CSS实现平行四边形的示例代码有哪些?
本文介绍了CSS 实现平行四边形的示例代码,分享给大家,具体如下:
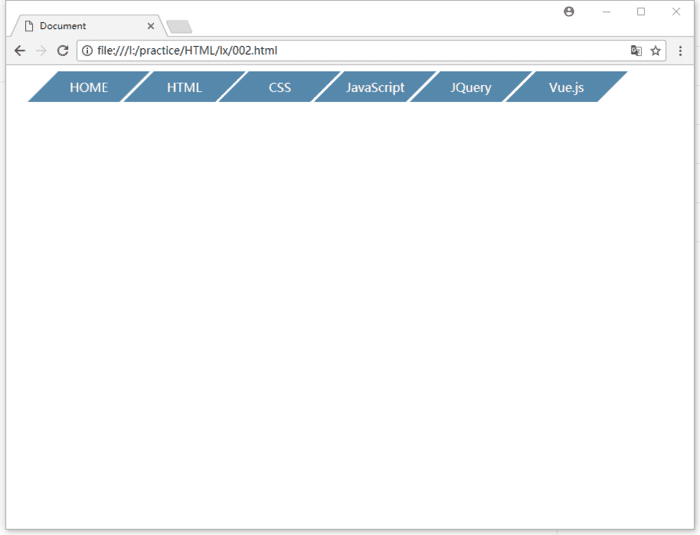
先上效果图

平行四边形可以用做导航栏部分。
原理:利用transform属性拉伸矩形。
CSS代码
transform: skewX(-45deg);
上面的代码表示:沿X轴倾斜 -45 度。
但如果只用上面的代码作用在元素上,会导致其内容也发生倾斜变形,会影响阅读。

解决方法1:嵌套元素
用嵌套元素的方法,对内容再应用一次反向的 skew() 变形,从而抵消容器对内容产生的变形效果。
HTML代码
<a href="http://suo.im/1yaTY3"> <div>HOME</div> </a>
CSS代码
a {
width: 100px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background: #58a;
text-decoration: none;
color: #fff;
transform: skewX(-45deg);
}
div {
transform: skewX(45deg);
}
效果如图所示

这种方法在表现上很不错,不过在逻辑上比较直接粗暴。
我们理解的HTML,更应该作用在框架的搭建上,而不是样式的表现上。如果结构层的更变是不允许的,或者希望严格保持结构层的纯净度,这种方法不是好方法。
注意:像上面的例子中,如果想把布局的样式用在a(内联元素)里,记得把它的display设成inline-block或block等值,否则变形不会生效。
这里我设置成flex,为了方便把内容居中。
解决方法二:伪元素
把所有样式应用到伪元素上,然后再对伪元素进行变形。
内容层(文字部分)只做颜色、字号等设置。
HTML代码
<a href="http://suo.im/1yaTY3"> HOME </a>
CSS代码
a::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: skewX(-45deg);
}
a {
width: 100px;
height: 40px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
text-decoration: none;
}

也能得到同样的效果。这种方法不会污染HTML结构层。
这种方法为伪元素保持了良好的灵活性,可以自动继承其宿主元素的尺寸。
首先给宿主元素应用 position: relative 样式,并为伪元素设置 position: absolute,然后再把所有偏移量设置为0,以便让它在水平和垂直方向上都被拉伸至宿主元素的尺寸(top: 0; right: 0; bottom: 0; left: 0;)。
此时,用伪元素生成的方块是重叠在内容之上的,一旦给它设置背景,就会遮住内容。所以要为伪元素设置 z-index: -1 。这样它的堆叠层次就会被推到宿主元素之后。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/97299.html
