二、角度渐层 ( Angular Gradient )
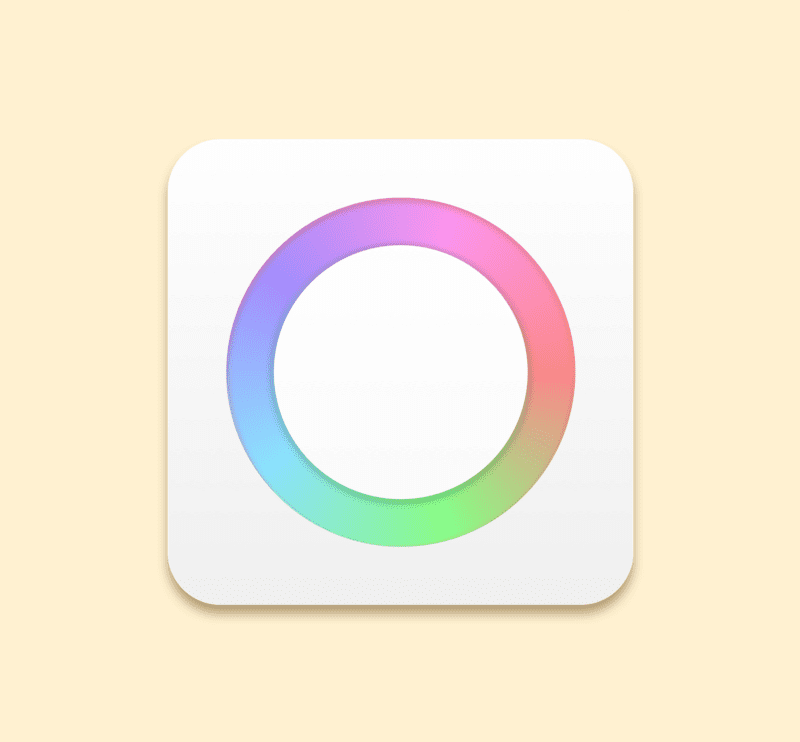
在读完了(上)篇教学中介绍的线性渐层( Linear Gradient )以及(中)篇教学介绍的放射状渐层( Radial Gradient )之后,各位对于渐层该如何使用应该是相当(有点)有概念了吧。那我们接下来就来看看角度渐层( Angular Gradient )可以用来做些什么吧!在过去的使用经验里面,不管是在金属旋钮、状态条、icon 设计或是神奇的立体边缘上面都有角度渐层出场的机会,运用的范围是相当广泛而且充满变化性的。那…就让我们先从一颗 icon 开始看看;下图的 icon 是厉害的设计师 akanelee,于嫁给RD的UI设计师中介绍的一个案例:《PS新手教程:台湾设计师教你快速制作圆形渐变图标》

注:从刚踏入UI设计这个领域就开始 Follow 嫁给RD的UI设计师部落格的文章,然后每天都在持续等待新文章的发表 XD,真心推荐对于UI设计有兴趣的伙伴们花些时间阅读!!
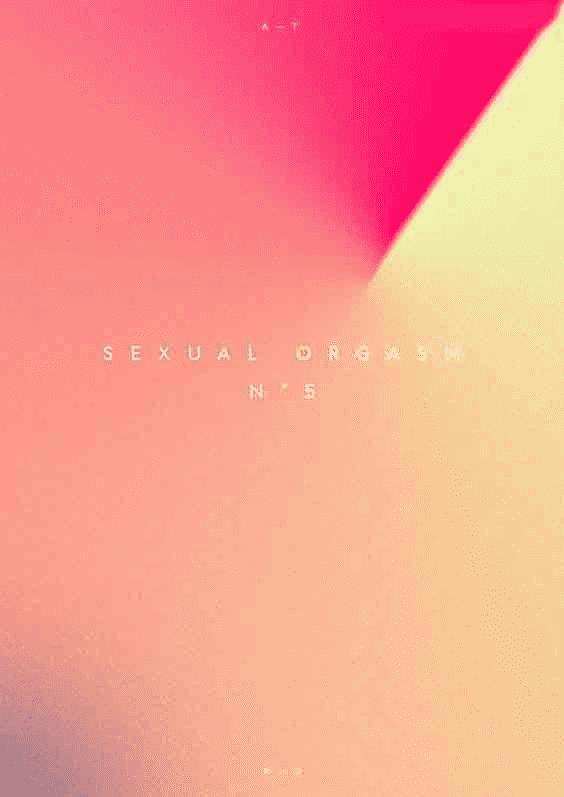
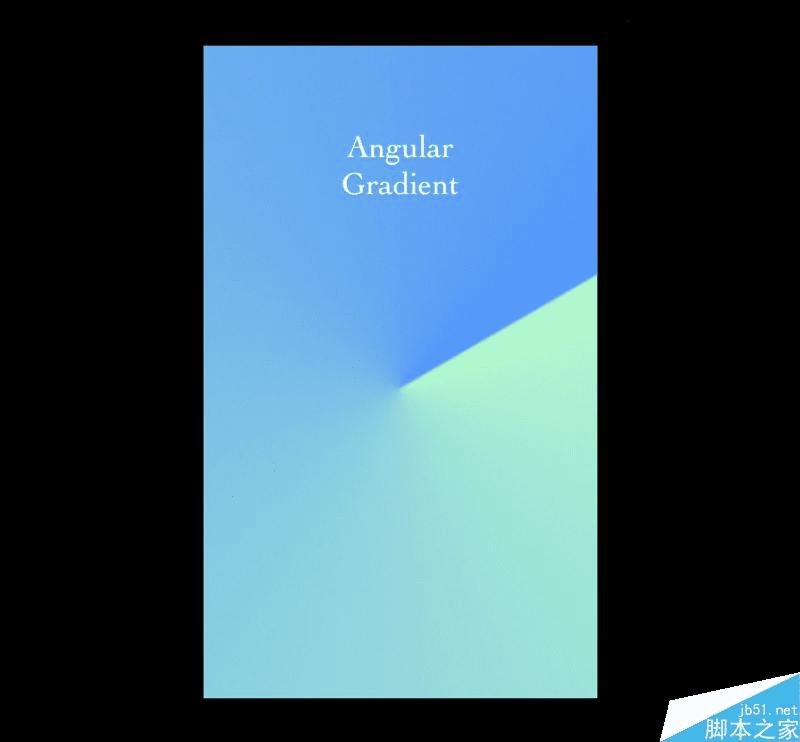
除此像上图的 icon 之外,角度渐层也可以被运用在制作一些UI 背景或是视觉海报上面 →

就让我们先用上面这张案例来了解一下角度渐层是怎么一回事吧?
角度渐层( Angular Gradient)案例一:背景制作
Step 1
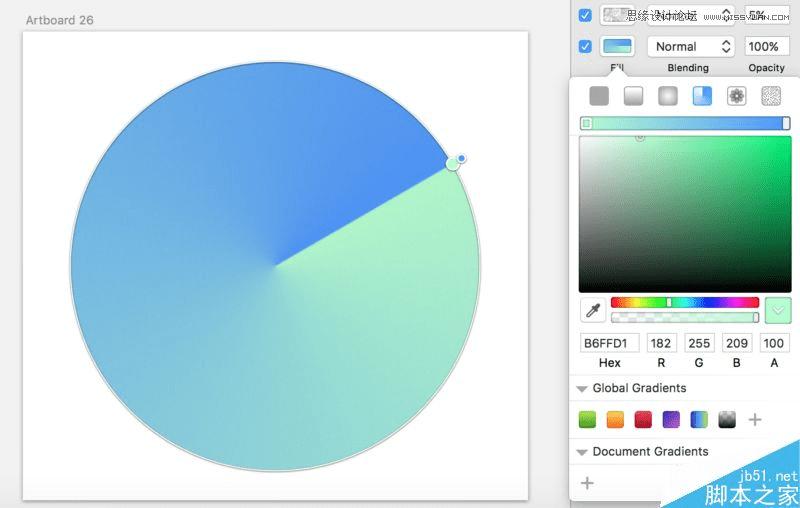
简单来在工作区域上拉出一个圆形,利用1/5 检色器的选色原则选取您想要的渐层颜色,在利用角度渐层填满圆形。底下这张图应该可以很清楚的了解到角度渐层是怎么一回事吧,简单说就是让渐层绕着您设定的图形转 xD。

Step 2
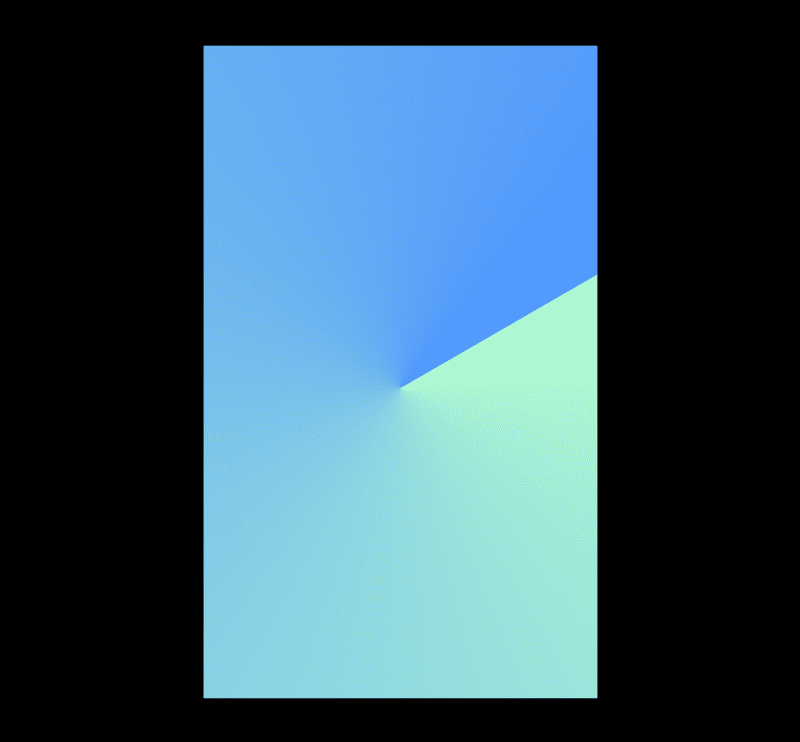
选择您所要的屏幕大小制作矩形,并且将矩形设定为 Step1 圆形的屏蔽,产生如下图的效果 →

Step 3
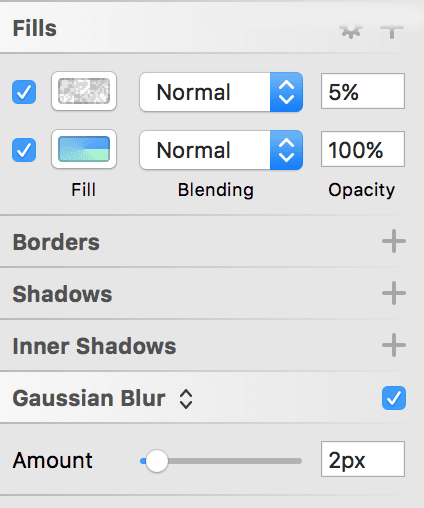
适度的给予饼图层高斯模糊( Gaussian Blur ),让角度渐层的连接处不会过于锐利(这个步骤视您的喜好决定是否加入)。
Step 4
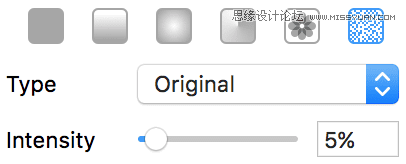
最后再加上 Noise Fill 来制作一些颗粒磨砂感。(注:Noise Fill 常常被用来制作纸类的质感)

依序完成Step1-Step4之后,成品的设定应该如下图 →

完成的效果如下:

角度渐层( Angular Gradient )案例二:ICON 制作
作为一个工程师跟半个设计师,并不会因为同时有 1.5 个技能就有 1.5 倍的薪水,但我们拥有一个很大的优势 — 就是写 for 循环写到没感觉的时候可以去画图,画图画到灵感浩劫的时候可以再回来写 for 循环。那我们就来试试看一颗小弟之前写 Code 写到没感觉,只好打开 Sketch3 做的半颗…icon?

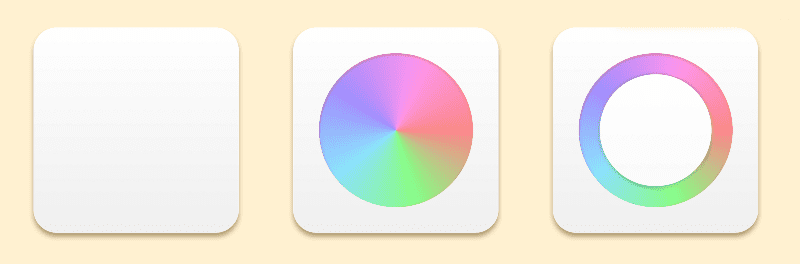
上面这颗 icon 可以分成三个步骤制作,分别是基底,彩色区域跟中间的不知名平面(原谅我想不出应该要叫它什么)。步骤 1 跟步骤 3 的制作其实在前面的练习跟上,中篇的教学里面都有介绍过很多次,在这边就不再复述啰!我们单纯针对步骤2的角度渐层做进一步的解释。

本文地址:http://www.45fan.com/a/question/74039.html
