14、然后按回车键。

15、这样色块做好了,同样的办法添加一个更加暗的色块。

16、我们都是按照原图去操作。画个高光,高斯模糊。

17、调低透明度。

18、钢笔抠出过渡区域,素描好像叫明暗线吧。

19、填充黑色,高斯模糊,透明度调整(不合适再变形)。步骤就是这样的。效果是这样,基本操作都差不多。色块组成。

20、然后画高光。依然是钢笔抠图,填白色,高斯模糊,变形。

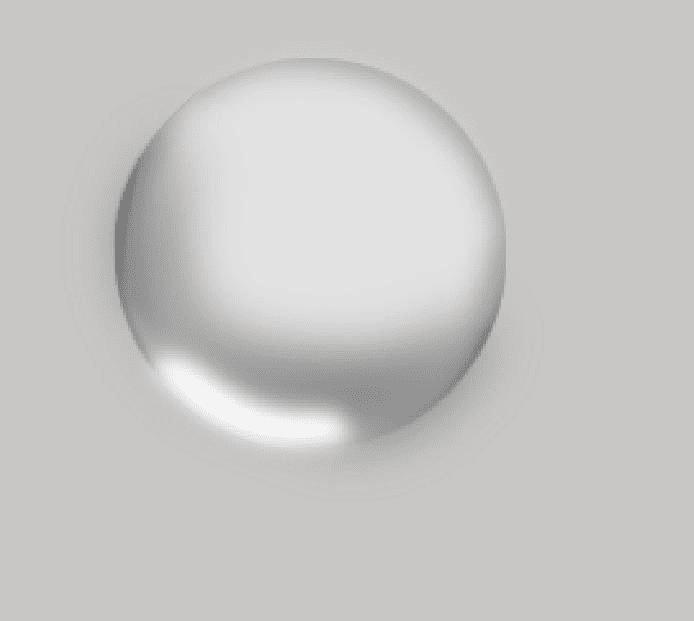
21、效果好变形可以免去。顶部的高光。

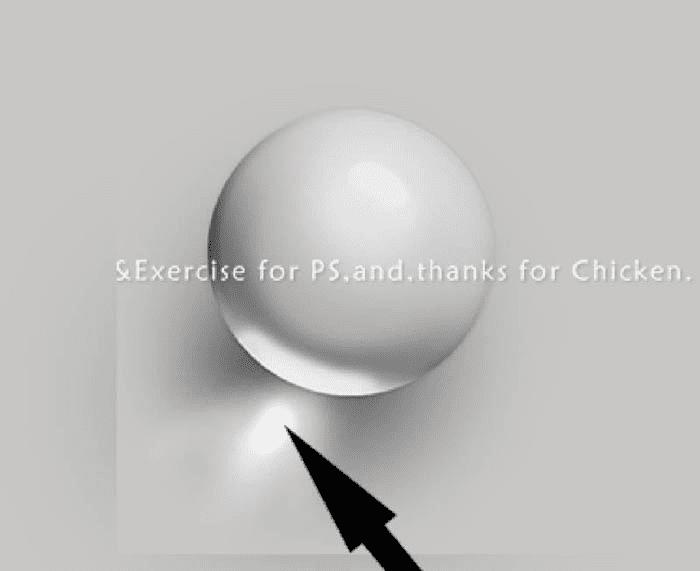
22、最初始圆的图层下面我们开始做阴影,先做个高光在圆图层的下面。

23、然后做阴影。非常简单,做法是一样的,就是高斯模糊力度很大罢了。

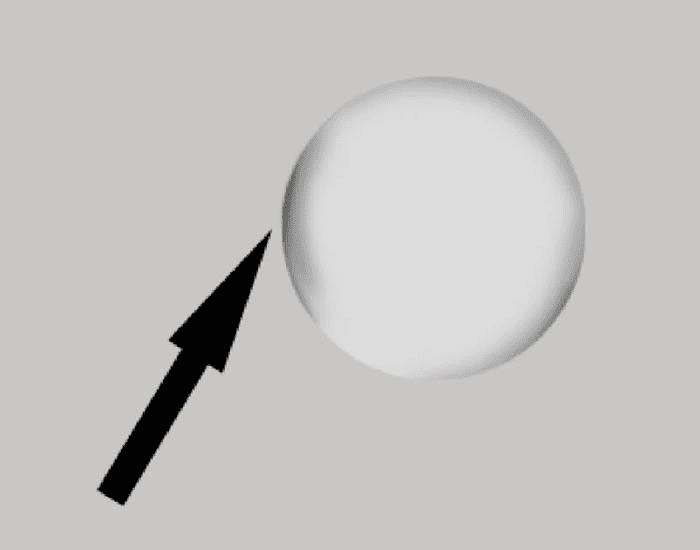
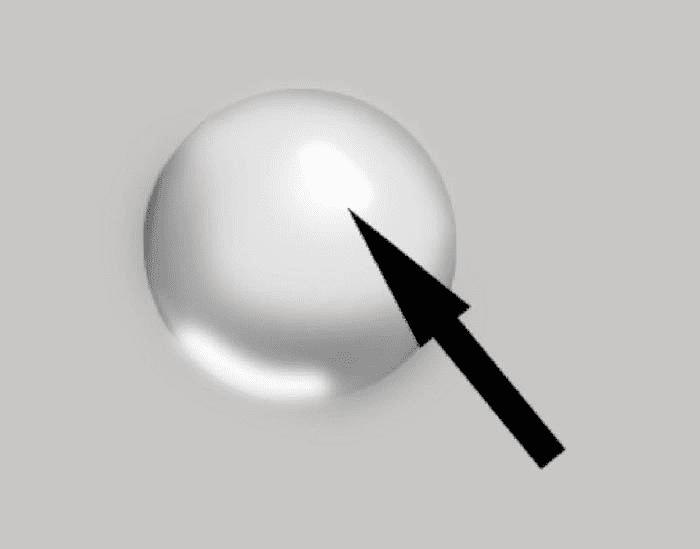
24、继续画。

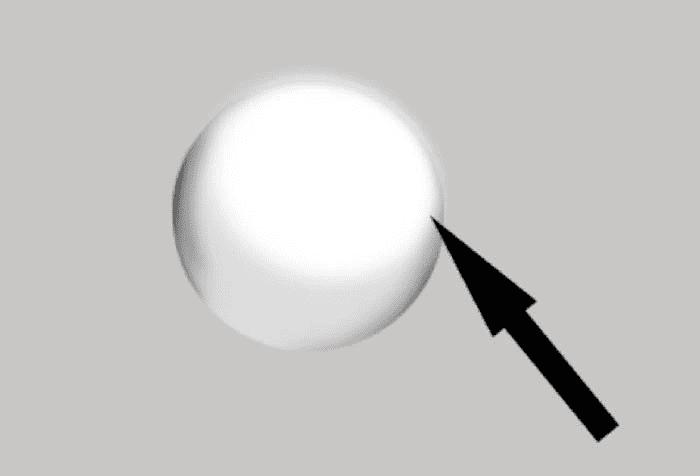
25、画这个高光。


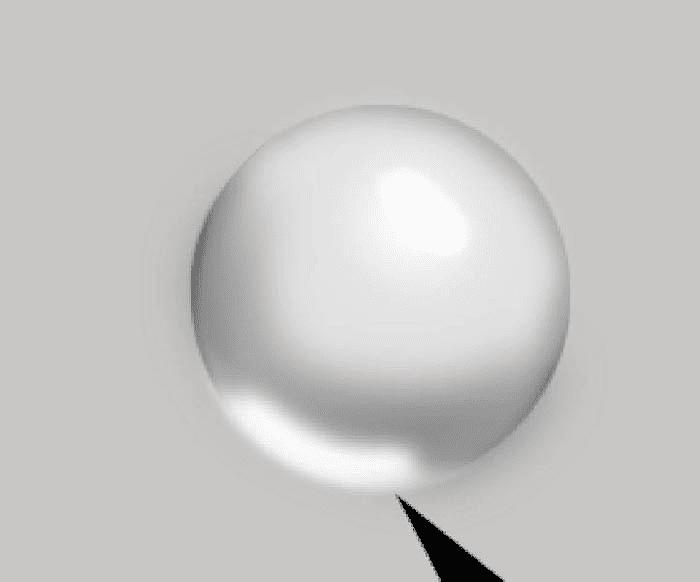
26、后面在加点阴影。

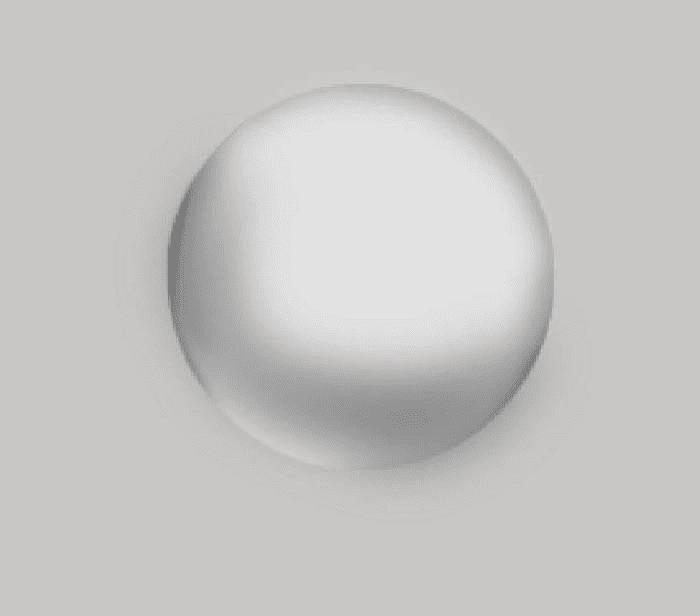
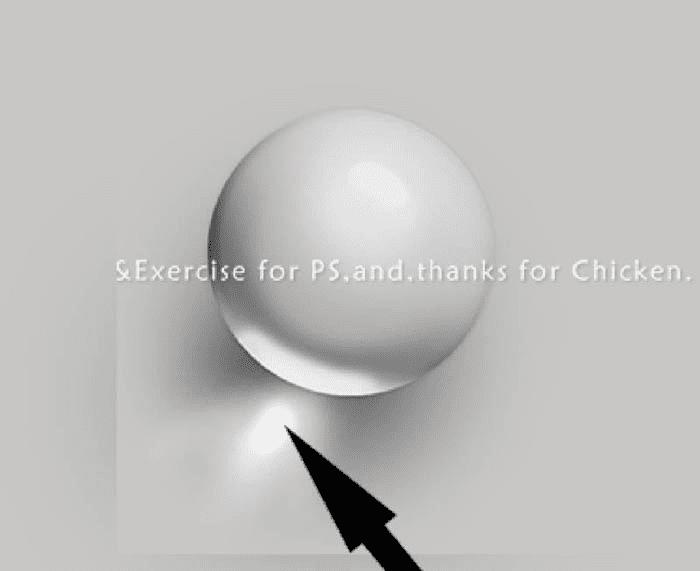
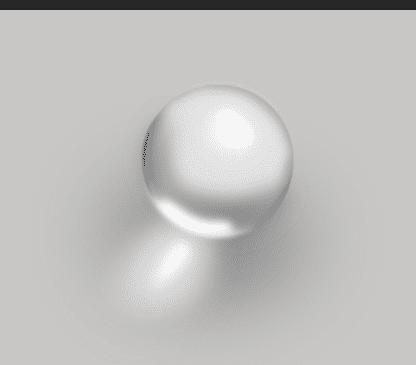
这样基本是做好了。调整到百分百比例效果还是不错的!

这个是动态过程:

本文地址:http://www.45fan.com/dnjc/30630.html
