type=file的inpu美化方法介绍
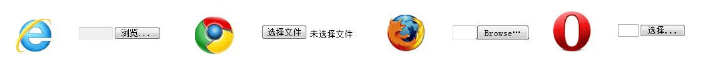
用input本身的属性做的上传按钮,在不同的浏览器中长得都不一样。如下图的几个:

但是对input设置的样式只能加在输入框上,对上传按钮根本不起作用。那么有一个超级简单的方法,就是先用一个div制作你要的上传按钮的样式,将实际的上传按钮input设置透明,并定位在设置样式的div上面。
例子:
html部分:
<div > <div >点击上传</div> <input type="file" > </div>
css部分:
<style>
.div1 {
position: relative;
}
.div2 {
width: 100px;
height: 36px;
background: #2178fc;
color: #fff;
text-align: center;
line-height: 36px;
}
.file_input {
width: 200px;/*因为file-input在部分浏览器中会自带一个输入框,需要双击才可以点击上传,放大后将其定位到div外面就好啦*/
height: 36px;
position: absolute;
left: -100px;
top: 0;
z-index:1;
-moz-opacity: 0;
-ms-opacity: 0;
-webkit-opacity: 0;
opacity: 0; /*css属性——opcity不透明度,取值0-1*/
filter: alpha(opacity=0); /*兼容IE8及以下--filter属性是IE特有的,它还有很多其它滤镜效果,而filter: alpha(opacity=0); 兼容IE8及以下的IE浏览器(如果你的电脑IE是8以下的版本,使用某些效果是可能会有一个允许ActiveX的提示,注意点一下就ok啦)*/
cursor: pointer;
}
</style>
就是这样的效果啦:
本文地址:http://www.45fan.com/dnjc/91700.html
