在Dreamweaver网页中的文本添加背景图片的步骤
Dreamweaver设计的纯文字网页太单调了,想要添加漂亮的星空背景,该怎么添加呢?下面我们就来看看详细的教程。
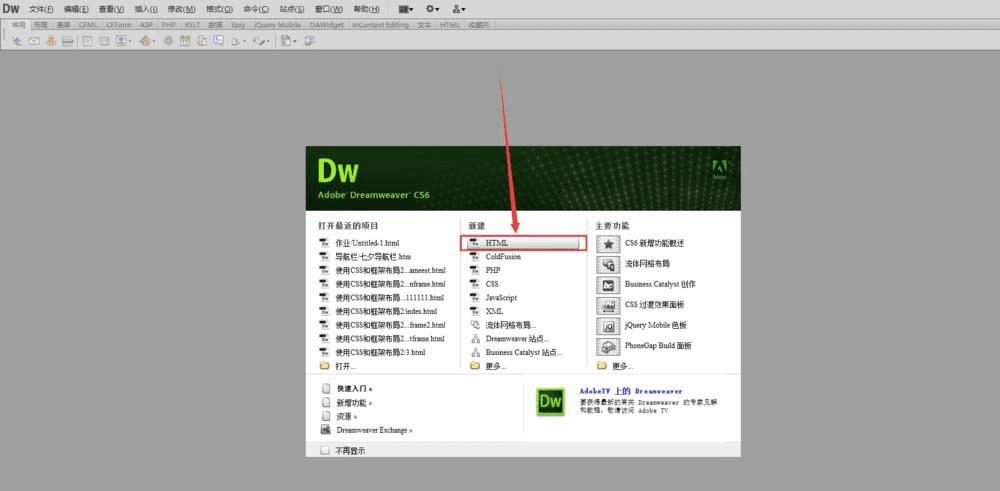
1、首先,打开Dreamweaver,新建html文件,然后输入文本内容。


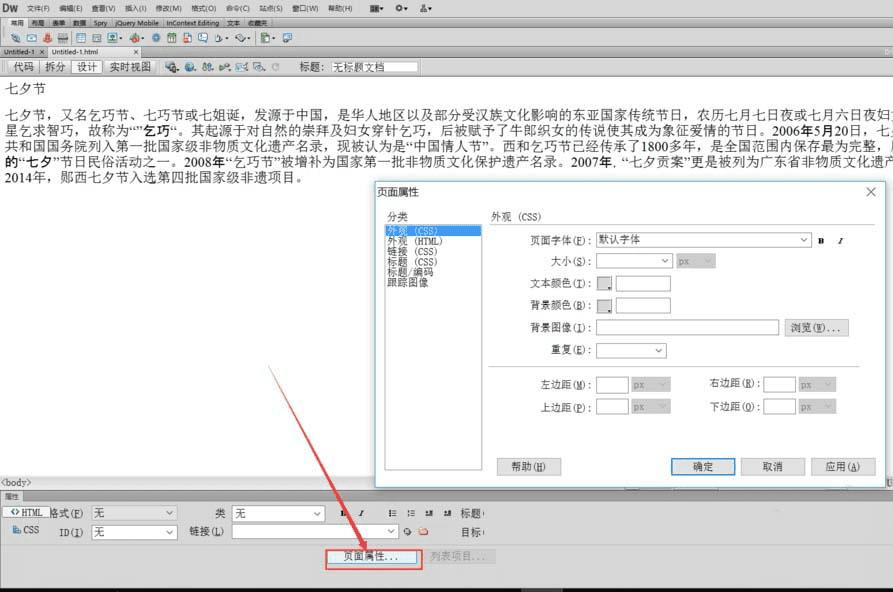
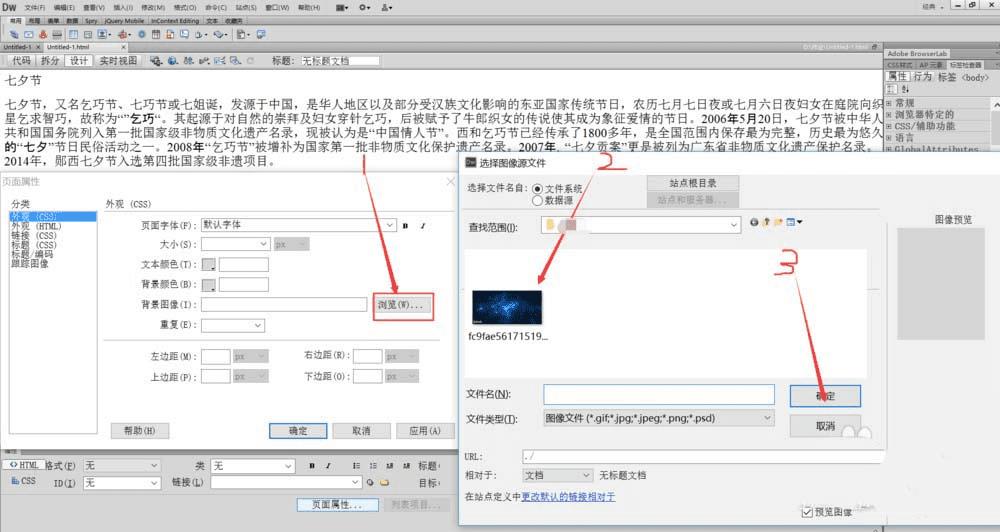
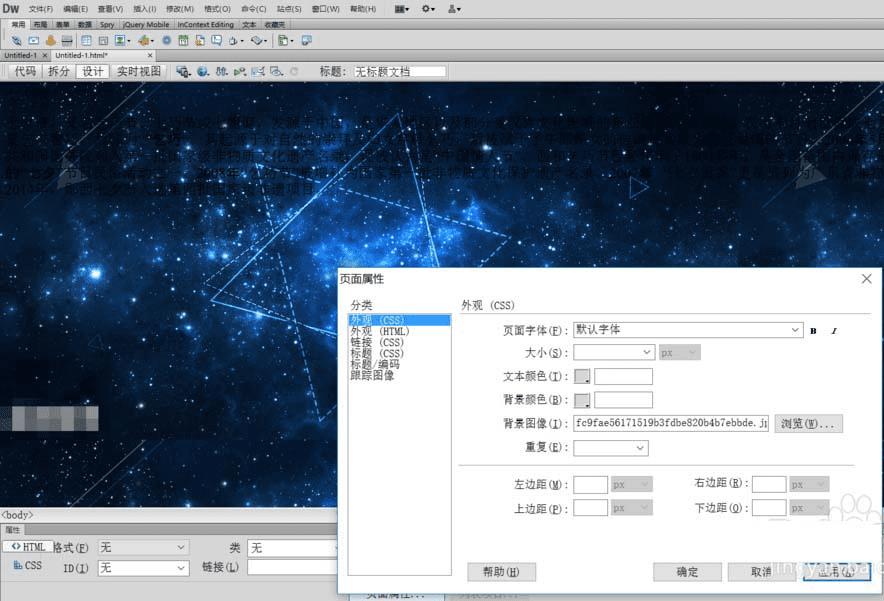
2、输入完文本之后在最下面的属性面板中大家可以看到有“页面属性”选项框,点击打开,然后在弹出的对话框中“背景图像”栏选择需要的文本背景图片即可。



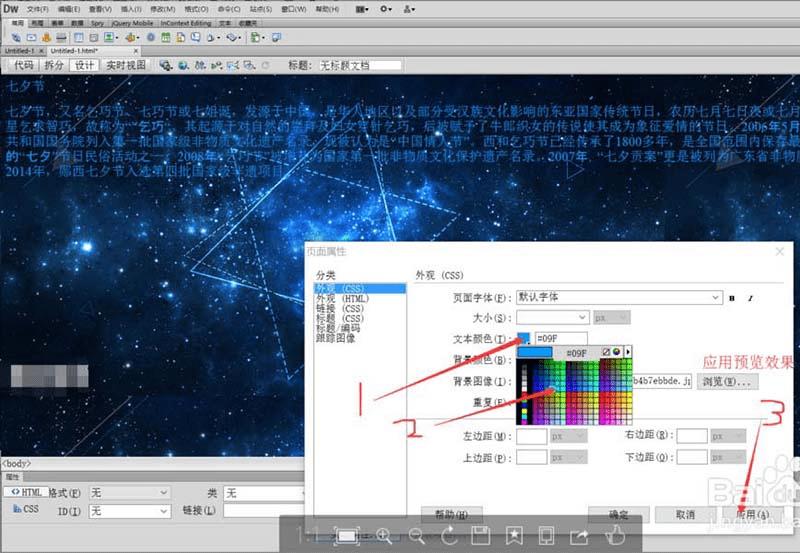
3、在插入背景图片之后,有时应为背景颜色太深覆盖了文本的颜色,这时我们可以根据情况继续在“页面属性”中编辑字体颜色和大小来适应网页背景,从而使文本网页达到最佳效果。



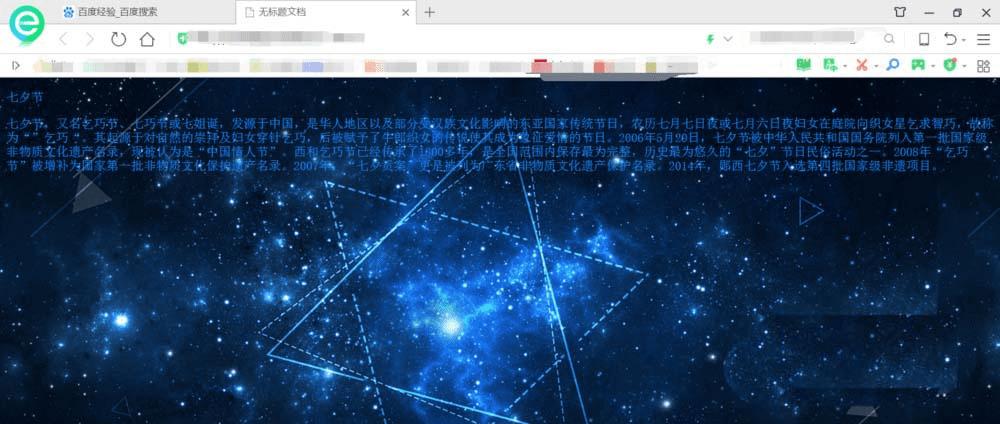
以上就是Dreamweaver给网页设置背景图片的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/97200.html
