使用dreamweaver制作文本框的方法
Dreamweaver可以很方便的制作网页,因为是可视化的,所以很适合新手。那么dreamweaver如何添加文本输入框呢?
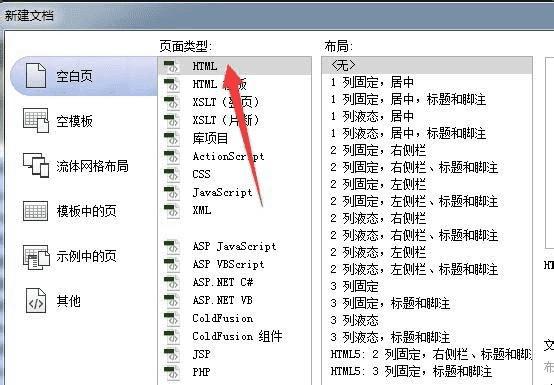
首先我们建立一个空白的html,小编这里用的是Dreamweaver CS6做演示,其他版本类似。

方法一:适合知道一点html知识的朋友。
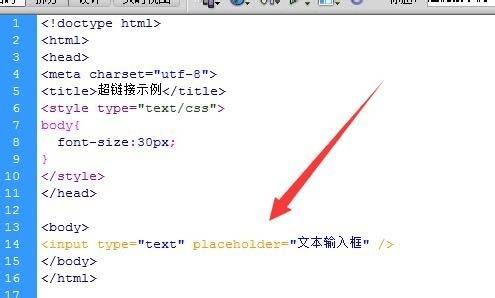
直接写代码<input type="text" placeholder="文本输入框" />,这个就是输入框。

方法二:如果是新手,那么可以采用插入的方式。
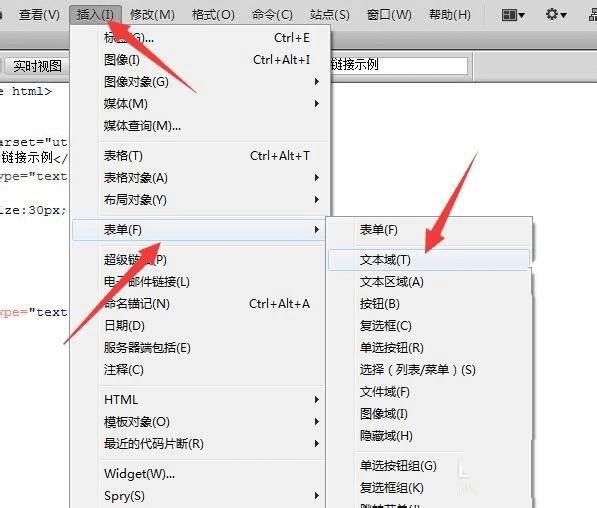
1、点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

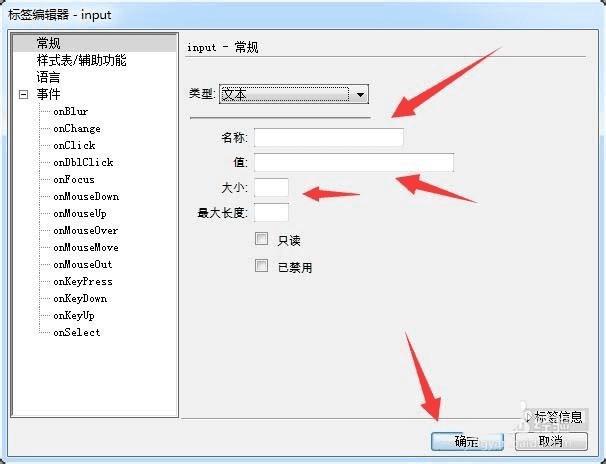
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

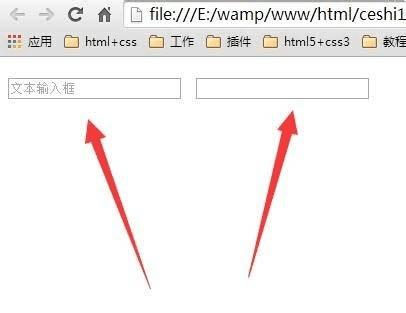
最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

以上就是dw文本框的两种制作方法,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99048.html
