如何使用纯Css绘制扇形?
阅读此文需具备基本数学知识:圆心角、弧度制、三角函数。
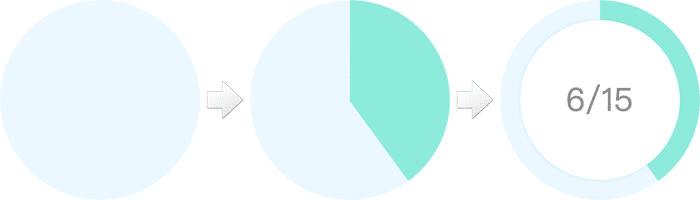
为实现如下效果呕心沥血:

当然你可以拥抱 Svg...在此分享如何纯 Css 打造圆环进度条,只需三步!

此物乃 2 + 1 夹心饼干,蓝绿色部分为果酱。显而易见饼干为两个削成了圆形的 div,我们重点演示果酱是怎么制作的:

如图所示,大扇形由 6 个小扇形构成,每一小扇形占整个圆饼的 1/15,大扇形占整个圆饼的 6/15。我们只需构造一个扇形单元,将其复制 6 份后旋转相应角度连接至一起即可。
如何构造扇形?用三角形伪装...

三角形的宽高如何计算?假定圆半径 $radius 为 100px,等分数 $count 为 15。则小扇形的圆心角为 360deg / 15,三角形的高为 100px,宽为 2 * 100px * tan(360deg / 15 / 2)。其中 360deg / 15 / 2 转化弧度制为 PI / 15(PI == 360deg / 2)。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
数学欠佳的同学请自行科普...
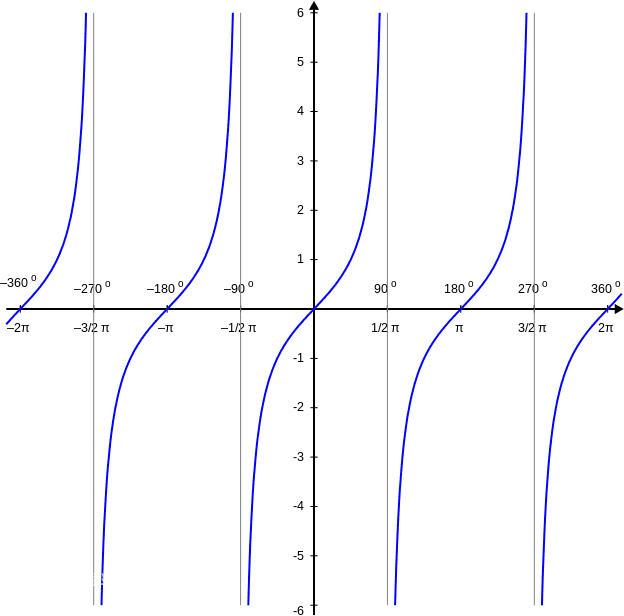
对于 $count 为 1 或 2 的情况需特殊处理,因为 tan(PI) 及 tan(PI / 2) 为无穷值,不了解的同学请研究正切函数图像:

相关代码(其中 $diameter = 2 * $radius 为圆直径):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}
最后,复制并逐一旋转扇形单元:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}
果酱制作完毕,其它点缀请自行添加喽...本例完整代码在此。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95255.html
