如何通过纯CSS实现气泡对话框尖角?
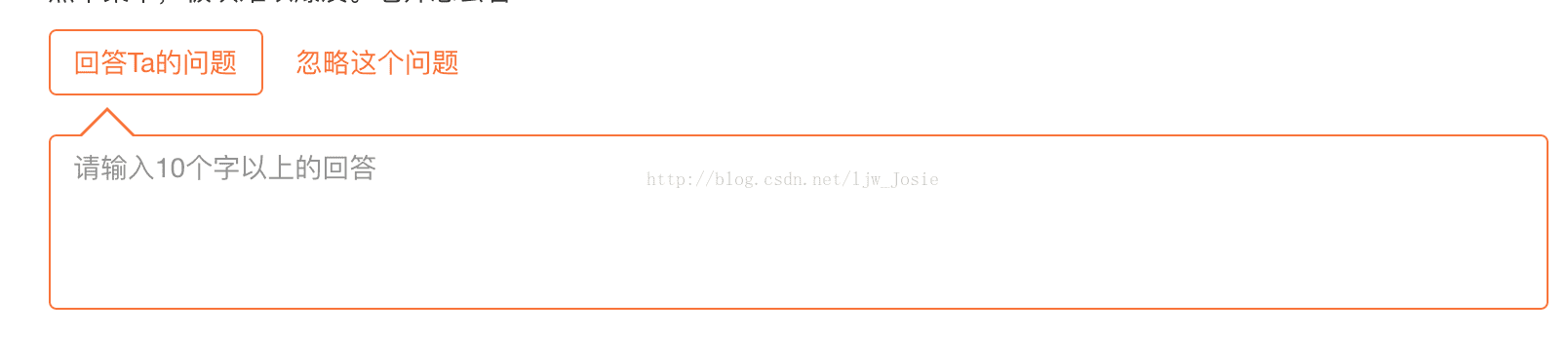
先来看一下效果图:

简单粗暴上代码:
html:
<div class="dialog-box"> <span class="bot"></span> <span class="top"></span> </div>
less:
.dialog-box {
position: relative;
span {
width:0;
height:0;
font-size:0;
overflow:hidden;
position:absolute;
&.bot{
border-width: 15px;
border-style: solid dashed dashed;
border-color: transparent transparent #F9743A transparent;
left: 15px;
top: -29px;
}
&.top{
border-width:13px;
border-style:solid dashed dashed;
border-color:transparent transparent #fff transparent;
left:17px;
top:-25px;
}
}
}
大白话讲解:
如果你想要其他方位的尖角,就调整boder-color的顺序(上,右,下,左)。
主要的原理大概是有两个一样形状,比例不同的小三角,一个和底色一样的实心三角bot,一个白色底的top,并且top是会盖在bot上面的,然后调整它们的大小(一般来说实心要比白色块大一点,这样才可以显示出有眼色的边边啊)。
最后想尽一切办法让它们重合(白色的top在上面,实心的bot在下面),最后通过调整绝对定位的参数(left,top)让其重合的天衣无缝。好了,大功告成啦,不知道你get到了没有?
本文地址:http://www.45fan.com/dnjc/93035.html
