使Dreamweaver图像通过img标签定义高宽的步骤
Dreamweaver插入的图片可以自定义高宽,我们今天就来看看使用img标签定义图像高宽的教程。
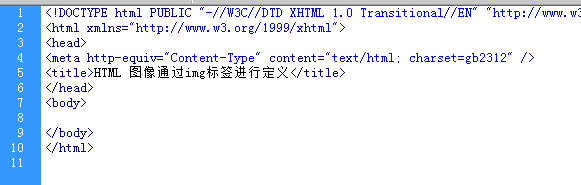
1、新建html文件

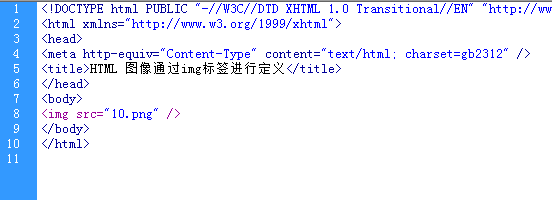
2、引入图片

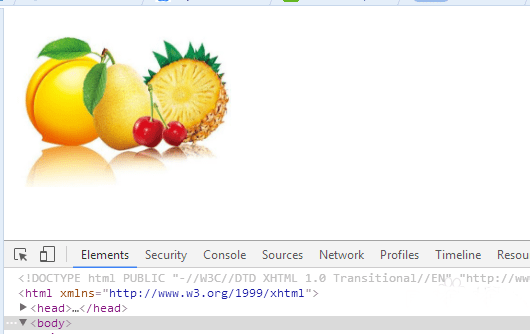
3、预览效果如图

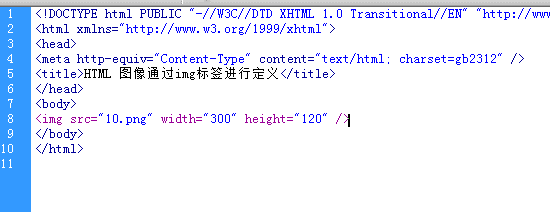
4、设置图片的宽和高

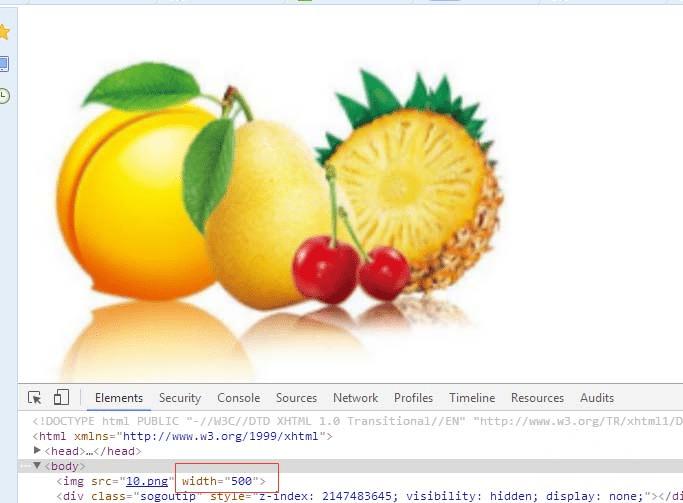
5、预览效果如图

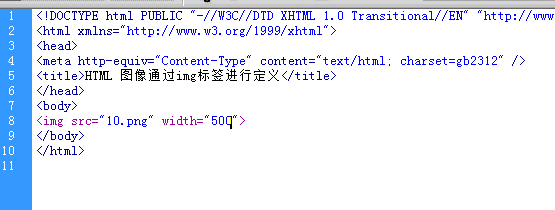
6、设置图片的宽

7、预览效果如图

以上就是Dreamweaver中img标签定义图形高宽的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99051.html
