24、最后我们处理出来的文字如下图所示 ,接下来我们要在Photoshop里给文字添加霓虹灯效果啦。

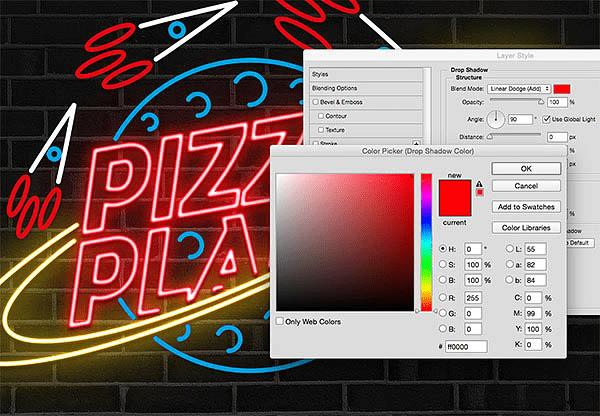
25、 选择路径并改变文字的颜色。(可以选择你喜欢的颜色,教程的颜色只是做参考哦~)。

26、在选择 > 相同 > 填色和描边,用选择不相同颜色,将其处理成如下图所示的效果~哈哈,看上去是不是很棒。

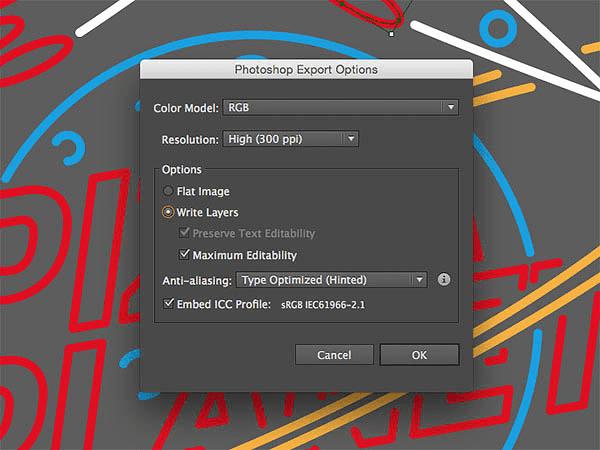
27、文件>导出,将其文件格式改成PSD。要确保弹出的对话框里的写入图层勾选了哟。

28、在PHOTOSHOP来打开文件。背景填充黑色并添加砖块纹理。


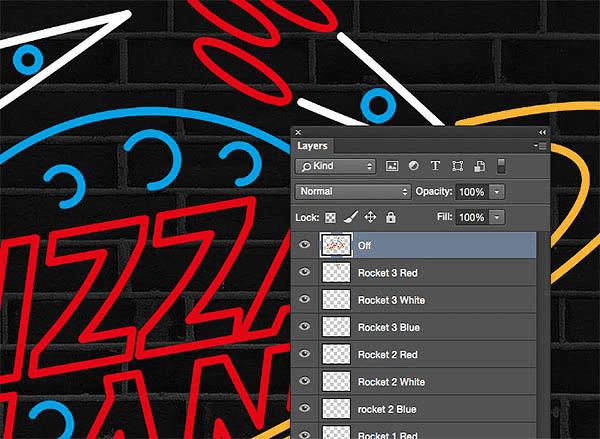
29、选择所有的霓虹灯字素材,然后按住CMD+J(Ctrl+J)复制他们,然后用Ctrl+E将所有合并。小编认为可以直接盖章图层哟(Ctrl+Shift+Alt+E)~然后命名这个图层为“off”。

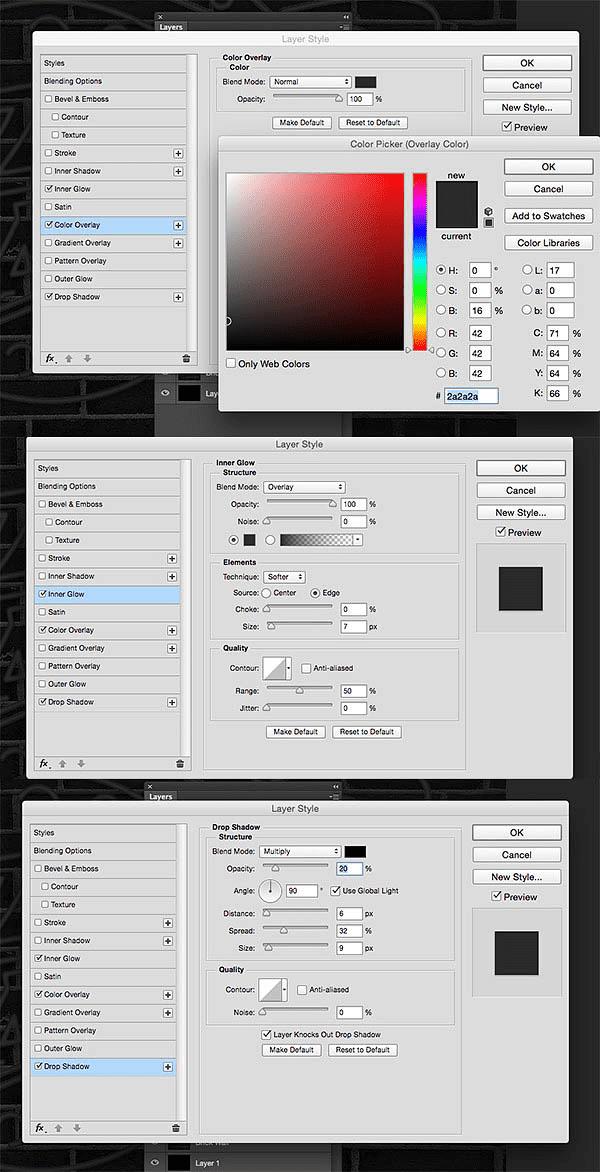
30、这一步我们要给该图层添加图层样式哟: 颜色叠加,#2A2A2A
内发光,#2A2A2A
投影,透明度20%,角度90°,距离6,扩展32,大小9。

31、将该图层放置在最下方。

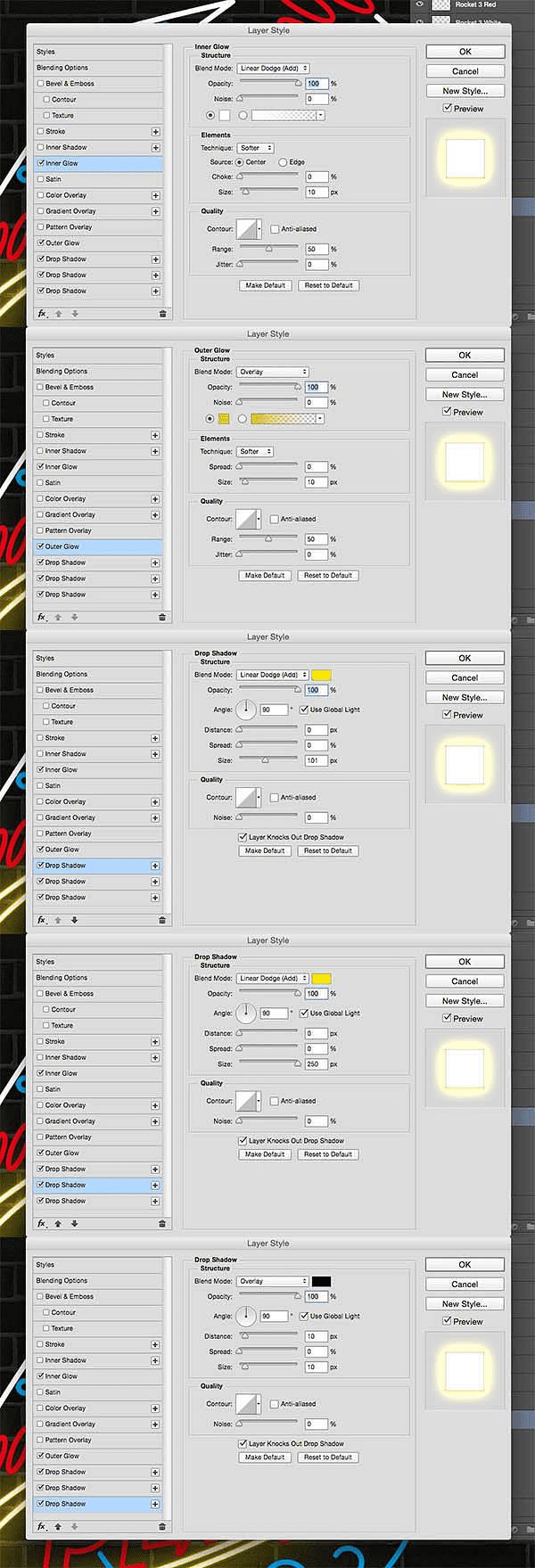
32、现在给围绕在星球外的圆环添加霓虹灯效果: 内发光-线性加深,参数如图所示
外发光-正片叠底,参数如图所示
三个投影,参数如图所示哦。

33、效果如下图所示。

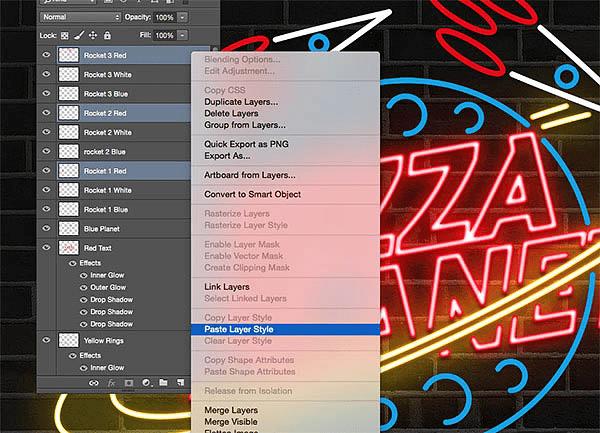
34、之后的文字素材都复制并粘贴图层样式,并改变其颜色。

35、为了节约时间可以选择颜色相同的文字,然后粘贴颜色相同的图层样式。

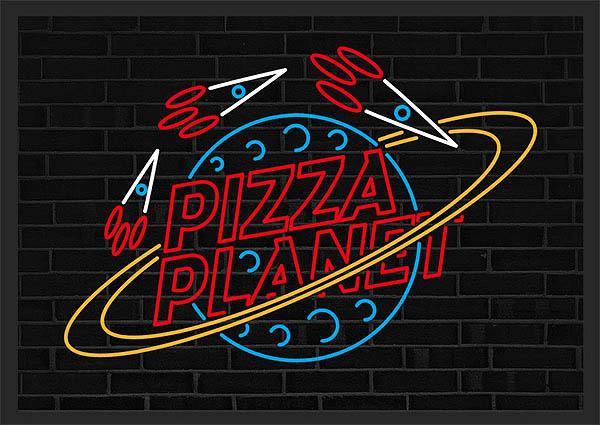
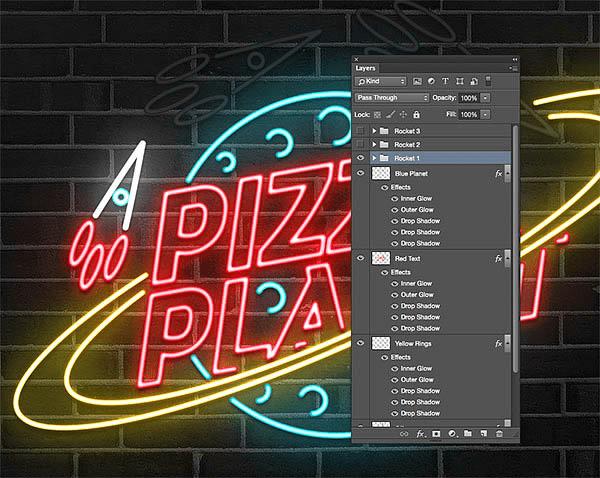
36、处理完所有的文字后,整个文字看上去十分好看。小编我觉得这个效果很漂亮。

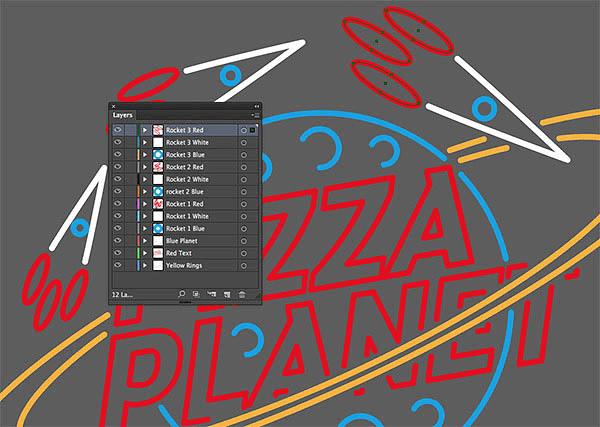
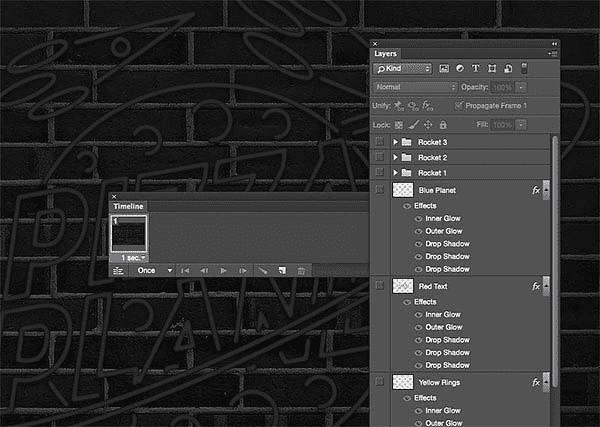
37、将所有素材分别的建组,如下图所示。

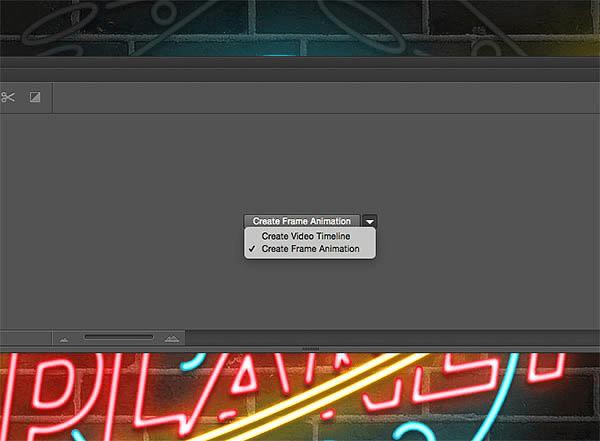
38、接下来打开时间轴窗口哦,在窗口 > 时间轴里,创建帧动画。

39、在第一个窗口里,关掉所有的带有霓虹灯效果的文字。然后改变时间为1秒哟。

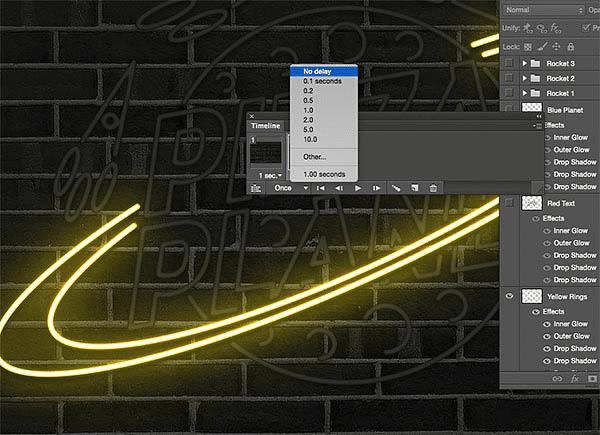
40、之后添加新的郑打开带有霓虹灯效果的环形。记住时间里设置无延迟哟。

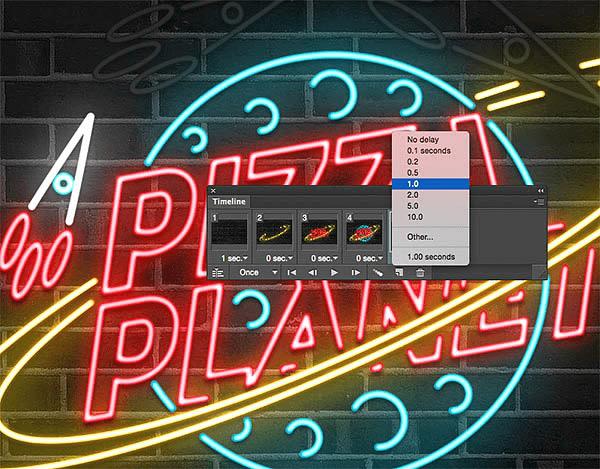
41、增加两个帧,第3个点开红色霓虹灯文字,第4个点开蓝色霓虹灯行星~时间是无延迟。

42、在接下来的第5个帧里打开第一个火箭 ,改变持续时间为1秒~哟哟哟~不同的时间设置出来的效果不同哦。

43、然后在7、6个帧里,打开第二个火箭,关闭第一个火箭。

44、在第7个帧里打开最后一个火箭,关闭之前的火箭。

45、然后火箭的部分,重复5~6次左右~我们就完成啦~最后导出-存储为Web所用格式-GIF格式。

最终效果:

本文地址:http://www.45fan.com/dnjc/32238.html
