如何通过vs使用代码修改网页文本字体和粗细?
Visual Studio网页中可以自定义设置字体的样式和大小,该怎么设置呢?下面我们就来看看详细的教程。

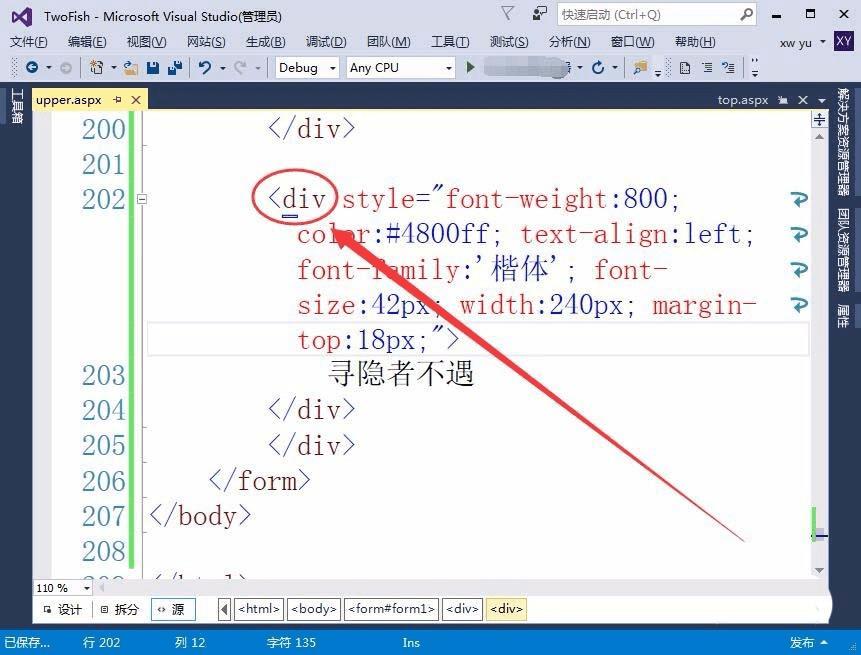
1、在网页中找到body标签,在其内部插入一个div标签。

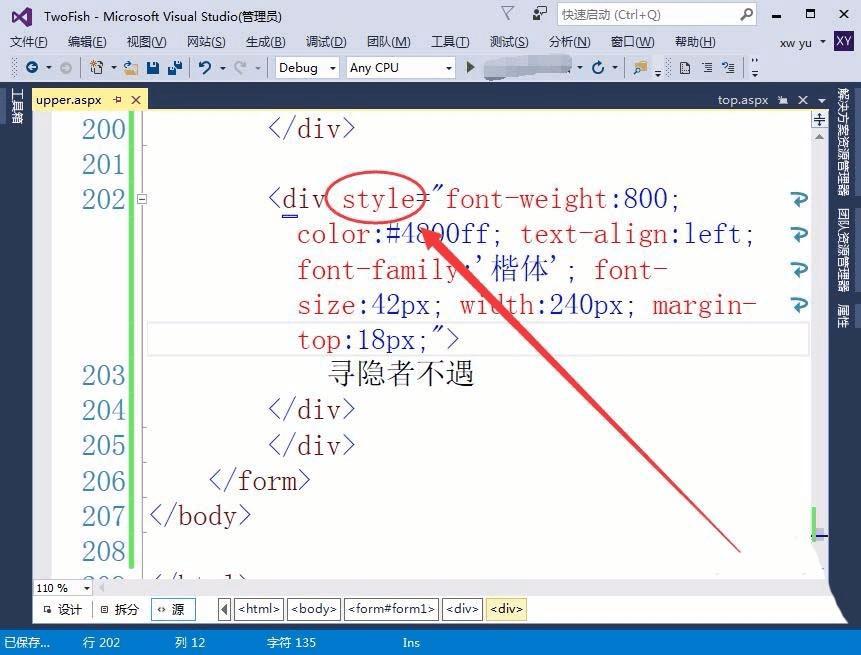
2、用style属性设置文字的样式,如下图所示。

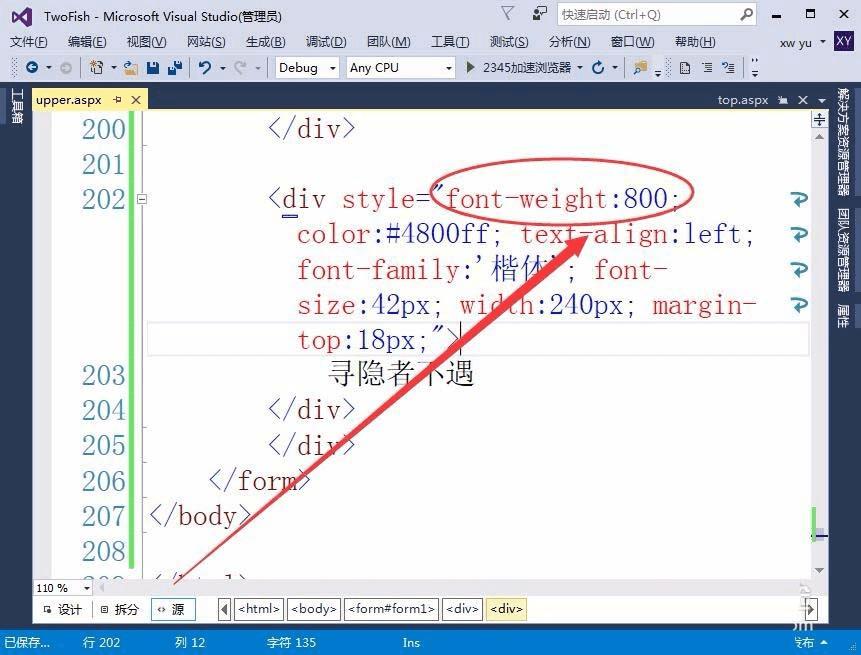
3、首先,设置文字的权重为800,即文字的字体为粗体。

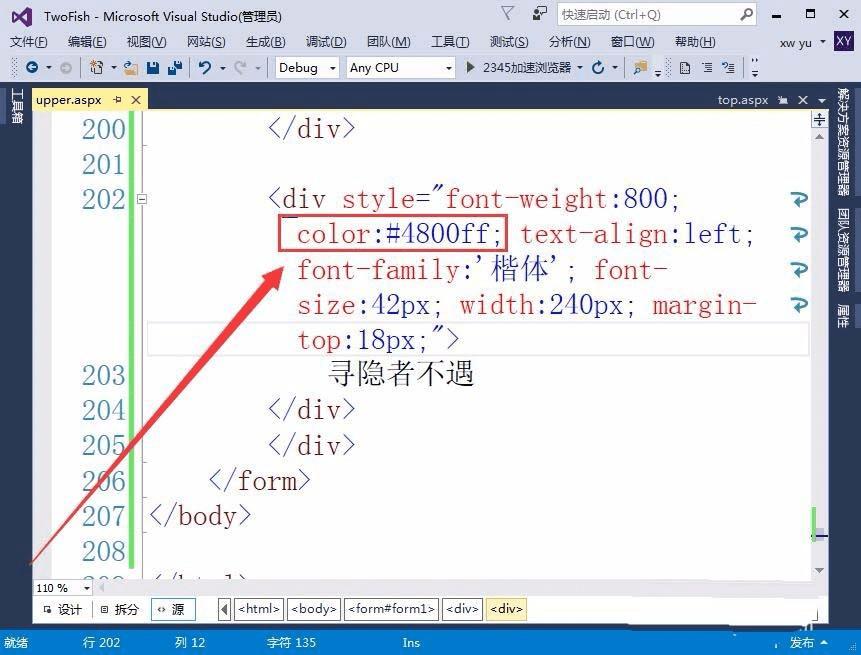
4、接着,设置文字的颜色为蓝色,用color属性实现颜色的设置。

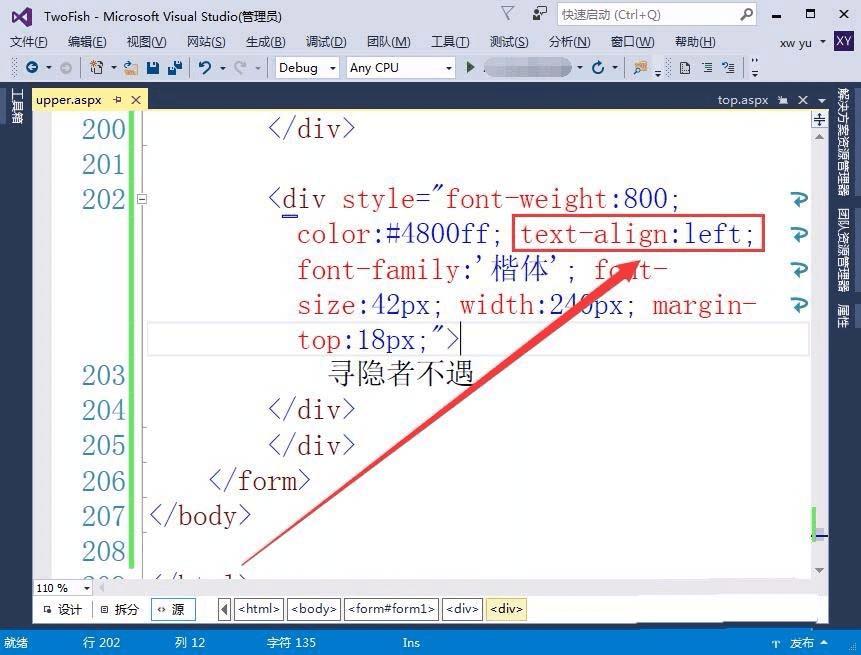
5、设置文字在文本框中的对齐方式,本例设置为左对齐。

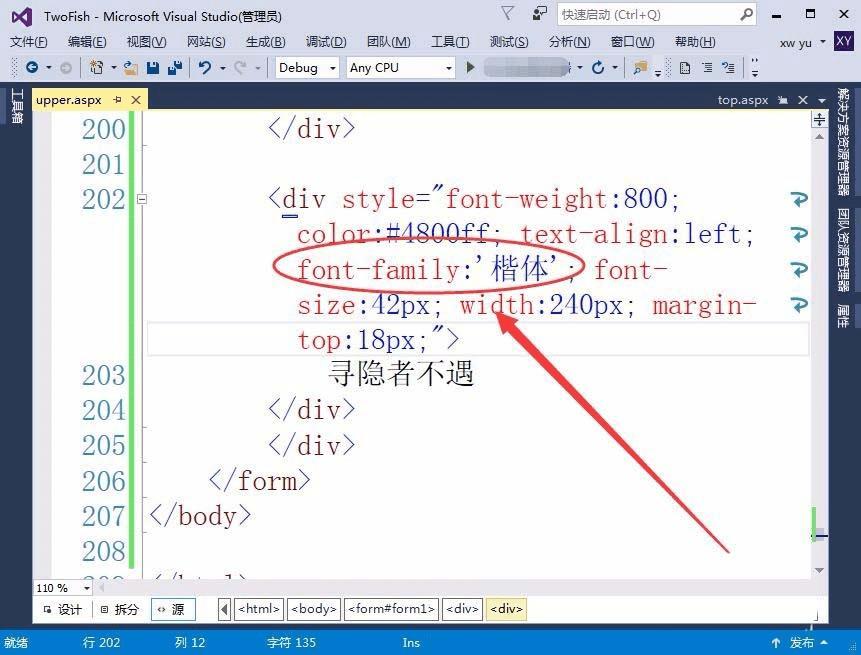
6、接着,设置文字的字体,用font-family属性设置字体,本例字体设置为楷体。

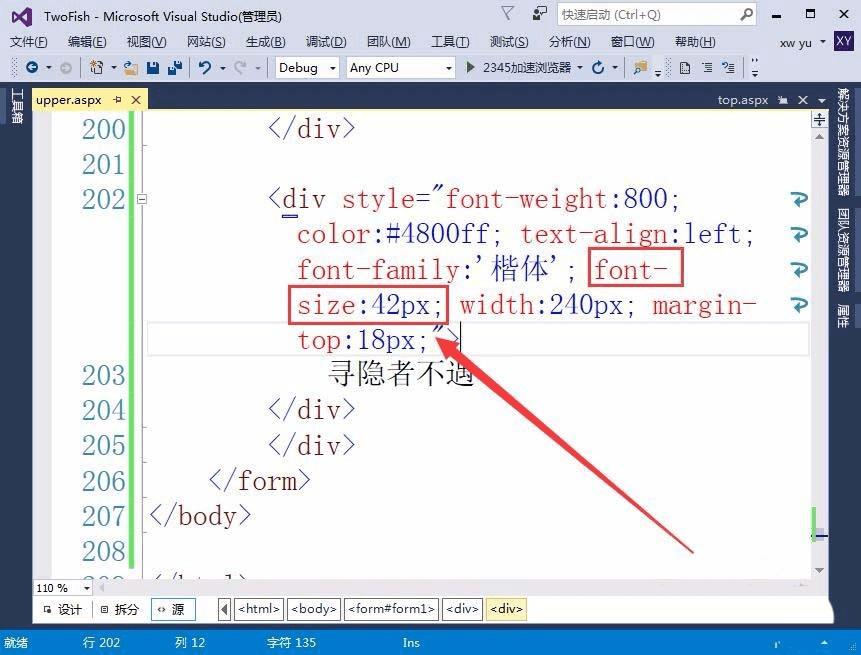
7、设置字体的大小为42像素,用font-size属性实现定义。

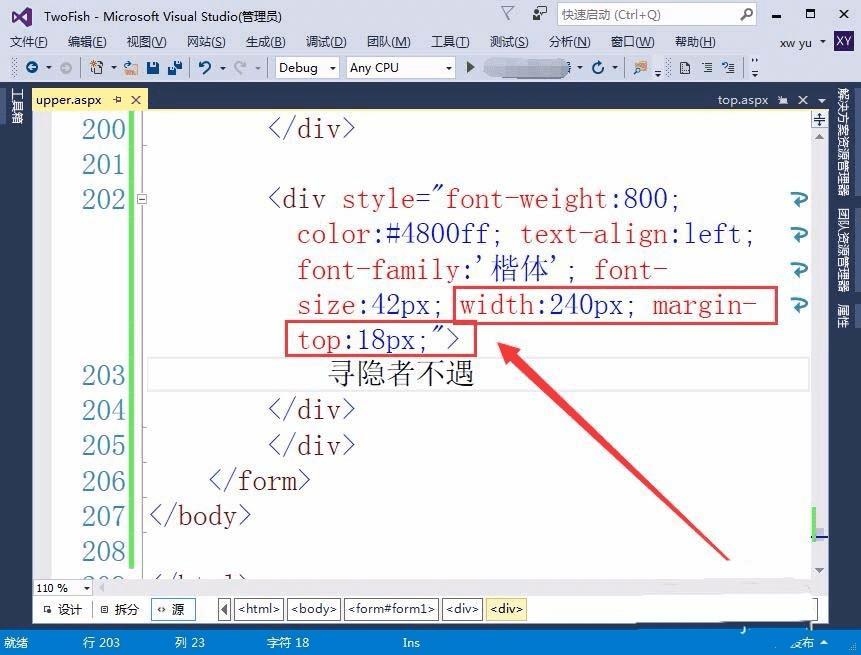
8、最后,设置书写文本的宽度,以及文本与顶部的间距。

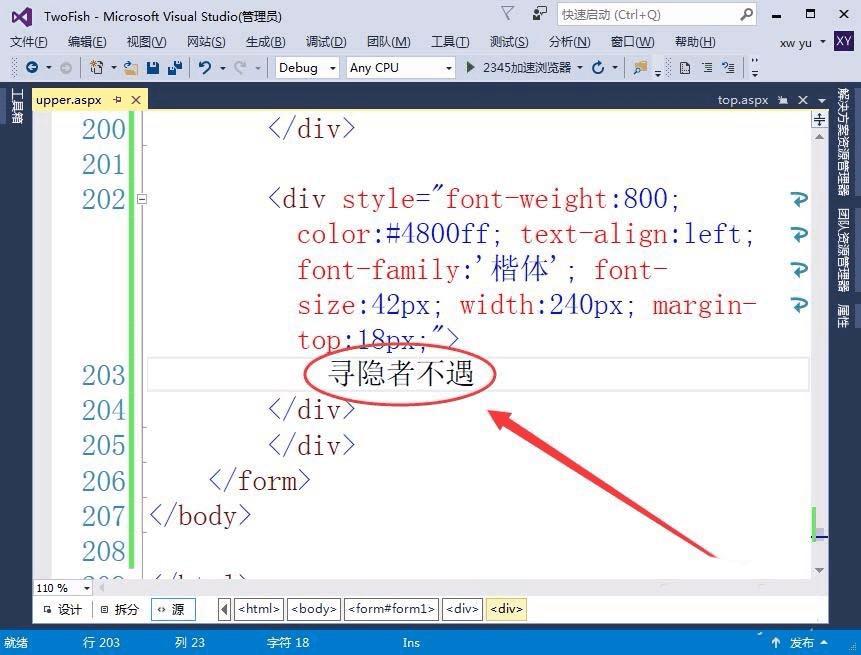
9、不要忘了在div标签中插入文本,本例为寻隐者不遇。

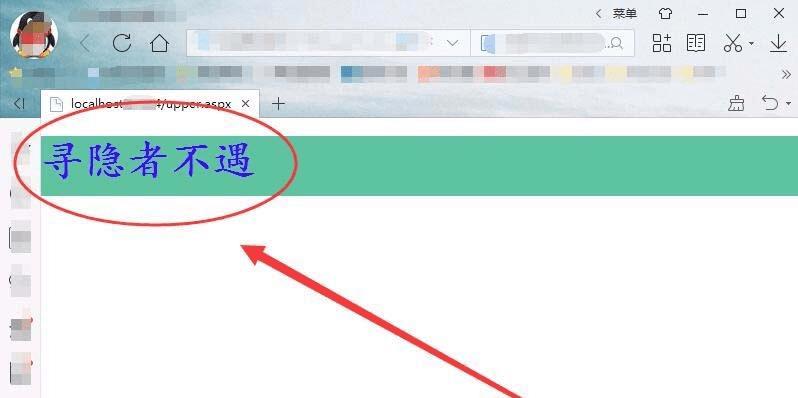
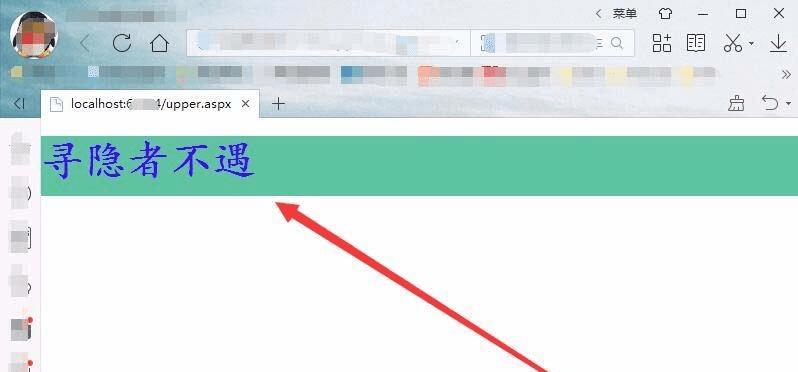
10、浏览网页,在网页中插入了一个标题,标题的颜色为蓝色,字体为楷体,字号为42号,同时给字体设置了加粗。

以上就是Visual Studio 2015设置文本格式和粗细的教程,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99324.html
