使用div实现自制滚动条的步骤
滚动条是浏览器中最常见的组件了。然而,滚动条的颜值总是不能令人满意,特别是嵌入在页面中的滚动条:

漂亮的网页突然出现一根灰灰的滚动条真是太煞风景了。虽然浏览器也提供了一些伪类能改善滚动条的外观,但改善程度也是有限。为什么不自己用 div 实现一根萌萌的滚动条呢,比如这根:

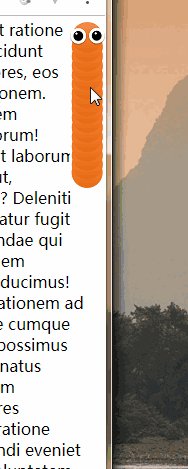
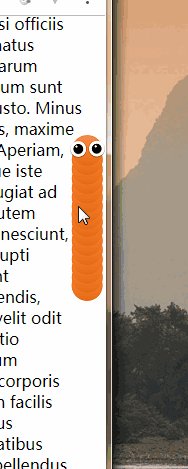
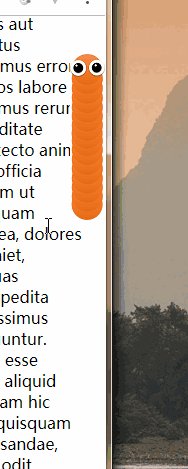
贪吃蛇滚动条
今天就来讲讲如何用 div 自己实现滚动条。
1. 先得有滚动条
在开始之前,我们要先隐藏浏览器本身的滚动条,加上自制的滚动条
<body> <div id="container"> <div class="scrollbar"></div> bla bla bla ... 一大段一屏显示不下的内容 </div> </body>
我们在需要滚动条的 div 中增加了一个 class="scroll" 的 div 代表滚动条,给这个 div 来点样式:
html, body, #container {
height: 100%;
margin: 0;
}
#container {
padding: 2rem;
box-sizing: border-box; // 为了设置padding时不增加元素本身高度,避免出现滚动条
overflow-y: hidden; // 隐藏浏览器本身的滚动条
position: relative;
padding-right: 30px; // 给自制滚动条留点空间,不要其他内容重合了
}
.scrollbar {
height: 166px;
width: 20px;
border-radius: 20px;
background: #ccc;
position: absolute; // 绝对定位,方便设置滚动条位置
right: 0; // 设置滚动条在最右边
}
一个简易的滚动条就有了:

虽然比浏览器默认的滚动条好不到哪儿去,不过你可以自由发挥,把GIF动图作为滚动条也是可以的。由于滚动条是 absolute 定位的,后面就通过 top 属性来控制滚动条的位置。
现在滚动条还是静态的,想要让他动起来,就要先了解下滚动条与文档滚动的关系。
2. 滚动条与文档滚动的关系
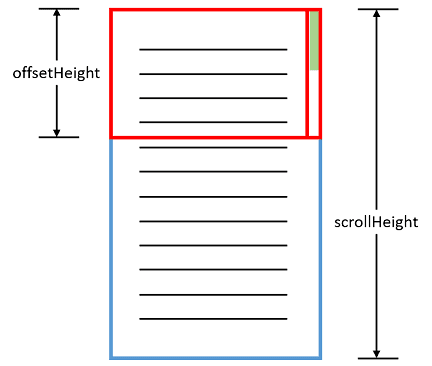
先看这张图

蓝色框代表一个很长的文档,文档的高度可以通过 scrollHeight 属性获得。
屏幕一下子显示不了那么多内容,只能显示红色区域部分,红色区域就称为”视口“(Viewport),视口的高度可以通过 offsetHeight 属性获得。
页面刚加载时,视口的顶部和文档顶部是重合的,滚动条(绿色竖条)也在最顶部。当我们将滚动条下拉时,文档的内容在向上滚动,其实是视口在向下移动:

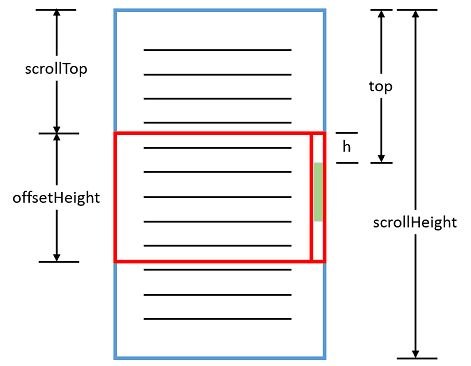
视口向下移动后,与文档顶部就有了个偏移,这个偏移可以通过 scrollTop 获得。视口下移的同时,滚动条与顶部也有一段距离了,暂且用 h 表示。
视口里文档顶部的最大距离可以是多少?根据图可以看出是 scrollHeight - offsetHeight;类似地,滚动条最大可以滚动的距离是 offsetHeight - barHeight,其中 barHeight 是滚动条本身的高度。
看到这里你是否有些明白了,滚动条滚动的距离,与文档视口离开顶部的距离是成一定比例的。滚动条滑动多少距离,文档视口就按比例滑动多少距离。而这个比例值就等于:
ratio = (scrollHeight - offsetHeight) / (offsetHeight - barHeight)
假设文档总长 5000px,视口高度1080px,滚动条滑块高 40px,那么根据公式计算出比例值是 3.77。也就是说,滚动条每滚动 1px,视口就要下移 3.77px
利用这个比例值,我们就可以让滚动条和视口等比例地进行滑动了。
3. 通过JavaScript控制滚动条
在自制的滚动条中,滚动通过两种事件触发,我们需要自己处理事件:
- 鼠标滚轮滚动时,更新视口位置,同时按比例更新滚动条的位置
- 鼠标拖拽滚动条时,更新滚动条位置,同时按比例更新视口位置
3.1 鼠标滚轮事件
鼠标滚轮滚动时,会触发 mousewheel 事件,此时需要根据滚动增量(e.deltaY)更新视口位置,在根据新的视口位置推算出滚动条的位置。代码:
container.addEventListener('mousewheel', function(e) {
this.scrollTop += e.deltaY;
this.scrollbar.style.top = (this.scrollTop + this.scrollTop / this.ratio) + 'px';
});
可以看到,滚动条的 top 值就是当前视口的偏移(scrollTop)加上这个偏移的按比例缩校
3.2 鼠标拖拽事件
JavaScript 原生没有拖拽事件,需要用左键点下(mousedown),鼠标移动(mousemove),左键放开(mouseup)三个事件配合模拟出拖拽效果:
container.addEventListener('mousedown', function (e) {
if (e.target === this.scrollbar) {
this.prevY = e.pageY;
}
});
container.addEventListener('mouseup', function (e) {
this.prevY = null;
});
container.addEventListener('mousemove', function (e) {
if (this.prevY) {
// 此时可以确定用户在表示拖拽
}
e.preventDefault();
});
上面的代码在处理 mousemove 事件时使用 e.preventDefault() 阻止浏览器默认动作,您可以自行尝试加上和不加这行的效果。接着上面的代码,我们处理拖拽动作:
if (this.prevY) {
// 此时可以确定用户在表示拖拽
this.scrollTop += (e.pageY - this.prevY) * this.ratio;
this.scrollbar.style.top = (this.scrollTop + this.scrollTop / this.ratio) + 'px';
this.prevY = e.pageY;
}
与滚轮滚动不同,JavaScript没有给出每次拖拽的移动增量,需要自己计算,并每次存储上一次的鼠标位置。
至此一个可用的自制滚动条就完成了。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html, body, #container {
height: 100%;
margin: 0;
}
#container {
padding: 2rem;
box-sizing: border-box;
overflow-y: hidden;
position: relative;
padding-right: 30px;
}
.scrollbar {
height: 166px;
width: 20px;
border-radius: 20px;
background: #ccc;
position: absolute;
right: 0;
}
</style>
<script>
window.onload = function () {
var scrollbar = document.querySelector('.scrollbar');
var container = scrollbar.parentNode;
container.scrollbar = scrollbar;
container.ratio =
(container.scrollHeight - container.offsetHeight) / (container.offsetHeight - scrollbar.offsetHeight);
container.addEventListener('mousewheel', function(e) {
this.scrollTop += e.deltaY;
this.scrollbar.style.top = (this.scrollTop + this.scrollTop / this.ratio) + 'px';
});
container.addEventListener('mousedown', function (e) {
if (e.target === this.scrollbar) {
this.prevY = e.pageY;
}
});
container.addEventListener('mouseup', function (e) {
this.prevY = null;
});
container.addEventListener('mousemove', function (e) {
if (this.prevY) {
this.scrollTop += (e.pageY - this.prevY) * this.ratio;
this.scrollbar.style.top = (this.scrollTop + this.scrollTop / this.ratio) + 'px';
this.prevY = e.pageY;
}
e.preventDefault();
});
}
</script>
</head>
<body>
<div id="container">
<div class="scrollbar"></div>
bla, bla, bla... 一大段很长的文字
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/dnjc/97970.html
