苹果在Xcode 6当中给我们带来了一些很棒的工具用以管理图形资源。更棒的是,新的工具和实现方式可以帮我们从容的应对未来的iOS设备,例如基于Storyboard为iOS 8设备生成启动图片,这样你就无需再为不同的设备类型单独制作。此外还有一个非常重要的新功能,就是在应用构建阶段基于PDF图片文件自动生成各种规格的图形资源。本文中,我们就来一起探索一下这种能帮你节省大量时间成本的方法。
一、使用Illustrator生成PDF矢量图形
首先,我们需要PDF格式的矢量图形。你可以使用Adobe Illustrator或你所熟悉的其他矢量图形工具来生成;@1x规格的即可。
如果你使用Illustrator:
为即将导出的图形元素创建新文档,使用@1x规格来设置文档的尺寸。
将需要导出的图形元素复制到新文档当中。
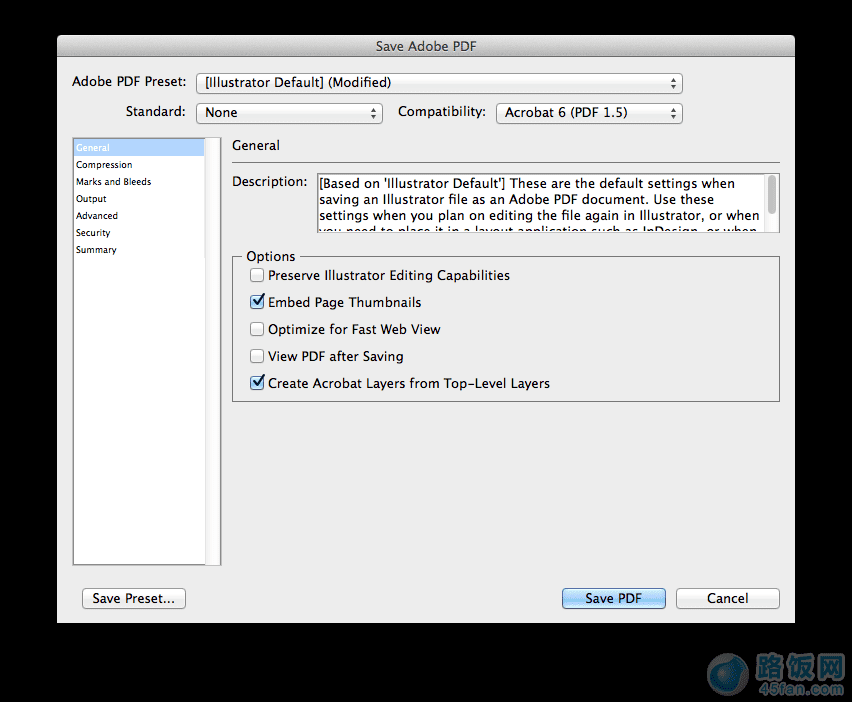
在“File”菜单中选择“Save”。
在保存时记得取消勾选“Preserve Illustrator Editing Capabilities”。

由此导出的PDF是可拉伸的矢量图形,可以在iOS中被完美的处理为@2x和@3x规格。下一步,我们看看怎样在Xcode当中进行设置。
二、在Xcode项目文件中进行设置
要使用矢量化的图形资源,你需要在Xcode当中通过Asset Catalog来管理图片。不用担心,你仍可以将标准的图形导入方式与XCAssets混合起来使用,不会产生问题。执行以下步骤:
如果还没有XCAsset文件,那么创建一个。如果已经创建过,就在项目中打开。
在“Editor”菜单中选择“New Image Set”。
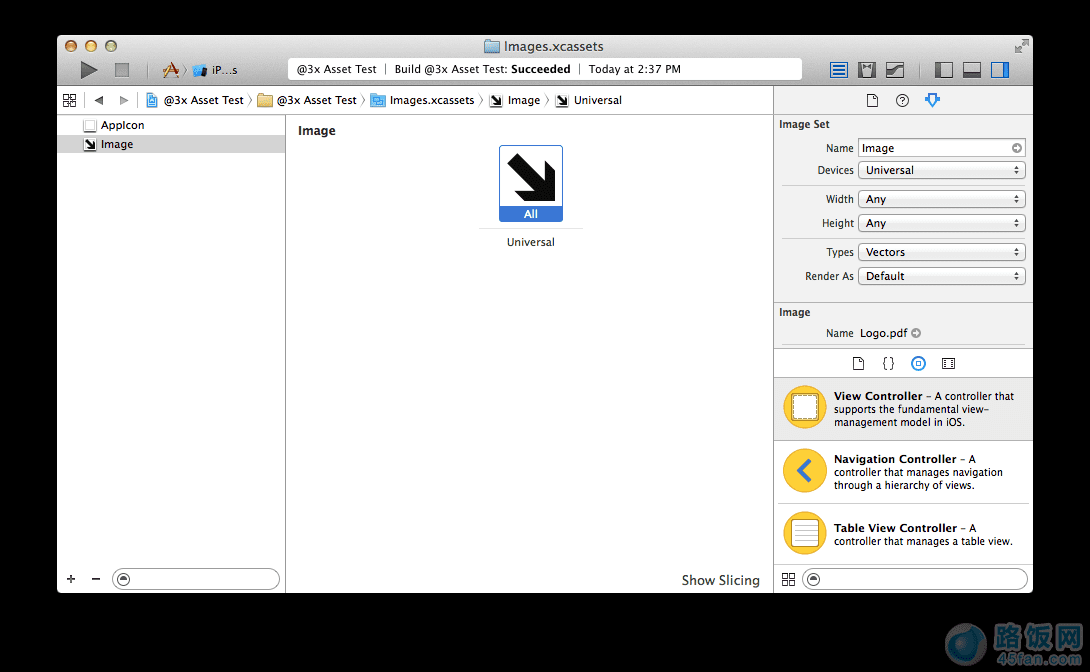
在新创建的图片集中,选择空的图片集,然后打开Utilities面板。
选择属性检查器Attributes Inspector。
在类型下拉列表中,选择“Vectors”。
图片集会变为只有一个拖放点的“All – Universal”。
将你的PDF矢量图形拖放到图片集当中。

接下来,你可以像以往一样使用Image Catalog中的图形资源,通过代码或Interface Builder均可。例如在代码中使用“imageNamed:”+图片集名称的字符串。
三、见证神奇时刻
Xcode在构建项目时会基于Asset Catalog中的PDF矢量图形自动创建@1x、@2x和@3x三种规格的PNG文件。举例说,你为Xcode提供了一个@1x规格的,尺寸为150px*150px的PDF文件,那么Xcode会自动创建下列PNG图形:
@1x规格,尺寸为150px*150px
@2x规格,尺寸为300px*300px
@3x规格,尺寸为450px*450px
应用运行时,iOS会根据不同的设备类型从上面三种图形资源中挑选出恰当的规格进行输出。另外记得为AutoLayout设置好约束,确保图形不会在大尺寸设备上被拉伸。Xcode所做的是基于PDF矢量图形创建PNG文件;应用运行时所输出的仍然是栅格化的图片,而非可以自动伸缩的矢量图形。
注意
矢量图形的支持只是阶段性的 – 在构建阶段,Xcode会基于PDF生成PNG图片并输出到界面当中。
一旦完成矢量图形的设置,你就无法为其指定新的输出尺寸了。如果需要更大的规格,则需要创建新的PDF图形,否则在使用AutoLayout时原来的图片会失真。
正如前面所说的,iOS 8只能支持基于PDF生成的PNG文件;但OS X却可以真正完整的支持矢量图形,你可以直接通过Auto Layout或代码来缩放矢量图形,不会产生任何失真。
这种方式无法兼容iOS 7之前的系统,因为相关的图形资源都是通过Asset Catalog管理的。
如果你已经使用了类似的脚本或工具来自动生成多种规格的图形资源,那么这种方式不会给你带来太多用处。不过,如果你的应用同时拥有OS X和iOS两种版本,并且会用到一些相同的图形,那么这种方法将会是事半功倍的。
本文地址:http://www.45fan.com/dnjc/9726.html
