代码解析:
首先从整段上代码上,我们实际上只用了一个for循环。这个for循环的作用是复制20个链接名为partical的影片剪辑。然后我们在循环的内部对复制后的粒子引用名mc进行初始化,控制。
起始的两行是用来调整所有粒子的相对屏幕中的位置的。
代码:
var cx = 180;
var cy = 180;
接下来我们从for循环的内部开始说起,我们将它分为块,一块是初始化复制后的粒子,另一段是为粒子实例mc 加入动态属性,为后面的控制移动做准备。第三块则是使用onEnterFrame循环来控制移动。
初始化复制后的粒子
代码:
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*60;
_y = cy+Math.random()*60;
}
这一段代码,现在来讲我们已经很熟知了,我们通过顶端的for循环20次。将库中的链接名为partical的粒子复制到场景中。复制的方法我们使用是的是attachMovie的方式,复制后的影片剪辑更名为”p” +I,也就是说你复制的结果应是p0,p1,p2,p3…..p19,而所有的这些影片剪辑我们为它起个实例名为mc.它代表了所有复制得到的影片剪辑。在with内部,我们开始指定这些粒子的初始位置。注意此时我们用上了cx,cy.并且加上了随机数60,也就是说料子初始化的位置在180-240的位置之间。
为粒子实例mc 加入动态属性
代码:
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
在这段代码的开始的位置mc.blendMode ="add" 便是我们加入融合模式的重点所在了,如果没有这一些就不会出来相叠加后的融合效果。但实现它的前题是我们必须要处理如基本了粒子活动,所以习惯上我们都是最后才加上滤镜或是融合模式。在这段代码中,所有的都是为第三段的循环准备的。其中有两句是用来做为角度的增量随机值的。这个角度增量值实际是为了在onEnterFrame循环中增加的角度的变化。使效果变得更明显。这一段中的最后一句也是重点,因为我们在partical的影片剪辑中放置了五个不同颜色的小球,我们通过随机跳转命令来达到不同颜色小球的切换。
用onEnterFrame循环来控制移动
代码
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
在这段代码中,通过将前面定义的动态属性,应用在onEnterFrame循环中,起到决定性作用是.
代码:
this._y = this.y0+Math.cos(this.ty)*this.yd;
其中this.tx,this.ty,this.xd,this.yd.均为前面定义的动态属性。我们使用了sin()和cos ()方法是为了使每个粒子自身有一个环形的运动路线。
Ok.在整段代中,我们看到使用融合模式blendmode只有一行,但在这里它显得尤为重要,加上与去掉效果是截然不同的。
现在你就可以测试你的影片了。
接下我们要在上面的基出上进行一下变化。看看效果会有什么不同。
我们现在要增加粒子的大小和范围。代码做如下的修改。
代码:
var cx = 0;
var cy = 0;
//设定循环20次,准备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i++) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*590;
_y = cy+Math.random()*350;
_xscale = _yscale = 100 * Math.random()*5+1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
}
斜体加粗的代码是我们所修改的位置,我们增加了粒子的数量,同时加入了_xscale._yscale.缩放的随机值,这样便会放大粒子增加粒子的重合度。效果如下。

接下来我们在这段代码的基础上在次进行修改。我们此次要变换一下融合模式,就会得到不同的效果。如下代码。
代码:
var cx = 0;
var cy = 0;
//设定循环20次,准备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i++) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*590;
_y = cy+Math.random()*350;
_xscale = _yscale = 140 * Math.random()*5+1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "hardlight";
mc.cacheAsBitmap = true;
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
}
斜体加粗的代码为我们所修改过的位置,我们增大了缩放,同时将融合模式换成了hardlight.当然你可以试一下其它的融合方式,同时我们增加了mc.cacheAsBitmap = true.通过这一句是加速我们的影片剪辑的运算速度。测试的效果如下。
教程结束,以上就是Flash AS代码制作绚丽的光影变幻GIF动画效果,希望对大家有所帮助!
代码解析:
首先从整段上代码上,我们实际上只用了一个for循环。这个for循环的作用是复制20个链接名为partical的影片剪辑。然后我们在循环的内部对复制后的粒子引用名mc进行初始化,控制。
起始的两行是用来调整所有粒子的相对屏幕中的位置的。
代码:
var cx = 180;
var cy = 180;
接下来我们从for循环的内部开始说起,我们将它分为块,一块是初始化复制后的粒子,另一段是为粒子实例mc 加入动态属性,为后面的控制移动做准备。第三块则是使用onEnterFrame循环来控制移动。
初始化复制后的粒子
代码:
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*60;
_y = cy+Math.random()*60;
}
这一段代码,现在来讲我们已经很熟知了,我们通过顶端的for循环20次。将库中的链接名为partical的粒子复制到场景中。复制的方法我们使用是的是attachMovie的方式,复制后的影片剪辑更名为”p” +I,也就是说你复制的结果应是p0,p1,p2,p3…..p19,而所有的这些影片剪辑我们为它起个实例名为mc.它代表了所有复制得到的影片剪辑。在with内部,我们开始指定这些粒子的初始位置。注意此时我们用上了cx,cy.并且加上了随机数60,也就是说料子初始化的位置在180-240的位置之间。
为粒子实例mc 加入动态属性
代码:
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
在这段代码的开始的位置mc.blendMode ="add" 便是我们加入融合模式的重点所在了,如果没有这一些就不会出来相叠加后的融合效果。但实现它的前题是我们必须要处理如基本了粒子活动,所以习惯上我们都是最后才加上滤镜或是融合模式。在这段代码中,所有的都是为第三段的循环准备的。其中有两句是用来做为角度的增量随机值的。这个角度增量值实际是为了在onEnterFrame循环中增加的角度的变化。使效果变得更明显。这一段中的最后一句也是重点,因为我们在partical的影片剪辑中放置了五个不同颜色的小球,我们通过随机跳转命令来达到不同颜色小球的切换。
用onEnterFrame循环来控制移动
代码
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
在这段代码中,通过将前面定义的动态属性,应用在onEnterFrame循环中,起到决定性作用是.
代码:
this._y = this.y0+Math.cos(this.ty)*this.yd;
其中this.tx,this.ty,this.xd,this.yd.均为前面定义的动态属性。我们使用了sin()和cos ()方法是为了使每个粒子自身有一个环形的运动路线。
Ok.在整段代中,我们看到使用融合模式blendmode只有一行,但在这里它显得尤为重要,加上与去掉效果是截然不同的。
现在你就可以测试你的影片了。
接下我们要在上面的基出上进行一下变化。看看效果会有什么不同。
我们现在要增加粒子的大小和范围。代码做如下的修改。
代码:
var cx = 0;
var cy = 0;
//设定循环20次,准备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i++) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*590;
_y = cy+Math.random()*350;
_xscale = _yscale = 100 * Math.random()*5+1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
}
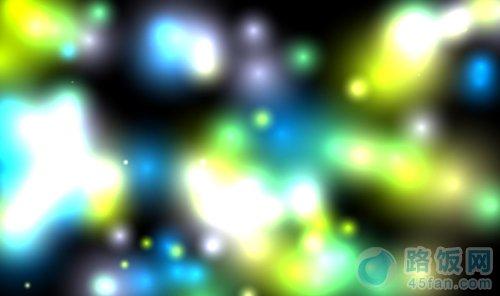
斜体加粗的代码是我们所修改的位置,我们增加了粒子的数量,同时加入了_xscale._yscale.缩放的随机值,这样便会放大粒子增加粒子的重合度。效果如下。

接下来我们在这段代码的基础上在次进行修改。我们此次要变换一下融合模式,就会得到不同的效果。如下代码。
代码:
var cx = 0;
var cy = 0;
//设定循环20次,准备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i++) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p"+i, i);
with (mc) {
//初始化影片剪辑的位置,注意此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx+Math.random()*590;
_y = cy+Math.random()*350;
_xscale = _yscale = 140 * Math.random()*5+1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "hardlight";
mc.cacheAsBitmap = true;
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10+1;
mc.yd = Math.random()*10+1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5)+1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx += this.xtempo;
this.ty += this.ytempo;
this._x = this.x0+Math.sin(this.tx)*this.xd;
this._y = this.y0+Math.cos(this.ty)*this.yd;
};
}
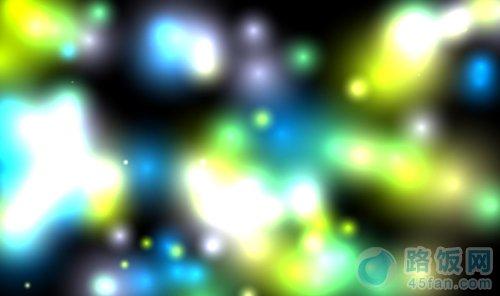
斜体加粗的代码为我们所修改过的位置,我们增大了缩放,同时将融合模式换成了hardlight.当然你可以试一下其它的融合方式,同时我们增加了mc.cacheAsBitmap = true.通过这一句是加速我们的影片剪辑的运算速度。测试的效果如下。
本文地址:http://www.45fan.com/bcdm/9528.html
