上会有一个对象集标签(Assets tab),单击该标签就显示对象集中的有关文件,开发者就可以选择所需要的文件。这种就对象进行统一管理的方式支持“一次更新,每个地方都更新”。例如标识公司的图案(logo),如果一个公司改变了它的标识图案,只要在对象集视图中改变有关标识图案的文件,Fusion可以改变这个站点里的每一页。

图3-4:对象集视图
5.发布视图
发布视图(参见图3-5)用来配置发布选项,并进行发布。发布选项包括本地发布位置和远程发布位置等。本地发布是指发布到本机的文件系统里,远程发布需要使用FTP把文件传输到服务器。如果你选择发布到一个远程站点,这个站点必须支持FTP,发布者必须知道所需的用户名和口令。通常在正式发布之前需要发布到一个临时服务器上进行测试,并需要使用不同平台上的不同浏览器进行测试。发布时,Fusion将生成HTML页面以及目录结构,拷贝所有的对象到指定的目录,这些目录里包含HTML文件、图象、Java 类等等。目录结构可以是单一的(flat)、基于对象类型的(asset)、或基于站点区域的(section)。所有生成的HTML使用相对路径。在发布之前还可以使用预览功能。预览创建HTML文件,生成任何需要的图象,但它不拷贝任何别的对象,从而不显示嵌入的组件。在按下CTRL 键时单击预览按扭就可以只预览当前页。

图3-5:发布视图
总之,Fusion是一个Web站点的组装工具,对管理站点范围的格式模板有强力支持,支持丰富的“对象”,链接和对象集管理使得部署到多个站点变得很容易。可以使用Fusion设计站点结构、构建和管理站点页面、设计和写页面内容、设计站点的图形化风格、管理和测试站点的对象集、把站点发布到本地或远程服务器、更新和维护站点。
3.4 NetObjects BeanBuilder
NetObjects BeanBuilder是创建多媒体Java applet的可视化写作工具。它的前身是Lotus BeanMachine。NetObjects BeanBuilder使得开发者能用多媒体、特效、灵巧的表单和动态数据来丰富网站,而不要写一行Java代码,或者只需写一些简单的Java代码。BeanBuilder是通过把JavaBean结合进applet的可视化编辑工具来实现这一强大的功能。开发者只要从BeanBuilder的样式库(Palette)里选择丰富的可重用的JavaBean,设置几个属性,就完成了多媒体Java applet的开发。如果在样式库里没有需要的那个JavaBean,可以用BeanBuilder的部件引入向导(Import Part Wizzard)引入JavaBean或Java 类。甚至也可以引入已有的applet。
1.Applet 概述
Applet是Panel的一个子类,可以包含GUI组件。与一般的应用程序不同的是,applet只能在浏览器里运行。Applet使用称之为沙箱(“sandbox”)的安全模型。在这个模型中,网上下载的applet缺省地是不可信代码(不可信Applet),不可信Applet有下列约束:
(1) 不能读或写本地文件系统;
(2) 不能进行网络操作,除非是对于applet的源主机;
(3) 不能装载某些类,如SecurityManage子类和URLContentFactory等;
(4) 不能访问它所运行的线程组以外的线程或线程组;
(5) 不能使用广播字节套(multicast sockets);
(6) 不能访问java.security包
这个安全模型使得用户放心地使用applet。然而,这些安全限制使编程的任务变得更困难。在JDK1.1里,Applets可以被签署(sign)。如果运行时环境的安全政策认为“签署者”是可信任的话,这些被签署的applets可以被认为是“可信任的”代码。在JDK1.2里,所有的Java代码都是能被限制的或签署的。
Applets通常被嵌入HTML文档中,applet标记是在一个Web页面里使用applet的标准机制。举例如下:
<Applet
CODE= Register.class
WIDTH=500
HEIGHT=500
CODEBASE= classes
ARCHIVE= Register.jar>
<PARAM NAME= fullName VALUE= "Henry Burns">
<PARAM NAME= age VALUE= "12">
</Applet>
CODE,WIDTH,HEIGHT属性是必需的选项,其它的属性和包含的标记是可选的,如ARCHIVE属性和CODEBASE属性和PARM标记。有关属性和标记,及其它们的含义如下:
(1) CODEBASE= Java代码所在的URL(不是document base)。CODEBASE允许规定.class文件所在的路径,使用页面服务器上的路径或URL。
(2) CODE= Applet类文件的名字。CODE属性可以指定为在页面服务器上的路径或URL,值对大小写敏感,而且必需包括.class扩展名。
(3) WIDTH= applet显示区域的宽度。
(4) HEIGHT= applet显示区域的高度。WIDTH和HEIGHT用像素点规定浏览器定位的空间。
(5) ALT=如果浏览器不能理解标记的话,要使用的文字
(6) ARCHIVE=允许使用JAR文件,作为发现applet文件的地方
(7) NAME= applet的名字。多个applets之间的通信要用到这个。
(8) ALIGN= 告诉浏览器怎样在显示区域里排列applet
(9) VSPACE= applet和别的组件在垂直方向上的间隔
(10) HSPACE= applet和别的组件在水平方向上的间隔
(11) PARM标记,要求一个NAME和一个VALUE成对出现。使用PARAM标记来指定一个applet
的参数。PARM标记必须在<APPLET>和</APPLET>之间出现。NAME部分是大小写不敏感的,而VALUE部分是大小写敏感的。所有传给applet的参数都被当作字符串。
在上述嵌入HTML文档的applet例子中,Applet类由Register.class定义,该文件存放在Web服务器中HTML文档目录的classes子目录中,而且Register.class 文件很可能被包含在Register.jar 文件中。Jar文件是包括一个附加的”manifest”文件的压缩ZIP文件,通常用来把一个applet需要的二进制文件、源文件和资源文件等有关文件结合进一个文件。浏览器取得jar文件之后,需要解压缩得到所需的class文件及可能的相关资源文件。Jar文件也可以用于Java应用程序或Servlet,但一般用于Applet。如果一个Jar文件用于一个应用程序或Servlet,在运行它们以前会有一个额外的解压缩的过程。对applets而言,这个额外的解压缩处理是值得的,因为节约了网络传输时间。最后,jar文件也可以被用作一个分发Java 软件包的机制。
在applet代码中,程序员可以使用getDocumentBase()方法来获得包含applet标记的HTML页面的URL。使用getCodeBase()来找出CODEBASE属性选项的设置。如果CODEBASE属性选项是空白的,getCodeBase() 方法返回与getDocumentBase()一样的值。使用getParameter(String)方法取得参数的值,通常需要对传进Applet的VALU还要进行差错处理。
2.标准样式库
样式库中包含了许多用于组成applet的 bean。BeanBuilder 提供了缺省的样式库,为了把样式库中的某个 bean 放置在applet中,可以在样式库中单击这个 bean 的图标。此操作可将 bean 装载到光标上,并将光标变成十字指针形状,然后在设计器上再次单击鼠标放置 bean。样式库上的beans包括附件Beans、控件Beans、多媒体Beans、和网络Beans四种类型。
A.附件分类
(1) 布尔求值:用于对布尔值进行 AND 和 OR 运算;
(2) 数学公式:用于执行基本的数学运算;
(3) 数字求值:用于比较两个数字的大小;
(4) 文本源:用于访问文本文件的内容,对于一个远程文件可以使用一个URL表示,或对于一个在
可信任的applet里的本地文件使用一个文件名表示。
B.控件分类
(1) 按钮:按钮 bean。
(2) 复选框:复选框 bean。
(3) 选择框:下拉列表bean。
(4) 标签:显示单行文本的bean。
(5) 列表框:列表框 bean。
(6) 面板:可以包容其他 bean 并且具有布局样式的 bean。
(7) 文本区:可以输入多行文本的bean。
(8) 文本域:只能输入单行文本的bean。
这些是标准的AWT控件,但是,这些控件提供的有关事件更丰富。
C.多媒体分类
(1) 动画:用于显示一组连续的图片。
(2) 声音:用于播放声音剪辑。
(3) 时钟:用于显示日期和时间。
(4) 图像:用于显示图片文件。
(5) 动作:用于沿着路径移动其它bean。
(6) 跳跃文本:用于显示在屏幕上跳动的文本。
(7) 感应按钮:当鼠标经过时可以改变图像。
(8) 阴影文本:显示带有阴影的文本。
(9) 打字机:用于显示文本字符并伴随播放声音。
(10) 文本:用于显示文本。
(11) 行走文本:用于在屏幕上显示移动的文本。
(12) 计时器:用于计算时间。
D.网络分类
(1) 数据库:用于显示数据库中的数据。
(2) 电子邮件:用于组织和发送电子邮件而不用浏览器邮件对话框。
(3) 新闻摘要:用于显示包含 URL 链接的滚动文本列表。
(4) HTML参数:用于读取 HTML 参数。
(5) 邮件链接:用于显示浏览器的邮件对话框。
(6) URL 链接:用于连接到其他 Web 页面。生成的URL以./开头的,即使用相对于HTML页面的
相对路径,正斜杠和反斜杠都是一样的。
(7) 大字标题;用于显示带URL链接的滚动文字列表
BeanBuilder提供的控件同VisualAge for Java提供的不一样。例如,BeanBuilder有出色的多媒体和动画控件。
3.添加与定制样式库
在样式库中添加 JavaBean。只要单击添加按钮,就将出现对话框(参见图3-6)以进行选择。典型情况下可以从 .jar 文件添加现有的 bean。为此目的,单击“从 jar 文件中添加 bean”单选按钮,在文本框中输入 jar 文件的路径或单击查找...按钮以查找所需的 .jar 文件。使用分类域中的下拉列表以指定添加 bean 的样式库分类。单击确定增加 bean。如果指定的 jar 文件有多个 bean,所有的将添加到指定的分类中。如果想要在添加 bean 时添加新的分类,只要在分类域中输入新名称。然后单击确定添加 bean 和新的分类。注意:也可通过将 .jar 文件放置到 BeanBuilder 的“Beans”文件夹将 bean 添加到样式库中。“Beans”文件夹包含所有 bean 的 BeanBuilder 样式库。下一次 BeanBuilder 启动时,它将会探测到新添了 bean,并自动将它添加到样式库中。BeanBuilder 选择 jar 文件的名称作为 bean 分类的名称。通常也可以用VA Java来创建beans,然后添加到BeanBuilder 样式库。
除了向 BeanBuilder 样式库添加以外,还可以定制样式库。要定制样式库,单击样式库上的定制按钮。这将显示对话框以提供选项。可以重新排列 bean、隐藏 bean 或删除它们。
(1) 要重新排列样式库中的 bean,可在列表中选择想要移动的 bean,并使用箭头按钮在列表中移动它到想要的位置。甚至可以移动它到另一个分类。

图3-6:添加到样式库
(2) 也可以隐藏特定的 bean 或整个分类的 bean。要隐藏 bean 或分类,可单击它旁边的复选框。如果框包含复选标记,此特定 bean 或分类将显示在样式库中。如果框不包含复选标记,bean 或分类将在视图中隐藏。
(3) 要完全删除 bean,突出显示该 bean 并单击删除按钮。如果可能以后需要该 bean,可使用隐藏替代删除,这样能够快速恢复此 bean 而不用重新增加它到样式库中。
注意:虽然可以删除创建的分类,但不能删除 BeanBuilder 所带的分类。要注意到删除按钮在这些分类突出显示时,是不能使用的。如果删除分类,所有的 bean 将会消失。
4.构建applet
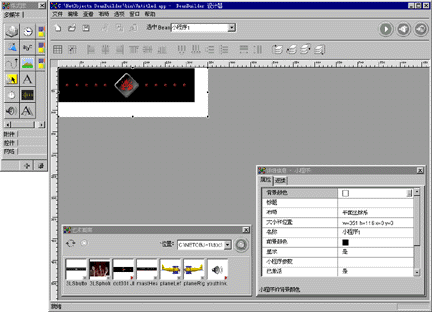
单击 Windows 的“开始”按钮,从“程序”菜单中启动 BeanBuilder 进入“新建applet向导”。可以通过这个向导快速创建第一个applet。阅读并熟悉向导,在准备就绪之后单击“下一步”,在“动画”附签中选择“是”。单击“查找”定位动画的第一帧,将BeanBuilder安装目录的doc 文件夹中的 dot001.jpg 作为动画的第一郑BeanBuilder 使用相同的基础文件名(dot002.jpg、dot003.jpg 等)在第一帧图像所在的文件夹中搜索其他序号的文件,从而自动定义动画的其余郑在本样例中,BeanBuilder 查找到 7 个文件来完成动画。BeanBuilder 自动识别动画中剩余郑选择“中速”定义动画的播放速度。可以单击“预览”按钮预览动画的播放效果。这样就简单的完成了动画的创建。单击“完成”继续下面的操作。此时的设计器窗口如图3-7所示:

图3-7:设计器窗口
下面让我们通过创建“连接”来使它动起来。连接可以看作是两个部件之间的命令或交互作用。连接的作用方式为“当事件发生时,执行操作”。操作可以是诸如播放声音剪辑或者设置属性(背景颜色)之类的任意动作。在本样例中,操作就是播放动画。记住,所有的操作都要由事件触发。通过直接定义触发操作的事件来创建连接。在本样例中,我们需要在单击按钮之后开始播放动画。因此在创建连接之前,首先添加一个按钮。
BeanBuilder 中提供了多种按钮,可以使用标准按钮或是更为生动的感应按钮。感应按钮中附加了一些内置特性,当将鼠标移动到感应按钮上,或者在其上按下鼠标时,可以自动显示不同的图像。首先确保样式库中显示多媒体分类;如果没有,从下拉框中选择它。当多媒体分类出现后,单击感应按钮 bean。此时的光标将转换成十字指针,并且装载感应按钮 。下一步,将光标移动到applet画布上,单击鼠标并放置 bean。需要设置某些属性,以便定制感应按钮。可以在详细信息窗口的属性附签中将感应按钮链接到创建的图片文件上。根据按钮状态的不同,显示的图片也有所不同:
(1) 正常图片:鼠标指针没有移动到按钮上时的图片。
(2) 移入时图片:鼠标指针移动到按钮上时的图片。
(3) 按下时的图片:鼠标单击按钮时的图片。
(4) 禁止时图片:用户不能操作按钮时的图片。
在详细信息窗口的属性附签中为不同的感应按钮状态指定不同的图片。选择图片属性,然后单击右边的按钮。屏幕上将显示“打开”对话框,可以指定 3LSbutton3.jpg 作为图片属性,3LSbutton3P.jpg和 3LSbutton3R.jpg分别作为按下时图片和移入时图片属性。将按钮的名称属性修改为3LostSoulsButton。如果没有定义感应按钮的移入时图片、单击时图片或者禁止时图片,那么 BeanBuilder 将使用已经指定的艺术图片。
在创建连接之前,选择动画 bean 并且将它的自动启动属性设置为否。如果将这个属性设置为是,自动启动属性将告诉applet在启动时自动播放动画。但是,在本样例中,我们希望单击感应按钮之后再播放动画。现在,我们开始创建连接。首先,必须确定选中按钮。通过下面的三种方法可以知道当前选中的 bean:选中 bean 的四周会显示选取控制端点,它的名称会显示在详细信息窗口的标题条中,它的名称会显示在主工具条的选定 Bean 的下拉列表中。如果选中了感应按钮,那么详细信息窗口(参见图3-8)的标题条将显示详细信息—3LostSoulsButton。单击连接附签,由于还没有定义任何连接,此时连接列表的内容为空。在事件下面选择第一个元素,屏幕上将显示一个下拉列表,可以在这里查看感应按钮的事件。因为我们希望单击按钮后播放动画,因此从列表中选择“单击”。接着选择 Bean 下面的元素,在这里查看当前applet中可以与感应按钮进行连接的 bean。在列表中选择动画1,最后的单元是操作列表,可以在这里查看单击感应按钮时动画 bean 执行的操作。为使动画在单击按钮时开始,选择启动操作。

图3-8:详细信息窗口
现在,请保存这个applet。保存之后,可以单击主工具条上的运行按钮进行测试。短暂的停顿之后,屏幕上将出现applet查看器(Applet Viewer)窗口并显示刚创建的运行applet。单击按钮测试动画的播放效果。测试完成之后,关闭applet查看器窗口。
通过类似的方法,可以添加声音并创建一些有趣的连接。单击主工具条上的试演按钮可以进行试演。单击主工具条上的发布按钮可以将刚才创建的 3 Lost Souls applet中包含的图像文件、动画文件以及 BeanBuilder 创建的 Java (.class) 文件放到服务器上。单击主工具条上的发布按钮启动发布向导,在向导的指导下将applet放置在本地文件系统或远程的任何地方。在这里,我们将applet发布到本地文件系统。定位域中已经添入文件夹名 Publish。这是运行applet所需的所有文件的位
本文地址:http://www.45fan.com/dnjc/73613.html
