CSS mask_image属性分析
CSS mask遮罩属性的历史非常久远了,远到比CSS3 border-radius等属性还要久远,最早是出现在Safari浏览器上的,差不多可以追溯到09年。
不过那个时候,遮罩只能作为实验性的属性,做一些特效使用。毕竟那个年代还是IE浏览器的时代,属性虽好,但价值有限。
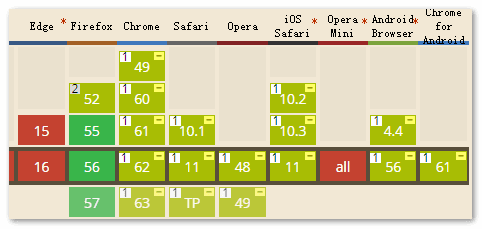
但是如今情况却大有变化,除了IE和Edge浏览器不支持,Firefox,Chrome以及移动端等都已经全线支持,其实际应用价值已不可同日而语。尤其Firefox浏览器,从版本55开始,已经全面支持了CSS3 mask属性。并且mask属性规范已经进入候选推荐规范之列,会说以后进入既定规范标准已经是板上钉钉的事情,大家可以放心学习,将来必有用处。

在过去,CSS mask属性在使用的时候就是mask: xxx,但是现在随着这个属性的规范化,mask属性实际上已经成为了诸多mask-*的缩写,这和background, border性质是一样的。
具体是哪些属性的缩写呢,可以参见下面的列表:
- mask-image
- mask-mode
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-size
- mask-type
- mask-composite
下面我们先来介绍 mask-image 属性的用法。
mask-image指遮罩使用的图片资源,默认值是none,也就是无遮罩图片。因此,和border属性中的border-style属性类似,是一个想要有效果就必须设定的属性值。
mask-image遮罩所支持的图片类型非常的广泛,可以是url()静态图片资源,格式包括JPG,PNG以及SVG等都是支持的;也可以是动态生成的图片,例如使用各种CSS3渐变绘制的图片。语法上支持CSS3各类渐变,以及url()功能符,image()功能符,甚至element()功能符。同时还支持多背景,因此理论上,使用mask-image我们可以遮罩出任意我们想要的图形,非常强大。
眼见为实,我们通过大量案例来展示mask-image的强大之处。
首先,下面所有案例使用原始图如下:

我们先来一个最基础的png图片遮罩展示。
CSS代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}
HTML代码如下:
<img src="ps1.jpg" class="mask-image">
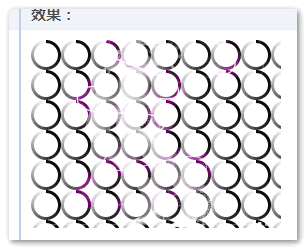
最后的效果,如下图所示:

从上面这个最基本的案例,我们可以看出,所谓遮罩,就是原始图片只显示遮罩图片非透明的部分。例如本案例中,loading圆环有颜色部分就是外面一圈圆环,于是最终我们看到效果是原始图片,只露出了一个一个的圈圈环。并且半透明区域也准确遮罩显示了。
因此,我们很少使用jpg图片来作为遮罩图片的,因为jpg图片一定是完全不透明的,最终的效果就是原图什么也看不到。
另外,如果loading.png加载失败,则Firefox,Chrome浏览器下直接原始图不显示。
接着我们再来看一个SVG图形遮罩效果展示。
css代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}
html代码如下:
<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中<mask>元素作为遮罩元素来实现它。
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
html代码如下:
<svg>
<defs>
<mask id="mask" maskContentUnits="objectBoundingBox">
<!-- 柔化边缘 -->
<ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse>
<rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect>
<!-- 主体遮罩 www.xttblog.com -->
<ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse>
<rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect>
</mask>
</defs>
</svg>
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的<mask>,看下面的实现。
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
SVG实现的代码:
<svg>
<defs>
<mask id="mask" maskContentUnits="objectBoundingBox">
<!-- 柔化边缘 www.xttblog.com-->
<ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse>
<rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect>
<!-- 主体遮罩 -->
<ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse>
<rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect>
</mask>
</defs>
</svg>
<svg width="250" height="186">
<image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image>
</svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的<mask>都不支持,自然肯定不支持这里的外链SVG文件<mask>元素的遮罩支持。
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的<mask>,为什么说最近呢?我看了下我现在的Firefox,显示最新版,版本是56,然后Firefox支持任意元素可以使用外链SVG <mask>元素作为遮罩是版本55开始了。
至于上面的,任意元素内联SVG <mask>的支持,Firefox很早就已经支持。
相信不久的版本,Chrome浏览器也会对其进行支持的,可以耐心等待。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/95303.html
