怎么样使用css给表单必选添加星号?
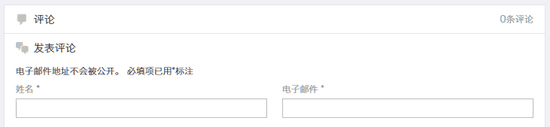
在制作网页表单的时候,如果一个选项是必填的,通常会给选项添加一个星号,比如 Typecho 的评论表单:
<p class="form-group"> <label for="author">姓名</label> <span class="required">*</span> <input type="text" id="author" name="author" required="required" size="30" class="form-text"> </p>
示例:
*姓名
然后给星号添加一点 CSS 样式:
.form-group span.required {
color: #999;
font-size: 150%;
}
例如:

但是有些时候我们可能无法修改 HTML 结构,或者不想添加多余无意义的标签,这时可以利用 CSS 的 after 伪类来制作出一个星号。
还是上边的表单,删除 <span class="required">*</span> 这段代码,然后添加 CSS:
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}
这样就可以通过 CSS 来制作出一个代表必选的星号。
其实 CSS 的 before 和 after 伪类是非常好用的,大多数人只是拿它来清除浮动,其实脑洞开一下,好好利用这两个伪类可以做出很神奇的事情。
总结
以上所述是小编给大家介绍的使用CSS 给表单必选项添加星号的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!
本文地址:http://www.45fan.com/dnjc/97199.html
