如何使用css box_shadow实现曲边阴影与翘边阴影功能?
大家都知道box-shadow是h5新增属性,用来实现盒子边缘有阴影的效果,但经常会看见许多场景里阴影的样式各种各样,并不是简单的四周有阴影的效果,它们是怎么实现的呢,今天就跟大家分享两种阴影实现的方法。
一、曲边阴影
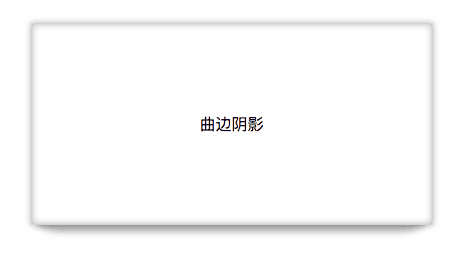
效果图如下:它不仅是四周有阴影,下部还有一层曲边的阴影,它的原理其实很简单,首先盒子自身有阴影,然后在使用另一个有阴影的盒子重叠形成效果图里的曲边阴影。

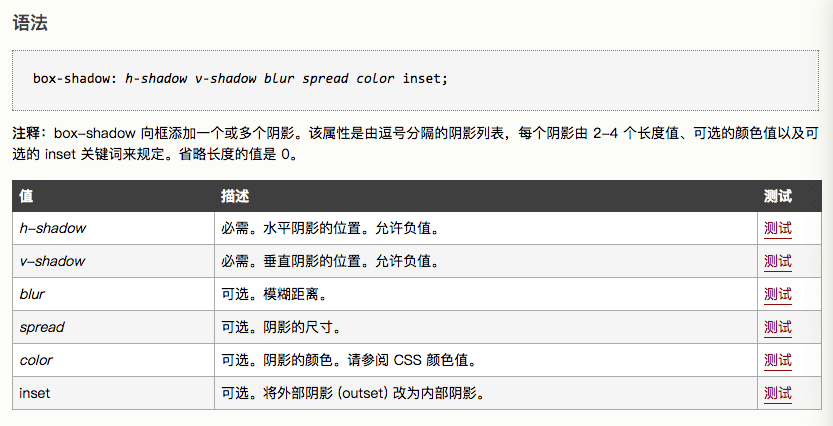
首先说一下box-shadow的使用语法,它支持多个阴影的书写,中间用逗号隔开,如下

创建一个盒子,使用box-shadow给盒子一个x轴和y轴方向都是零晕染半径为10px的外阴影和内阴影。
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<div class="box1">
<span>曲边阴影</span>
</div>
}
使用after伪类选择器在box1子集的后面增加一个虚拟的标签,由于是一个虚拟标签,浏览器不能识别,需要定义display属性,给这个标签也加上阴影,由于是曲面的,所以需要设置border-radius使它有个弧度。然后使用定位将虚拟标签与原盒子重叠,并使用z-index改变层级,使它在div的下方。代码如下
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}
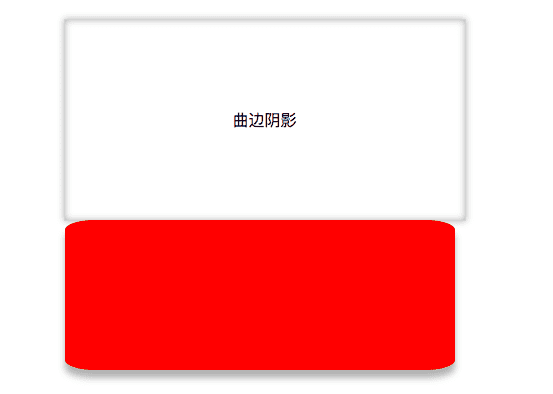
当没有定位时,两个盒子的排列方式如下:

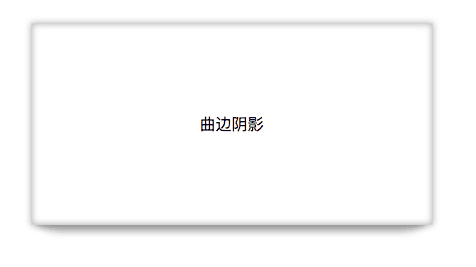
定位后就实现了曲边阴影:结果图如下:

二、翘边阴影
原理与曲边阴影一样,使用伪类选择器::afteryu , ::before增加两个虚拟标签,使用阴影的重叠实现翘边阴影。
代码如下:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}
为了方便我们看,给了红色背景,没改变层级时结果如下:

调整两个盒子的层级,效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/93582.html
