通过CSS实现元素较宽不能被安全并将其隐藏的方法
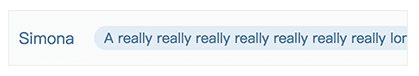
遇到一个需求,需要实现的样式是固定宽度的容器里一排显示若干个标签,数量不定,每个标签的长度也不定。当到了某个标签不能被完全展示下时则不显示。大致效果如下,标签只显示一排,多了放不下了就不显示了。

标签部分 DOM 结构如下
<div class="labels"> <span class="label">Cooking</span> <span class="label">Coding</span> <span class="label">Travel</span> <span class="label">Photography</span> <span class="label">Reading</span> </div>
乍一看这个问题很简单嘛,本着样式问题尽量不用 js 解决的原则,写了下面这堆样式,完美实现效果。可以看出来最后两个 .label 由于会超出 .labels 的宽度,被折到了下一行,然后又被 .labels 的 overflow: hidden 隐藏。
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
但是刚高兴没多久,突然发现了问题,如果第一个标签的长度就超出了容器的宽度的话,并不会被整个隐藏,只是内容被截断了,像下面这样

这个问题困扰了我好一阵时间,一直在想 css 里有什么属性可以在子元素宽度超过父容器时把它整个隐藏(而非仅仅隐藏超出父容器的部分)。各种思索都没有结果正准备放弃万分纠结到底用不用 js 实现时, 突然冒出来一个想法 既然现在被折行的元素可以被隐藏掉,那让第一个标签也折行不就行了嘛 。
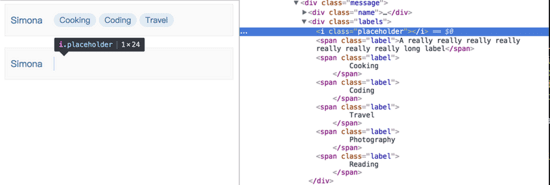
那么怎么让第一个标签折行呢,想到一个比较 trick 的方法,让它不再是第一个元素就可以利用 flex 的特性把它折行了~ 于是,在所有 .label 元素之前,添加了一个 .placeholder 元素只有 1px 宽,高度为 100%。 Inspect 元素的话可以看到确实 .placeholder 元素占据了第一行的位置,实现了我们想要的效果~

其实利用这个想法,使用 float 也可以实现同样的效果。虽然有点 trick 并且还是借助了一个额外的 DOM 元素,不过效果还是完美实现了的~ 附上 codepen 链接供参考 https://codepen.io/Simona_Deng/pen/dJvvBR
总结
以上所述是小编给大家介绍的CSS 实现元素较宽不能被完全展示时将其隐藏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/dnjc/95614.html
