8、按住Ctrl + 鼠标左键点击文字缩略图载入文字选区。新建一个图层用油漆桶工具填充中性灰色:#808080,取消选区后把混合模式改为“柔光”,如下图。

<图18>
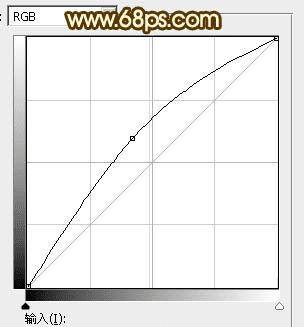
9、创建曲线调整图层,把RGB通道稍微调亮,参数设置如图19,确定后把蒙版填充黑色,并按Ctrl + Alt + G 创建剪切蒙版,用透明度较低的柔边白色画笔把图20选区部分擦出来,效果如图21。

<图19>

<图20>

<图21>
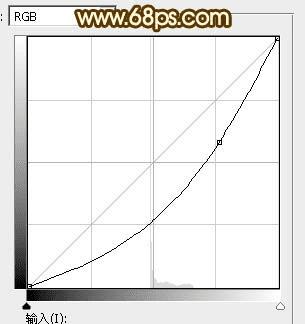
10、创建曲线调整图层,把RGB通道稍微压暗,参数设置如图22,确定后创建剪切蒙版,并把蒙版填充黑色,用白色画笔把图23所示的区域擦出来,效果如图24。

<图22>

<图23>

<图24>
11、按Ctrl + 鼠标左键点击文字图层载入文字选区。在当前组的最下面新建一个图层。

<图25>
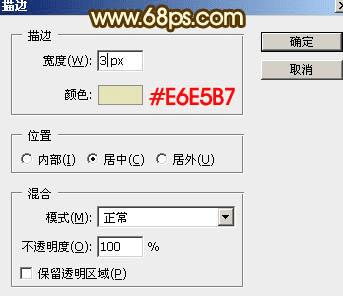
12、保持选区,选择菜单:选择 > 修改 > 扩展,数值为5,确定后再选择菜单:编辑 > 描边,参数色设置如下图,确定后取消选区。

<图26>
13、选择菜单:滤镜 > 扭曲 > 波纹,参数设置如图27,确定后再适当高斯模糊,效果如图28。

<图27>

<图28>
14、把底部的组显示出来,在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图29>

<图30>
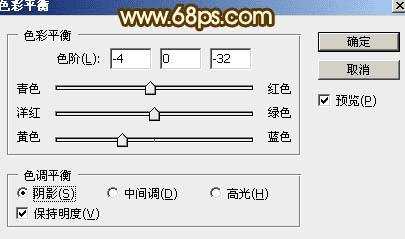
15、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。

<图31>

<图32>

<图33>
16、把原文字图层复制一层,并按Ctrl + Shift + ] 置顶,如下图。

<图34>
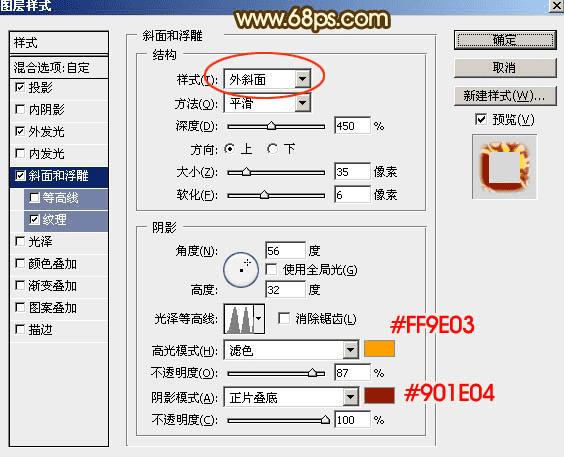
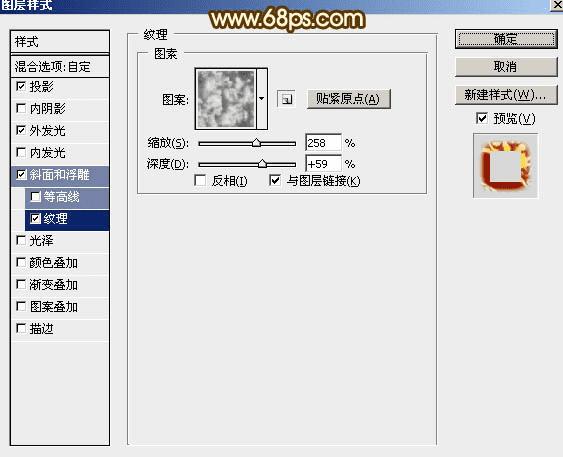
17、给当前文字图层添加图层样式,设置:投影、外发光、斜面和浮雕、纹理,参数设置如图35 - 38,确定后把填充改为:0%,效果如图39。

<图35>

<图36>

<图37>

<图38>

<图39>
最后调整一下细节,完成最终效果。

本文地址:http://www.45fan.com/dnjc/26503.html
