原文地址:点击打开链接
作者按:本文探讨了 Isometric Game 相关的背景知识。为了避免读者感觉枯燥(除了游戏之外的有些概念确实枯燥),作者尽量采劝用图说话”的方式,文字尽量简短,图解尽量简明。而且,文字风格也尽量避免单纯地说理分析,讲求一些故事性。目的只有一个,吸引你把这篇不长不短的文章读完。最后,本文还探讨了 Isometric Game 的译法,并给出了一些等轴测投影的应用示例。
神秘的 Isometirc Game
Making Isometric Social Real-Time Games with HTML5, CSS3, and Javascript[注1]是专门讨论Isometric Game 开发的一本小册子。很多人,特别是非专业人士看到 Isometric 这个词,一般都会有点丈二和尚摸不着头脑。实际上,尽管很多人曾经或正在沉迷于这种游戏,但你要问它什么是 Isometric Game?保证他脑袋摇得跟波浪鼓似的。
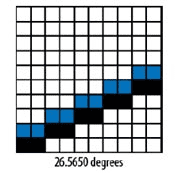
如果你告诉他,下面这些都是 Isometric Game,你猜他会有什么反应?

哈哈~我知道,他的反应跟你的反应一样……唉,看来我们得从“机械制图”谈起啦(因为我是在学《机械制图》这门课时才第一次接触 isometric 这个词儿;而这事儿我也是最近才知道的——毕竟,当时的课本只谈到“等轴测投影法”)。
机械制图
学过机械制图的同学,对等轴测投影(isometric projection)这个概念应该多少还有点印象。实际上,Isometric Game 中的 isometric,指的正是机械制图中,以等轴测投影法绘制的三维物体平面图的一种测量方法。
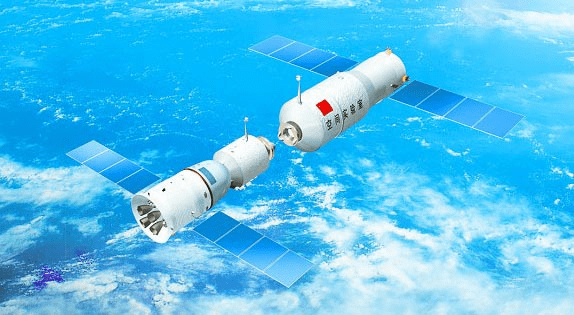
什么?你从来都没有听说过机械制图?……好吧,你听说过“天宫一号”吧,在电视直播里见过“神舟八号”与“天宫一号”对接的场景吗(参考下图)——别告诉我没见过,那可是上个月的事儿!

万一你看转播的时候没注意听呢,现在“重播”一个细节——中国载人航天工程女发言人武平表示:
对接装置中的几百个传感器、几千个齿轮和几万个组件,都是……由中国自主开发和制造的。
好的,我的问题是:如果让你负责设计其中一个齿轮,你怎么把自己的想法告诉负责制造的工程师?
没错,你得画出个模型图来。我不知道你会怎么画这个齿轮,但我们受过专业训练的人,当初都过一门《机械制图》课,画过很多设备和零件图。下面这段话能帮你理解学这门课有什么用,它摘自某《机械制图》课程的课本:
机械制图是用图样确切表示机械的结构形状、尺寸大孝工作原理和技术要求的学科。在现代工业中,无论是机器、仪器、化工设备,还是工程建筑物的设计、制造、研究和施工都离不开图样。设计者通过图样表达设计对象,制造者通过图样来了解设计要求和制造设计对象。
没错,机械制图其实是工程师们沟通设计思路必须掌握的一门最直观的“语言”。而“天宫一号”的设计师们无疑个个精通这门语言。
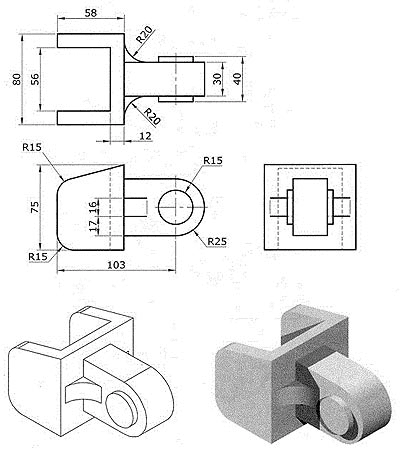
当然,本文无意讲解机械制图,只想告诉你一个基本的概念(唉,谁让我当初学《机械制图》时得了优呢!)。下面就是“天宫一号”对接装置中一个关键零件的图样(开个玩笑,实际上这是从“机械制图网”上摘来的):

图中上面有3幅图,分别是这个零件的俯视图、侧视图和正视图(视零件的复杂程度,有时候还要画仰视图和后视图——怎么样,专业吧?)。你一定在想:下面那两个零件示意图看起来更形象啊!没错,下面这段话(摘自“互动百科”)可以解释清楚这张图:
工程上一般采用正投影法绘制物体的投影图,即多面正投影图,它能完整、准确地反映物体的形状和大小,且质量性好,作图简单,但立体感不强,只有具备一定读图能力的人才看得懂。有时工程上还需采用一种立体感较强的图来表达物体,即轴测图。轴测图是用轴测投影的方法画出来的富有立体感的图形,他接近人们的视觉习惯,但不能确切地反映物体真实的形状和大小,并且作图较正投影复杂,因而在生产中它作为辅助图样,用来帮助人们读懂正投影视图。
真有意思呀,还想接着了解?没了。关于机械制图只能讲这么多了,篇幅有限,我们得加快进度。上面引用的这段话提到了一个“辅助图样”(英文是 pictorial),也就是你觉得“更形象”而实际上是更有“立体感”的那两幅图,它们与我们今天要讨论的 Isometric Game 可是有莫大的关系——都是(或基于)轴测图。
投影基础
如前所述,轴测图就是用轴测投影的方法画出来的有立体感的图。那什么是轴测投影呢?这个概念要从投影说起。噢,不行,得从光源说起——咳,不管是投影,还是光源,其实都是一码事儿,只是角度不同。就从投影说起吧。
为了把三维世界的物体呈现在二维平面上,有两种基本的投影方法:
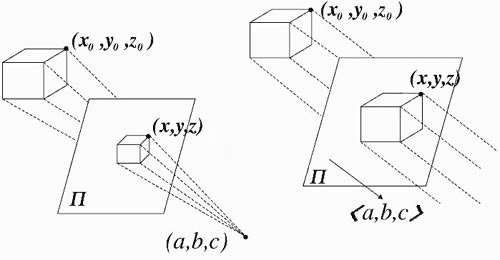
- 透视投影(perspective projection)
-
平行投影(parallel projection)

(此图摘自Projections and Viewing Transformations,推荐至少浏览一下其中的图。)
简单地说,前者假设光来自一个点,而后者假设光线是平行的。这就不用多说了,大家都知道。我们只关注平行投影。平行投影又可以简单地分成两种情况:
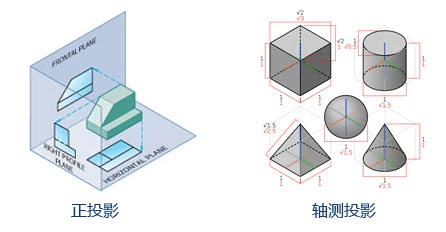
- 正投影(orthographic projection)
- 轴测投影(axonometric projection)

正投影,顾名思义,就是光线与物体表面以及投影平面垂直,而且物体的其中两个轴和某一个平面与投影平面平行。上一节中那个零件的俯视图、侧视图和正视图,就是用正投影法画出来的。
轴测投影稍微复杂一点,即投影时,物体要围绕它在3D空间中的一个或多个坐标轴,相对于投影平面旋转一定的角度。所谓“轴测”,意思就是“沿着轴来测量”,凡是与坐标轴平行的线段,都可以沿轴向进行作图和测量。
轴测投影下形成的物体影像,就好像从某个斜角观察物体一样,能让人在一个画面(投影平面)中看到物体的不止一个侧面。在轴测投影中,绘制出来的物体的轴或平面与投影平面并不是平行关系。刚才说了,上一节中那个零件图中的“辅助图样”就是按照轴测投影画出来的。
轴测投影
轴测投影可以分为以下三种基本的情况:
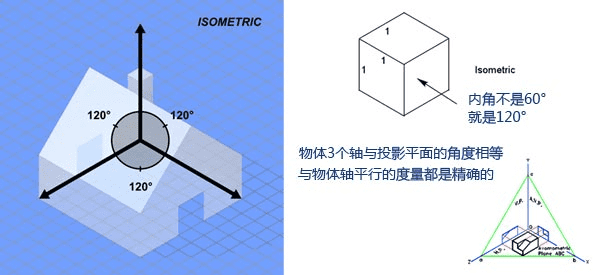
- 等轴测投影(isometric projection);
- 正二测投影(两等角投影,dimetirc projection);
- 正三测投影(trimetric projection)。
等轴测投影,即按照透视法缩短的三个坐标轴的缩放系数是相等的,而且任意两个坐标轴之间的角度都是120度。

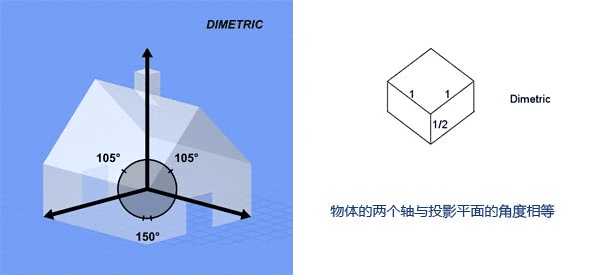
正二测投影(两等角投影),即物体坐标轴中有两个坐标轴与投影平面的角度相等(或坐标轴构成的三个角中有两个角相等)。

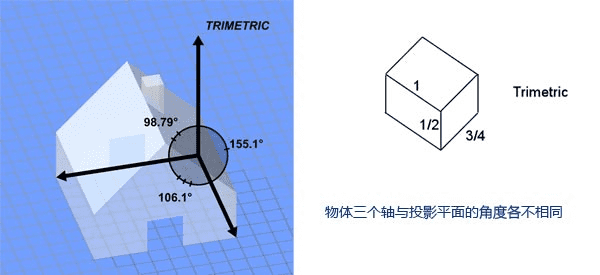
正三测投影,即物体坐标轴与投影平面的角度各不相同(或坐标轴构成的三个角的角度各不相等)。

好了,从机械制图到投影基础再到轴测投影,图文并茂、绘声绘色地介绍了这么半天,你明白了吗?——反正我明白了。(如果真没有看明白,也没有关系——因为这些背景知识都不是最重要的——最重要的是不能错过最后一个概念“Isometric Game”。)
Isometric Game
前面,我们简单介绍了把3D图像转换成2D图像必备的一些知识。无论你是否真正理解,现在我们真正要讨论的主角上场了——Isometric Game。
怎么样,心有灵犀了吧——不然前面给出那么多背景知识就白瞎了。没错,你猜着了。
Isometric Game,就是基于等轴测投影原理,把所有游戏界面元素沿坐标轴旋转一定角度制作并绘制到平面(屏幕)上,让玩家能够看到物体的多个侧面,从而产成3D效果的一种游戏。业内人士常常也把这种游戏称为“斜45度视角(或3/4视角)”、“2.5D”或“伪3D”游戏。
有读者可能会问:既然如此,为什么不干脆把 Isometric Game 翻译“等轴视图游戏”?这里还有点小纠结,请恕我在下一节再解释。我们暂时还只说 Isometric Game。
不管你是否真正玩过 Isometric Game,只要看一看本文第一幅插图,就很容易会发现这些游戏的画面都是由众多“菱形”的等轴测视图构成的:《城市农撤中的街区、《微城市》中的菜地、《QQ餐厅》中的地砖……当然,要说谷歌地图你肯定知道,因为基于Ajax的几乎所有网页地图都是由无数个地图切片(tile)这么无缝地拼接而成的。而在 Isometric Game 中,只不过游戏画面的切片都变成了菱形,而不是正方形。
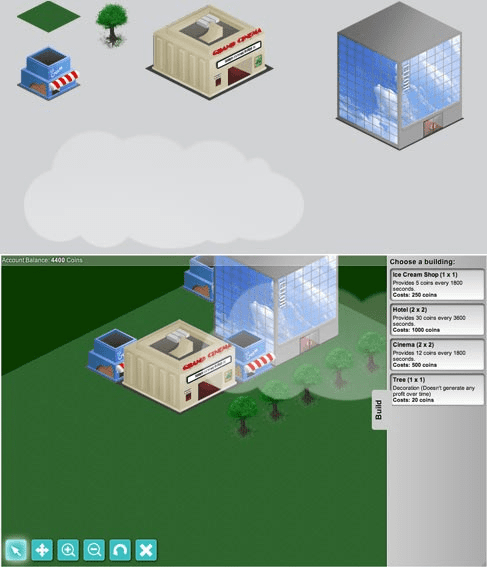
没看出菱形来?……嗯,好吧,上图:

这幅图来自 Making Isometric Social Real-Time Games with HTML5, CSS3, and Javascript 中讨论的一个类似“经营城市”的游戏示例。上半部分是生成游戏界面所需的精灵图(sprite sheet),下半部分是游戏的界面(注意飘浮的白云)。
世界上第一款 Isometric Game
世嘉在1982年发布的《Zaxxon》是一款驾驶飞船攻击敌人的游戏。《Zaxxon》最大的特色就是第一次利用了轴测投影(axonometric projection)——就是后来所说的等轴测投影(isometric projection)。事实上,这款游戏的名字就借用了轴测投影的名字(AXONometric projection 中的 AXXON)。除了是世界上第一款使用等轴测视图的游戏,它也是世界上第一款显示阴影的游戏,还是第一次通过电视打广告的电子游戏。
怎么样,是菱形吧。假如你用尺子量过构成草皮的菱形块,还会发现它的宽高比是2:1——哎呀,穿帮了,漏馅了,说走了嘴啦,这是个秘密啊!
秘密
既然都说了,干脆告诉你吧:Isometric Game 其实并不是真正的等轴测投影(isometric projection),而是正二测投影(dimetirc projection)。先看以下两段文字(摘自本文所讨论的书的第2章):
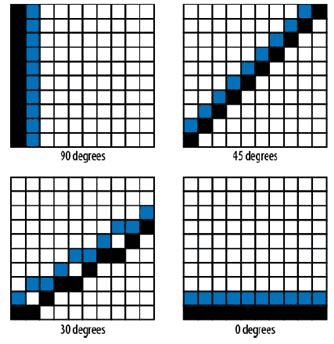
为什么大多数游戏开发人员都选择以2:1的比例来显示切片呢?这是由于光栅图形的一个独有的问题决定的,如果你懂得计算机显示器的工作原理,就可以理解这个问题。显示器,无论它是CRT、TFT/LCD、LED还是OLED的,都以类似我们游戏中的网格显示像素,能够非常完美地显示垂直和水平的线条。然而,如果想要显示一条角度介于0°和90°之间的线,麻烦就来了。下图展示了这个问题。
(图注:绘制某个角度(如30°)的直线会产生缺口)
虽然90°、45°和0°的直线都能呈现正规的图样,而且两条平行线能够“严丝合缝”,但30°的直线就不行——两条线中间有缺口。但是,如果我们使用2:1的宽高比,换算成角度就是1/2的反正切(arctan)等于26.5650°,能得到如下图所示的结果。
(图注:绘制角度为26.5650°的直线能得到整洁的结果)
简单地说,如果是等轴测投影——三个轴两两之间的夹角都为120°——的话,那么就要按照30°角来绘制菱形,可这样会导致像素线条出现缺口。而绘制角度为26.5650°的直线恰好没有瑕疵,但此时三个轴之间的角度分别为:116.565°、116.565°、126.87°。根据前面“轴测投影”一节中的介绍,两个角相等那就是正二测投影(两等角投影)了。
或许大家先入为主地认为正二测投影可以看成等轴投影的一个变体,或许是因为等轴测投影的应用最为广泛(本文最后还会给出另外一些等轴测投影的应用示例),游戏业内仍然把在2:1的菱形切片基础上构建的游戏称为 Isomentric Game。从下面这幅电视机的像素艺术图可以看出近似等轴视图与真正等轴视图的差别:

(前两段中的数据及图片来自维基百科。)
等轴投影与等轴绘图
实际上,把近似等轴投影说成等轴投影的情况还不止于此。等轴投影(isometric projection)与等轴绘图(isometric drawing)也是两个容易混淆的概念。对于真正的等轴投影,物体图样在每个轴上的长度是其实际长度的 0.816 倍。而等轴绘图则是根据等轴投影原理,按物体每个轴实际长度1:1比例绘制的图样。因此,对于同一个三维物体,等轴绘图结果是等轴投影结果的1.224倍。(参见这里。)
关于术语的讨论
知道了 Isometric Game 背后这么多的故事,接下来该聊一聊 Isometric 怎么翻译了(事实上,这才我写这篇文章的最终目的——悲剧呀)。
昨天晚上睡觉前,在厕所“释放一天的压力”,同时用 iPad 看最后几眼微博。发现游戏开发专家 @大城小胖 转发云帆软件创始人、六安论坛CTO @云帆Yvan 的平安夜问候“平安夜你们在干吗?”,小胖答曰:
晚上在想办法改良和优化很久以前写的isometric地图模块……
前面好像说过吧, Making Isometric Social Real-Time Games with HTML5, CSS3, and Javascript是专门讨论Isometric Game 开发的一本小册子,是我翻译的(那你怎么翻译 Isometric 的?别急,稍后我一定说)。看小胖正在优化isometric地图模块,于是就忍不住问了一句:
小胖,isometric 你觉得“等轴”、“等角”哪个贴切,或者还有别的叫法?
今天一早,看到小胖回复并@我说:
我看到的说法都是“等视距”
isometric我觉得叫“等视距”蛮贴切的,因为它是一种“虽然有立体感,但没有近大远小的透视效果” 的画面,等视距可以很好的描述这个特点
当时我想,也是那么回事儿。结果,就转发并评论:
的确是那样
这次发引来图灵的一位译者 @ghawkgu 和 杭州电子科技大学一位同学 @06wj 加入了讨论。@ghawkgu 说:
我倒觉得不太贴切,“视距”有visual range的意思,比如“超视距空战”,而投影几何中的“等轴测”基本大家都能明白,就算不明白,字典也能查到。创造一个新名词反而容易产生歧义。另外,日语里面是叫“等角”的。
@06wj 似乎是从坐标轴的角度也跟小胖讨论了几个回合。
下面摘录小胖给上述两位的回复:
等轴和等角的问题是在iso地图里,你很难向人解释清楚明明y轴是x轴的一半,为什么还要叫等轴?左右角和上下角明明不等,为什么叫等角?为了解释清楚,你必须费劲口舌拿出各种几何概念。//@ghawkgu:好吧,作为小众,我保留意见。
另外 有时候“简单易懂”比“科学严谨”更重要。这也是为什么“斜45度视角”和2.5d这种极其错误的说法反而流传最广。建议@李松峰 老师不管怎么翻译,都要在括号里保留英文并注明“俗称的斜45度视角或2.5d”//@ghawkgu:作为小众,我保留意见。
回复 @06wj:等视角也比等角好。因为如果不引入视这个字,很容易让人误解为是地图上的某些角相等,而不是地图的点到人眼睛(视点)的角度都相等,等距的问题也是如此,这也是我推崇等视距的原因。 //@06wj:等角地图的说法比较常见吧 //@大城小胖:等视距不是新词且已被大众接受
小胖的确很有实践力,他主要担心“等轴”、“等角”会引起人们误解。实际上,正如前面介绍过的,“等轴”指物体在三维空间中的坐标轴的缩放系数相等,而“等角”指三个坐标轴之间的夹角相等(120°)。
事实上,我在书里的翻译就是简单的“等轴游戏”,“等轴”来自“等轴测投影”。如果沿用这种思路,或许“等轴测游戏”更准确一些,不过更准确似乎还是“等轴测视图游戏”(或“等轴视图游戏”),而这作为术语又长了点。所以就选用了“等轴游戏”,因为简单、好说。
从早上起床到现在(21:55),除了吃饭和翻译了1000多字的书,就一直在查资料、做图、写作和重新组织这篇文章,差不多坐在电脑前12个小时了。尽管查阅资料和写作过程中,不时对照“等轴游戏”这种叫法,并没有觉得不好理解——特别在真正理解了等轴测投影之后,但还是要跟小胖及其他游戏方面的专家商榷,希望最终有一个更能被业界广为接受的方案。
扩展
虽然 Isometric Game 到底该如何翻译的问题没有彻底解决,但这篇文章已经快结尾了。为兑现前面的承诺,最后本文再给出另外一些等轴测投影的应用示例,其实也是查阅资料的额外收获。
-
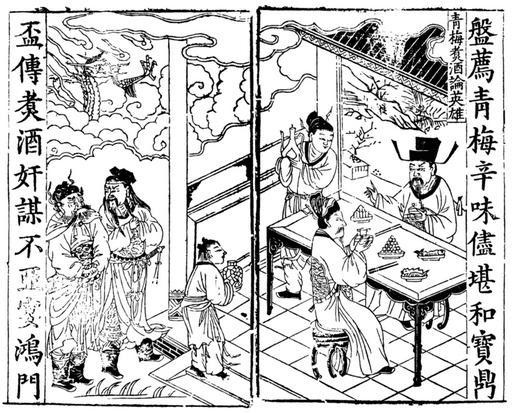
明朝(15世纪)《三国演义》绘本中的插图(看地砖 :))

-
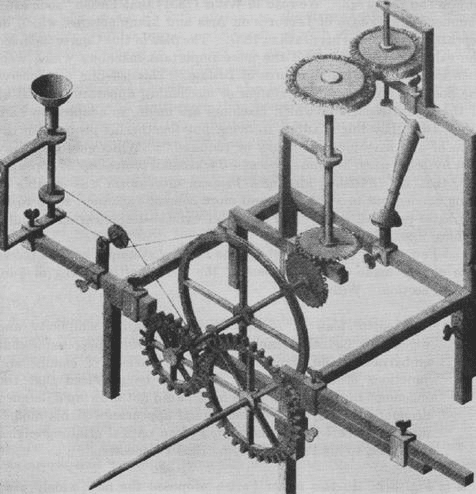
1822年英国光学研磨机(Optical-grinding engine)模型(按30度等轴测投影绘制)

-
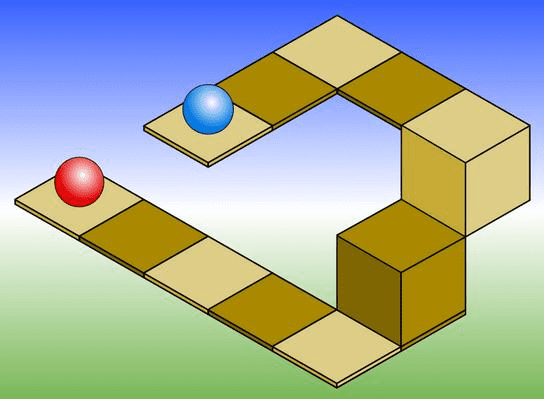
等轴测投影的局限性:图中红、蓝两个球,只看局部,看不出高低不一样来

-
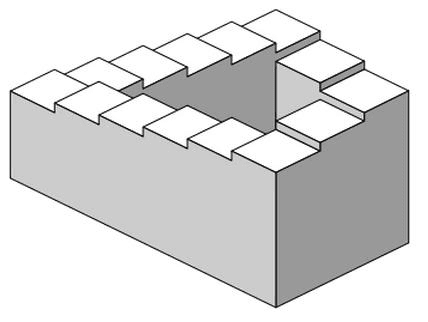
彭罗斯阶梯,在此阶梯上永远无法找到最高的一点或者最低的一点

还有,比如《清明上河图》等,看这篇文章 Axonometric projections。(正文完)
其他参考来源:
[注1] 本书是O'Reilly公司“Real Time”系列的一本小册子,将与另一本小册子 HTML5 Geolocation 合二为一,作为《深入HTML5应用开发(上)》出版。
本文地址:http://www.45fan.com/dnjc/99967.html