使用Dreamweaver cs5给网页添加设置为主页的按钮的步骤
在浏览网页的时候我们随处可见设置为主页的链接或者按钮,本质上他们都是一个脚本链接,不过这种脚本链接在dw中是如何制作的呢?下面是具体的过程:

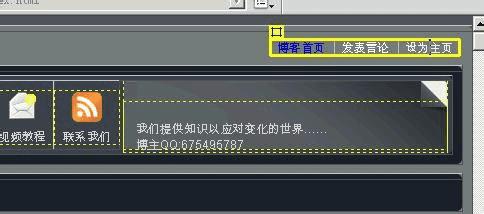
1、打开dw,我们想要在页面的右上角添加一个【设为首页】的链接,先来添加文本,选中这个布局表格


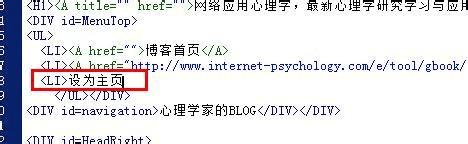
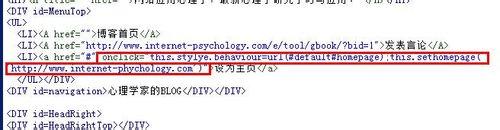
2、切换到代码视图,然后你就会找到【发表言论】这段代码,在其后面,我们添加一段代码<LI>设为主页



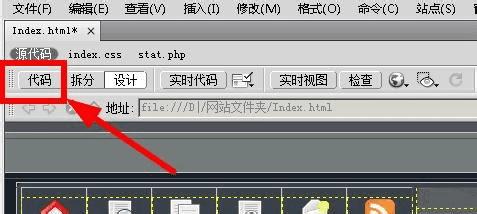
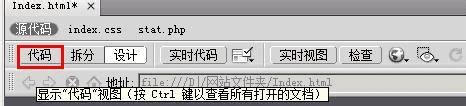
3、切换到设计视图,点击设计按钮

4、在这里我们看到已经添加好了文本,接着要设置连接了,选中【设为主页】这几个字

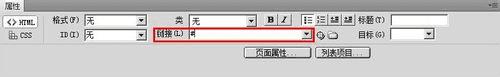
5、在属性面板中的链接属性中,我们填写一个空链接符号#,构成一个空链接

6、切换到代码试图

7、找到<LI><a href="#">设为主页</a>这段代码,然后在href=“#"后面添加onclick="this.style.behavior='url(#default#homepage)';this.sethomepage('http://www.baidu.com')"代码。这段代码你看到这段代码,你需要修改其中的网址为你的网站的首页网址

8、按下F12预览,你就可以看到这个功能连接了。点击这个链接就可以将网站设置为主页。

本文地址:http://www.45fan.com/dnjc/96053.html
