怎么样使用CSS实现饼状Loading等待图效果?
写在前面
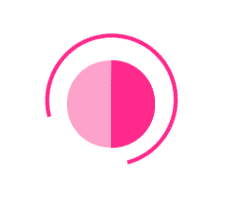
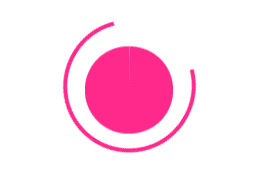
之前碰到一个小练习,就是用纯CSS3来写饼状的loading效果,之前着实没有写过这玩意儿,小花完全没头绪,然后参考了张鑫旭老师的CSS3实现鸡蛋饼饼状图loading等待转转转,还有些别的东西,用一种看起来有一点类似但是好像又不一样的方式完成了同样的效果,题目要求的大概就是这个样子:

开始
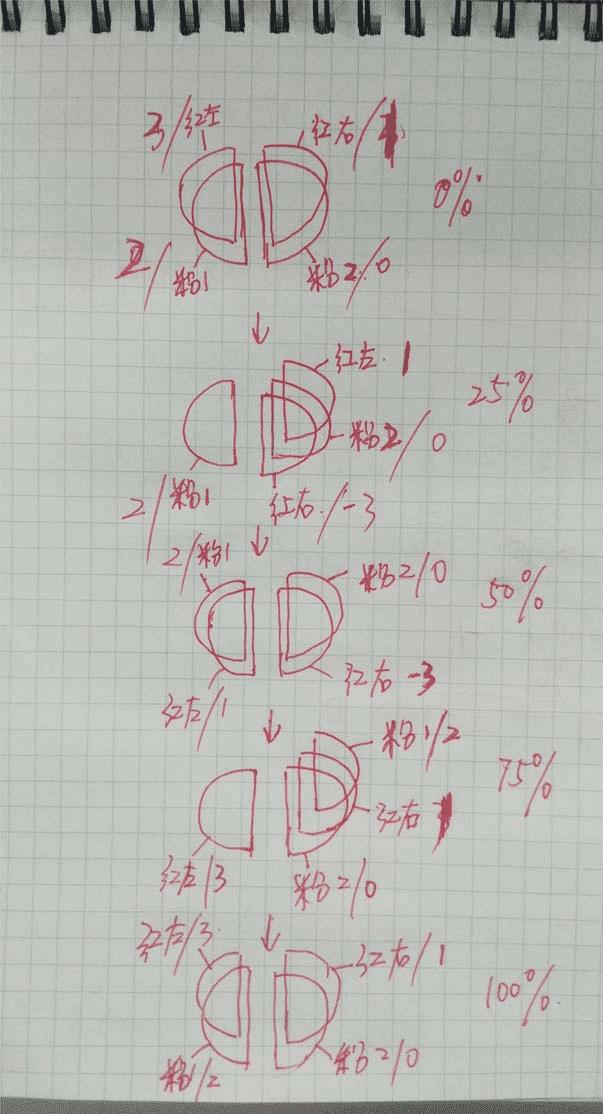
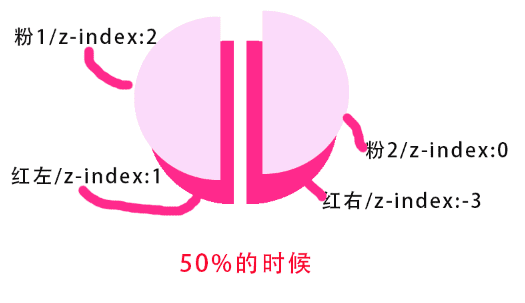
琢磨了一下,睡一觉起来画了个图,理顺了一下,不过感觉此图有点难意会啊啊啊啊啊,没关系,小花会在后文一点一点解释哒~(红跟粉代表颜色,斜杠后面是z-index的值)

原理
这个东西分为两部分:外圈和内圆。颜色这东西都自定义啦,不过我画的的圈圈好像有点太大,然后动画时间是随便设的,反正转起来看着感觉有点怪怪的额
先上html结构
<div class="con-wrap">
<!--外圈-->
<div class="out-round"></div>
<!--内圆,里面有半圆四个-->
<div class="in-round">
<div class="lt-round"></div>
<div class="lt-mask"></div>
<div class="rt-round"></div>
<div class="rt-mask"></div>
</div>
</div>
外圈和内圆是通过position定位重合在一起,实质上外圈转完2圈,内圆的红色和粉色才各转完1圈(内圆的全程包括红色从1到0、粉色从1到0),所以内圆的动画时间应该是外圈的两倍!!!
1、外圈
外圈很简单,设置border-radius:50%即可画出一个圆,然后设置三条边框为红色,另外一条为透明,即画出了四分之三个圆边框(即外圆)。
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}

接下来是外圈的动画,为其设置的动画就是旋转一圈,infinite表示无限次
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}
其中rotate(120deg)为旋转起始位置,可根据实际情况调整。
至此外圈就完成了,比较麻烦的是下面的内圆,不过根据图示应该是可以想象的。
2.内圆
此处有四个半圆,左边两个,右边两个(round为红色,mask为粉色),动画主要通过改变两个红色半圆的z-index值来控制各个半圆显示的优先顺序。内圆的css实现部分为:
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}
下面过程描述内圆的动画全程(其中右边的粉色全程不需要动,右边红色部分只需要改变z-index的值来改变显示的优先级,从而实现显示和隐藏的效果来配合补充左半边的圆。):
1、初始设置:
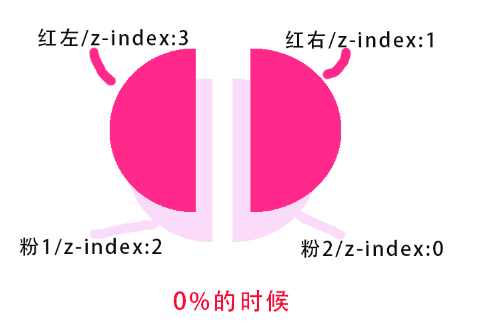
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0
模型图:

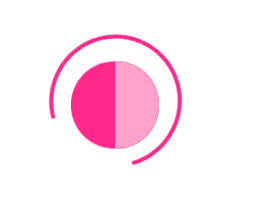
视觉效果图(忽略中间的白线):

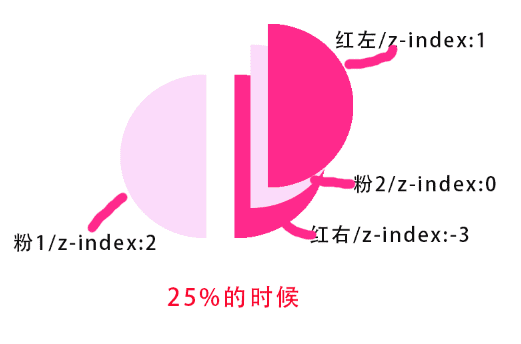
2.左边红色旋转完180度时(逆时针旋转所以是360→180→0)
模型图:

视觉效果图:

3.左边红色转完到0度时(此时左右两边的红色半圆被粉色覆盖)
模型图:

视觉效果图:

4.粉色半圆重复之前红色半圆的动画(即左边粉色360→180→0)
模型图:

视觉效果图:

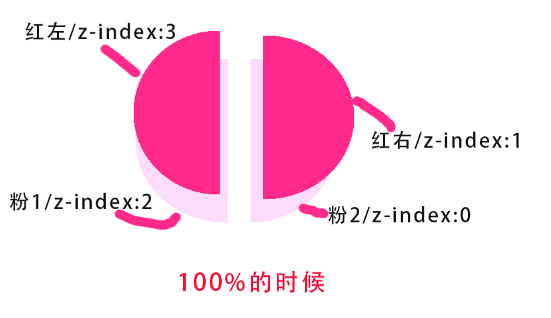
5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}
2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
源码地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/92813.html
