CSS经典布局之sticky footer布局分析
何为Sticky footer布局?
我们常见的网页布局方式一般分为header(页头)部分,content(内容区)部分和footer(页脚)部分。当页头区和内容区的内容较少时,页脚区不是随着内容区排布而是始终显示在屏幕的最下方。当内容区的内容较多时,页脚能随着文档流撑开始终显示在页面的最下方。这就是传说中的Sticky footer布局。是不是很容易理解。不理解的小伙伴也没关系下面我就举个简单的例子。
举个栗子
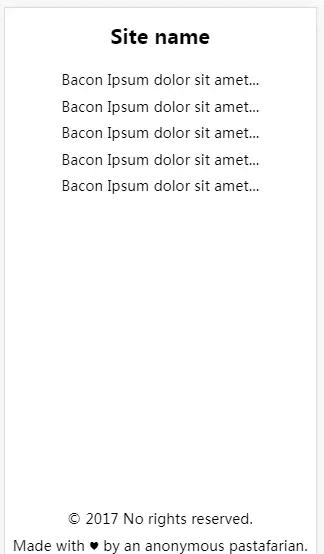
当内容较少时,正常的文档流显示如下图:

在正常文档流中,当内容较少时,页脚部分不会始终固定在屏幕的最下方。这时候就该让传说中的sitcky footer布局出现了。
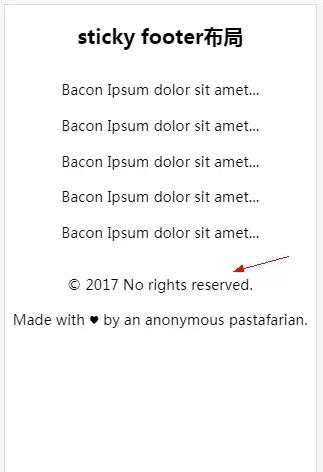
sticky footer布局效果如下图所示:

不管内容区有多少内容,页脚始终显示在屏幕的最下方,当内容区域超过屏幕的高度时。页脚会始终显示在页面的最底部。现在小伙伴们彻底认识sticky footer的真面目了吧,下面让我们一起看看它是如何实现的。
Sticky footer布局实现
负margin布局方式
html代码:
<div class="detail">
<div class="wrapper clearfix">
<div class="title">
<h1>这里是头部</h1>
</div>
<div class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</div>
</div>
<div class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</div>
</div>
css代码:
div,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}
注:main里的 padding-bottom和footer里的负margin值要保持一致。
flex布局方式
html代码:
<header> <h1>Site name</h1> </header> <div class="main"> <p>Bacon Ipsum dolor sit amet...</p> <p>Bacon Ipsum dolor sit amet...</p> <p>Bacon Ipsum dolor sit amet...</p> <p>Bacon Ipsum dolor sit amet...</p> </div> <footer> <p>© 2017 No rights reserved.</p> <p>Made with ♥ by an anonymous pastafarian.</p> </footer>
css代码:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}
flex布局结构简单,代码精简。因为flex存在着兼容性,所以在使用这种方式布局时需要注意。
小结
到这里我们的本次探讨就结束了,希望对小伙伴们能有帮助。这也是我第一次记录博客,有不够完整的地方希望各位大佬多多包涵,给予指导。sticky footer布局也是css中比较经典的布局,对初学者来说应该熟悉掌握这种布局。当然用的多了自然也就会了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/96002.html
