绘制HTMl5 Canvas旋转风车的方法技巧
写在前面:
亲爱的朋友们大家好,鄙人自学前端,第一次写博客,写的不好的地方,烦请同学们谅解.
在进行教学之前,我想聪明的你已经掌握了基本的Canvas基本操作方法,如果对Canvas还不是很了解,那么我建议你去http://www.w3school.com.cn/tags/html_ref_canvas.asp这里先熟悉一下;
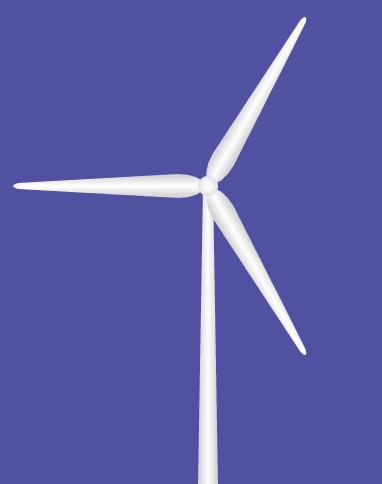
okey!下图即是我们完成后的简单效果,心动不如行动,那么咱们就进行简单绘制吧!

1、定义画布
首先我们现在html文件里面插入<canvas>标签,定义画布的尺寸,我这里定义画布的尺寸为800*600像素。同时在内部样式表里面设置canvas的背景色(方便画图时观看);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
#canvas {
background:#5151a2;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>
</html>
接下来的核心就是在原生JS环境下,绘制风车;通过JS DOM操作方法获取到canvas元素对象,并通过getContex("2d")获取2D绘图上下文,通过这个方法就像是要告诉浏览器“我们要在这个画布上绘制2d图形”;
<script type="text/javascript">
//获取画布的2d上下文
var ctx = document.getElementById("canvas").getContext("2d");
2、绘制风车底座
风车的底座的几何图形看似就像一个细长细长的梯形,我们可以画出一个梯形出来,然后填充颜色,这里为了达到相对较好的效果,使用了颜色渐变填充的方法;okey!直接看代码吧~~!
//定义一个函数 ,封装风车的底部基座
function buttom(){
ctx.beginPath(); //开始一条新的绘制路径
var liner = ctx.createLinearGradient(390,600,410,600); //设置变量(颜色渐变的方向-起点-终点)
liner.addColorStop(0,"#ccc"); //设置起点颜色
liner.addColorStop(0.5,"#fff"); //设置中点颜色
liner.addColorStop(1,"#ccc"); //设置终点颜色
ctx.fillStyle = liner; //梯形的填充方式设置为 变量(渐变颜色)
ctx.moveTo(395,300); //提起我们的画笔,起点设置为(395,300)
ctx.lineTo(405,300); //连接起点画线
ctx.lineTo(410,600);
ctx.lineTo(390,600);
ctx.closePath(); //闭合路径
ctx.fill(); //填充梯形
}
buttom();//要调用函数,才能在浏览器显示
我们来看一下页面中的效果,是不是很简单?
(我感觉我话有点多哦~!~!)

3、绘制叶子
接下来的部分将是这个动画中最关键的地方,首先我们分析一下叶子的结构,三片叶子夹角为120°,而且每片叶子的形状是相同的;他们有一个圆心,你心中或许也有疑问,先画圆心还是先画叶子?叶子的形状应该怎么画呢?叶子可不可复制粘贴呢?答案当然是可以的,Let's do it!
思路分析:
1)、由于3片叶子的形状是一模一样,我们只需要画出一片叶子,第二第三片叶子直接copy就行了,聪明的我们是不是应该给这个叶子的画法封装一个函数呀?就叫它bind( )函数吧!!每次调用它就可以了!哎!你们TM太机智了
2)、三片叶子有一个圆心,绘制叶子的时候为了方便取坐标值,我们将圆心从画图的左上角移动梯形顶部,这样我们绘制叶子会方便很多!这里使用了translate()方法,移动坐标系!
3)、最难的一点就是理解这里动画是怎么实现的,因为动画原理会影响到我们画叶子的文档结构:
首先我们先新建一个绘图环境,我们称它为环境1,我们在环境1上画完第一片叶子;然后在 第一个绘图环境前提下 旋转120°新建第一个绘图环境2,再此基础上调用画叶子的函数bind( ),绘制二片叶子;第三片叶子的绘制方法如法炮制,在环境2的基础上旋转120°,新建环境3,调用绘制叶子函数bind( )画第三片叶子;
如果要实现动画,我们只需要旋转第一片叶子的绘图环境1,第二片叶子和第三片叶子都是参照环境1为基准画出来的,是不是也跟着动起来了呢?? 弹幕:666666
4)、最后就是一些基本的外观样式调试的啦!比如颜色渐变啊,透明度啊,之类的!
绘制叶子

画这个叶子形状的时候我是慢慢调试的,我的审美相当low,原谅我只能画出这样的叶子,当然想象力丰富的同学可以根据自己喜好来绘制,不过大体思路是一致的;
这里我声明了一个变量 var num = 0;,作为环境1旋转度数变化的一个参数: 那么咱就直接看代码吧!!!
var num =0;
function yezi(){
ctx.save(); //保存默认情况下的canvas变换状态
ctx.beginPath();
ctx.translate(400,300);
// ctx.globalAlpha = 0.9;
// 设置第一次状态下 坐标系旋转度数
ctx.rotate((Math.PI/180)*num);
var liner1 = ctx.createLinearGradient(30,-12,30,12); //这里设置颜色渐变填充的样式
liner1.addColorStop(0,"#ccc");
liner1.addColorStop(0.5,"#fff");
liner1.addColorStop(1,"#ccc");
ctx.fillStyle = liner1;
ctx.save(); //保存第一次状态 平移坐标系变换
ctx.beginPath();
bind(); //调用函数
//绘制第二片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save(); //保存旋转坐标系状态,为第三片叶子做铺垫
bind(); //调用函数
//绘制第三片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save();
bind(); //调用函数
ctx.restore(); //回复第3次状态前(旋转坐标系)
ctx.restore(); //回复第2次状态前(旋转坐标系)
//绘制叶子中心圆圈
ctx.beginPath();
var arcgradient = ctx.createRadialGradient(0,0,0,0,0,16);
arcgradient.addColorStop(0,"#ccc");
arcgradient.addColorStop(0.1,"#fff");
arcgradient.addColorStop(1,"#ccc");
ctx.arc(0,0,10,0,Math.PI*2);
ctx.fillStyle = arcgradient;
ctx.fill();
ctx.restore(); //回复第1次状态前(平移坐标系)
num+=5; //第一状下 环境1 态坐标系旋转度数增加********************************这个num使得环境1的旋转角度在不停的变化,**********************************************
ctx.restore();
}
//绘制每片叶子都重复的代码,这里做一个函数包装
function bind(){
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,-12,30,-12);//比赛尔曲线
ctx.lineTo(190,-3);
ctx.quadraticCurveTo(200,0,190,3);
ctx.lineTo(30,12);
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,12,30,12);
ctx.fill();
}
4、设置动画
动画这部分就比较简单了,设置定时器,清除画布,调用函数;大功告成,打完收工!!!
setInterval(function(){
ctx.clearRect(0,0,800,600);//每次执行代码前,都要将画布清空,不然画出的图形会滞留在画布上;
buttom();//调用函数
yezi();
},50);
源码:https://github.com/224137748/Canvas/blob/master/windmill.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/93443.html
