9、同样的方法,我们画一个黑色矩形,旋转,将图层不透明度修改为13%,下方的位置添加个蒙版,画笔擦一擦。

10、接下来,我们设置前景色为#013d6f,画一个矩形,将图层不透明度调整为56%,我们来做那个文字上面的条状。

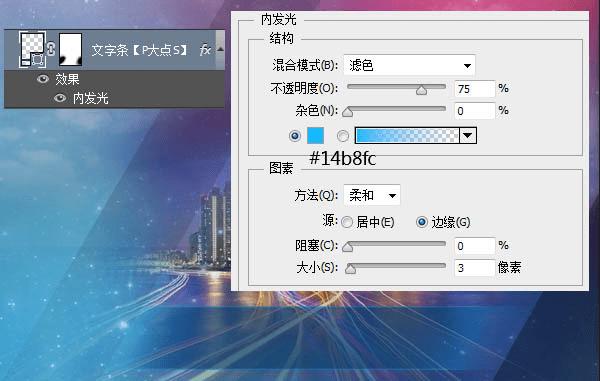
11、我们从原图中,可以看到,这个条状的两边是渐隐的,所以我添加了一个蒙版,擦掉了两边,原图有一个类似光线的效果,我偷懒了一把,直接做了个内发光。这一点,不要学我们。

12、接下来就是添加那些点,文字和LOGO了,也没什么好说的,我只说一点,这个密密麻麻的点,我直接用的文字工具,输入一些句点,直接用黑体,它们看起来就像方形了,因为这么小,谁也看不出来。同样的点的渐隐,蒙版搞定。

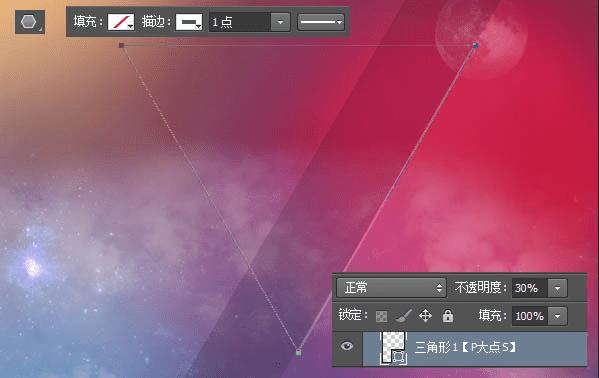
13、接下来,我们开始添加那些三角形线条,用多边形工具画个三角形,颜色无所谓,设置形状的填充颜色为“无”,描边为白色,大小1点,将图层不透明度设置为30%。

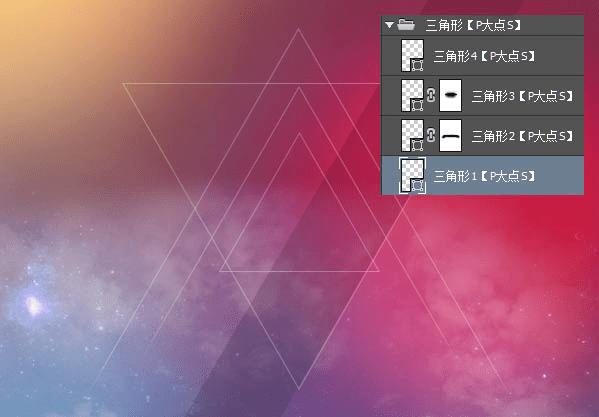
14、其他的三角形直接复制就OK了,不显示的线蒙版擦掉。

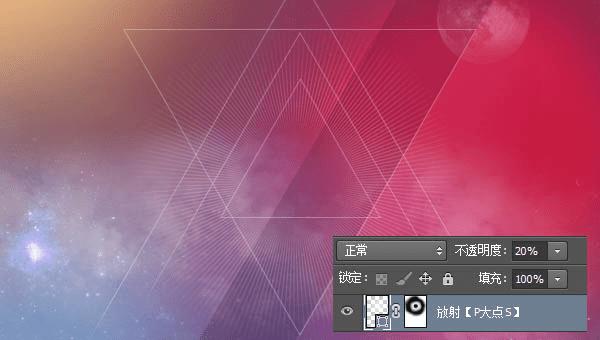
15、接下来,我们来做那个放射线,建议新建个文件做,直接画条细线,CTRL+T设置画布的中心点为变换的中心点,旋转2度,然后就是疯狂的CTRL+ALT+SHIFT+T了。

16、把这个放射的形状图层复制到我们的海报文档中,调整大小及位置,添加蒙版,颜色白色,不透明度20%。

17、接下来,我们制作飘带,我把飘带分成了三部分来画,一个主体,一个阴影,一个两翼。主体我设置了一个#ed5a78—#af223f 的对称渐变,阴影#af2340,两翼#c22848。

18、主体和两翼我各设置了一个内阴影,参数如下。

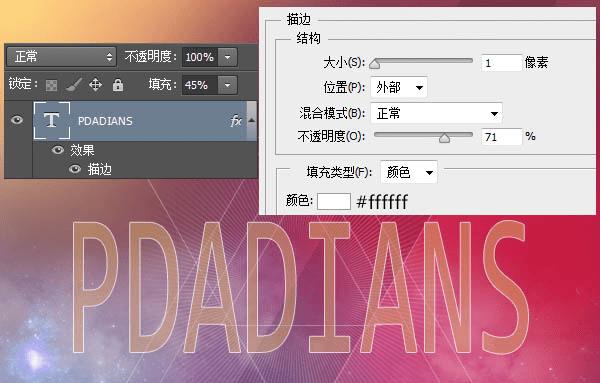
19、打上文字,我这里用的是P大点S的全拼,颜色设置为#d6a56c,更改填充为45%,添加一个1像素的白色描边,描边的不透明度为71%。

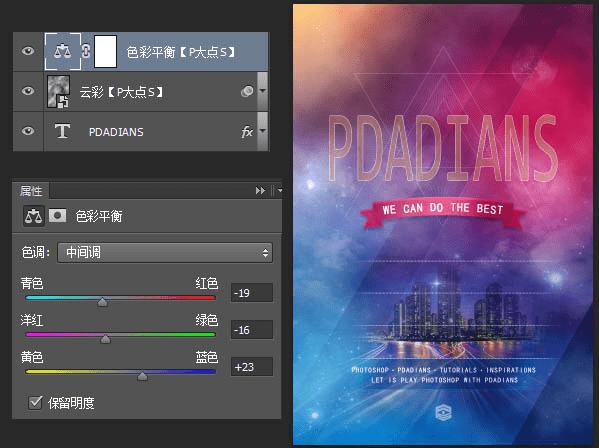
20、在这里,我新建了一层,填充黑色,执行了“滤镜—渲染—云彩”,并将图层混合模式修改为“柔光”,原图目测没有这一层,只是我自己想让云多一些。

21、我不大喜欢这个颜色,我添加了一个“色彩平衡”。

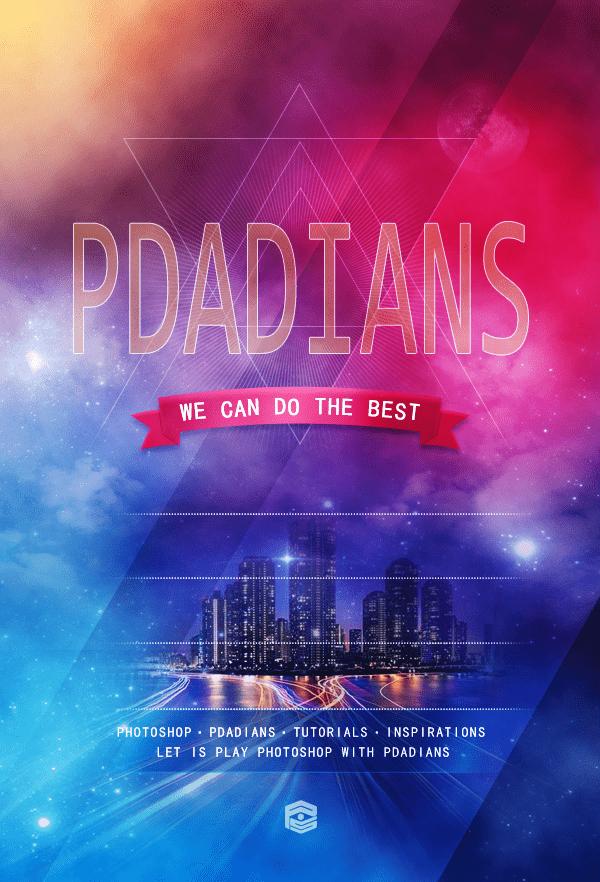
22、最后,我添加了一个“曲线”强化一下对比。

最终效果:

本文地址:http://www.45fan.com/dnjc/24232.html
