使用Dreamweaver制作图形按钮的方法
嫌Dreamweaver自带的按钮不好看?那就自己做个按钮背景吧!

方法一:
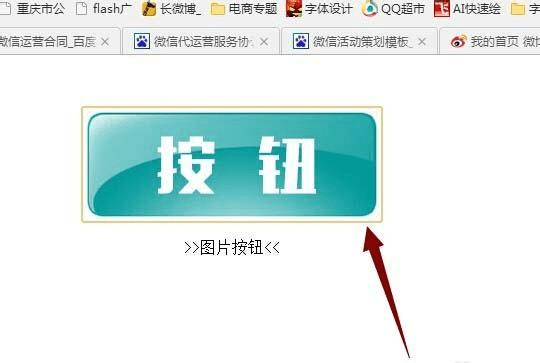
1、在新建文档里插入一个图像域(插入-表单-图像域),在弹出框里选择准备好的按钮图片,设置ID为“btn1”。

2、如果有弹出框,提示“是否添加表单标签”,点“是”,按钮图片就出现在了设计框内。

3、在浏览页面点击按钮图片,会有响应,黄色边框就是鼠标按下时的状态。

方法二:
1、插入一个按钮(插入-表单-按钮),ID设置为btn2。

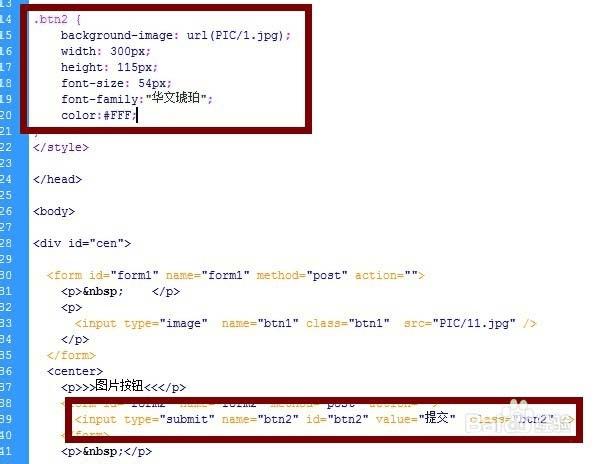
2、给新按钮定义一个样式class="btn2",设置长宽(与背景图大小一致)和背景图。

3、在样式里也设置下,字体、大孝字体颜色等,最终效果如下。

本文地址:http://www.45fan.com/dnjc/92201.html
