怎么样通过HTMl+CSS实现动态背景登录页面?
1. 实现背景图片的动态变换
首先在HTML页面body板块中,添加图片div,代码如下:
<body>
<div class="bgk">
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/1.jpg')"></div>
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/2.jpg')"></div>
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/3.jpg')"></div>
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/4.jpg')"></div>
</body>
再对图片进行css设计。你要对图片进行大小定位,那么以下代码肯定要首先编写:
`.bgk {
margin: auto;
position: absolute;
width: 1366px;
height: 672px;
overflow: hidden; /*溢出部分隐藏*/
}`
位置设定ok以后,那么再对里面的图片进行设置。为了使图片能足够大覆盖页面,则代码必须有 background-size: cover;
要实现动态效果,那么你的css代码中必须有动画的设计:
-webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画规定名称,必须与-animation-duration同时使用,否则无动画效果*/ animation-name: kenburns; /*或者:后面值为需要绑定到选择器上的keyframe名称*/ -webkit-animation-duration: 16s; /*定义动画完成一个周期所需时间*/ animation-duration: 16s; -webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/ animation-timing-function: linear; -webkit-animation-iteration-count: infinite; /*规定动画播放次数,infinite为无限次*/ animation-iteration-count: infinite; -webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/ transform: scale(1.2); -webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/ filter: blur(10px);
在绑定每个子元素选择器,有几张图片就绑定几个选择器:
.bgk-image:nth-child(1) {
-webkit-animation-name: kenburns-1; /*选择器上的名称*/
animation-name: kenburns-1;
z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/
}
.bgk-image:nth-child(2) {
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
}
.bgk-image:nth-child(3) {
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
}
.bgk-image:nth-child(4) {
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
}
创建好选择器以后,你就可以预览你的动态背景图片变换了
2. 对登录表单的设计
在之前HTML页面中继续添加一个表单
<div class="form_login_div">
<form class="form_login" action="" method="post">
<label class="login_title">登录您的账户</label>
<label class="username">用户名</label><input class="input_username" id="input_username" type="text" name="username" placeholder="邮箱/手机号"/>
<label class="password">密 码</label><input class="input_password" id="input_password" type="password" name="password" placeholder="请输入密码"/>
<input type="submit" value="登录"/><br/>
</form>
</div>
添加完表单之后,就要进行表单的样式设计。首先你得对表单规定一个圈子,限制它的宽度和高度
.form_login{
margin: auto;
width:700px;
height: 480px;
top: 90px;
left: 333px;
position: absolute;
border-radius: 15px;
background: rgba(216,216,216,0.5); /*设置form表单透明度*/
text-align: center;
overflow: hidden;
}
然后对表单里面的各个label进行定位和样式设计,这里可以自由设计。
对输入框的设计,我只贴出主要样式代码
outline:none; /*outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。*/ border:1px solid rgba(0,0,0,.49); /*输入框边框的大小,实线,rgba(red,green,blue,a为透明度),透明度处于0-1之间*/ -webkit-background-clip: padding-box; /*background-clip 规定背景的绘制区域,padding-box为内容被裁减到内边距框*/ background-clip: padding-box; background:rgba(216,216,216,0.4) ; border-radius:6px; /*对输入框进行圆角*/ padding:7px; /*输入框中光标位置*/
当聚焦输入框的时候,可以增加一点绚丽色彩
.form_login input[type="text"]:focus,input[type="password"]:focus{
-webkit-transition:border linear .2s,-webkit-box-shadow linear .5s; /*对边框颜色的逐步过渡高亮显示,后面是对阴影的逐步过渡*/
border-color:rgba(255,128,0,.75);
}
最后进行提交按钮的设计
text-shadow:0px -1px 0px #5b6ddc; /*文字阴影设置*/ outline:none; border:1px solid rgba(0,0,0,0.49); /*按钮边框颜色与透明度设置*/ -webkit-background-clip: padding-box; /*规定内容的绘制区域,padding-box为内边框距*/ background-clip: padding-box; border-radius:6px; cursor:pointer; /*光标形状,pointer为一只手的形状*/ background-color:#768ee4; /*按钮背景颜色*/
当鼠标放在提交按钮上面时,你可以适当进行一些动画效果设计
.form_login input[type="submit"]:hover{
background-color:#5f73e9;
background-image:-webkit-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-moz-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-ms-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-o-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
-webkit-box-shadow: inset 0px 1px 0px #aab9f4; /*当鼠标放在按钮上个时边框的阴影*/
box-shadow: inset 0px 1px 0px #aab9f4;
margin-top:22px;
}
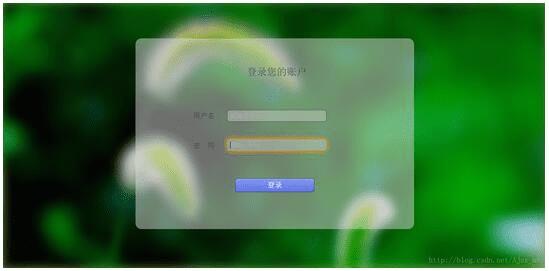
最后整个设计完成,你可以看见你最终的效果了

以上所述是小编给大家介绍的HTML+CSS实现动态背景登录页面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/dnjc/92992.html
