11、现在来给天空部分调色。按Ctrl + J 把天空素材复制一层,创建剪切蒙版后把混合模式改为“正片叠底”,然后把蒙版填充黑色,用透明度较低的柔边白色画笔把顶部区域擦暗一点,效果如下图。

<图22>
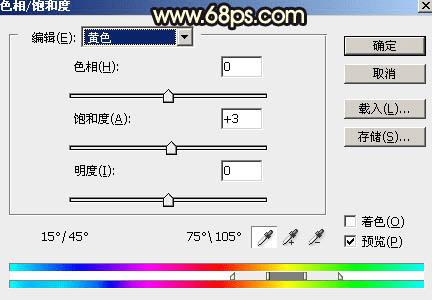
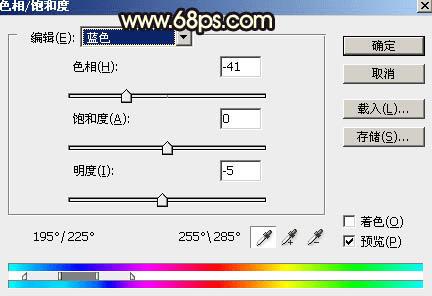
12、创建色相/饱和度调整图层,对黄色,蓝色进行调整,参数设置如23,24,确定后创建剪切蒙版,效果如图25。这一步给天空部分增加蓝色。

<图23>

<图24>

<图25>
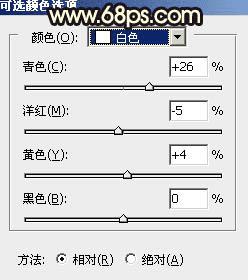
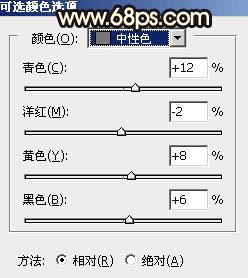
13、创建可选颜色调整图层,对红、黄、白、中性色进行调整,参数设置如图26 - 29,确定后创建剪切蒙版,效果如图30。这一步减少天空部分的红色,增加蓝色。

<图26>

<图27>

<图28>

<图29>

<图30>
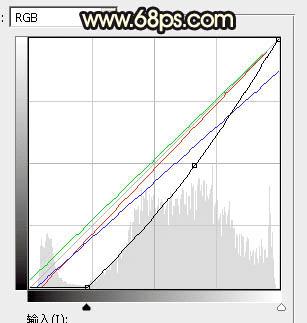
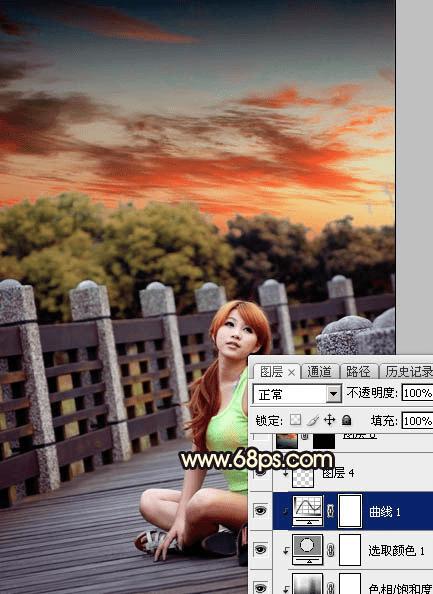
14、创建曲线调整图层,对各通道进行调整,参数设置如图31,确定后创建剪切蒙版,效果如图32。这一步把天空部分大幅压暗,并给高光区域增加淡黄色。

<图31>

<图32>
15、创建纯色调整图层,颜色设置为橙红色:#E78948,确定后把蒙版填充黑色,然后用透明度较低柔边白色画笔把下图选区部分擦出来,确定后把混合模式改为“柔光”,效果如下图。

<图33>
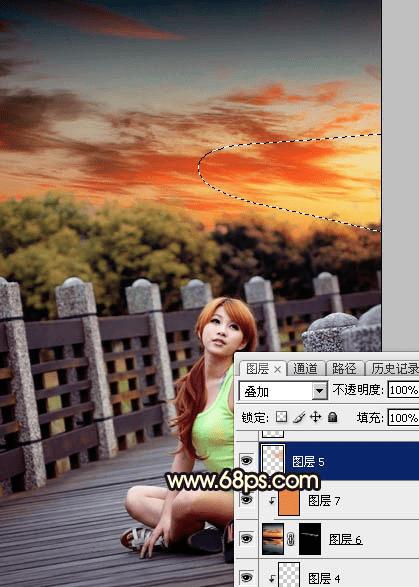
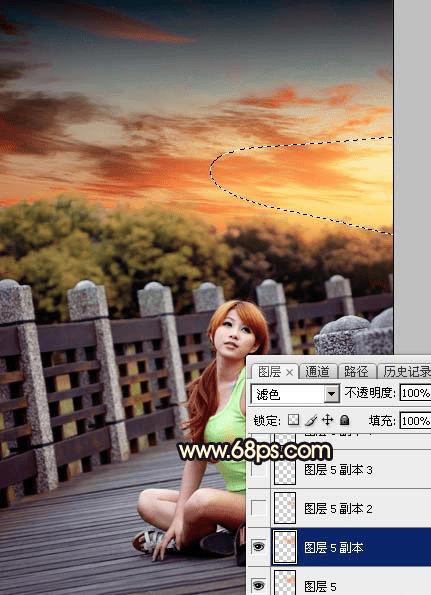
16、新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充橙红色:#E78948,取消选区后把混合模式改为“叠加”,如下图。

<图34>
17、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

<图35>
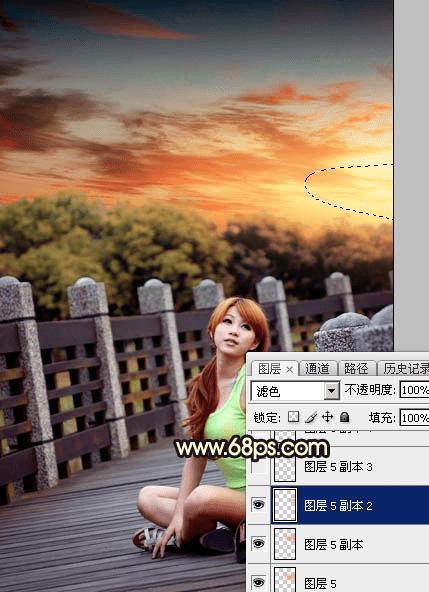
18、按Ctrl + J 把当前图层复制一层,按Ctrl + T 稍微缩小一点,效果如下图。

<图36>
19、按Ctrl + J 把当前图层复制一层,按Ctrl + T 再缩小一点,效果如下图。这几步给图片渲染高光。

<图37>
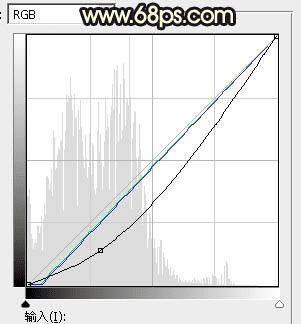
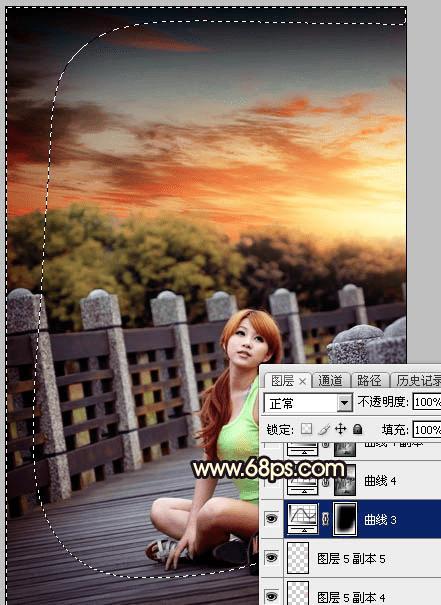
20、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图38,确定后把蒙版填充黑色,然后用柔边白色画笔把边角区域擦出来,效果如图39。这一步给图片增加暗角。

<图38>

<图39>
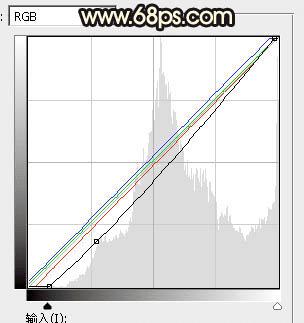
21、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图40,确定后效果如图41。这一步把图片高光区域稍微调暗一点,并增加淡蓝色。

<图40>

<图41>
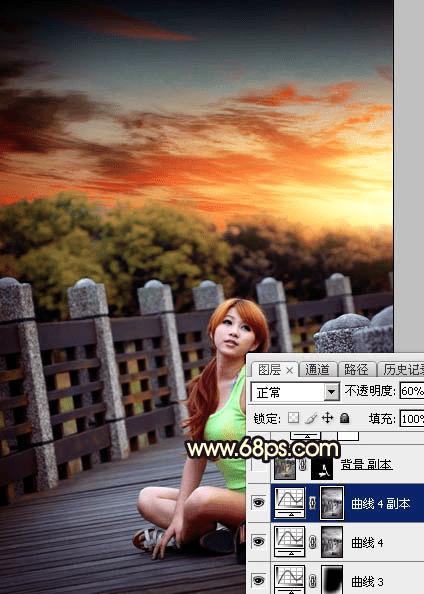
22、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:60%,效果如下图。

<图42>
23、微调一下人物部分颜色,加强好局部明暗,效果如下图。

<图43>
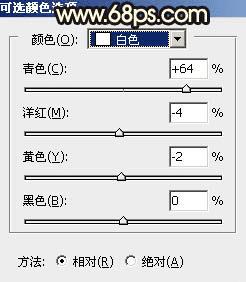
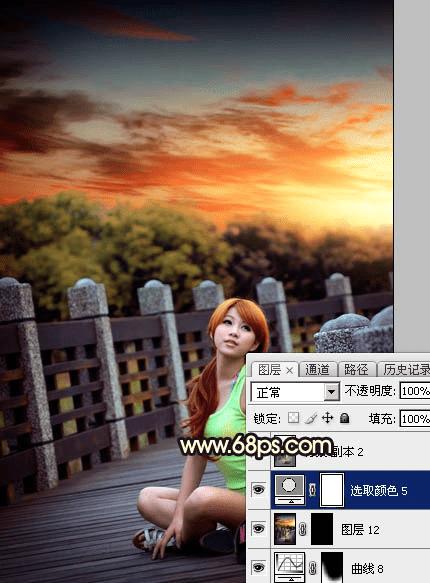
24、创建可选颜色调整图层,对黄色,白色进行调整,参数及效果如下图。这一步主要给图片高光区域增加淡青色。

<图44>

<图45>

<图46>
最后微调一下颜色,局部渲染一些高光,再加强一下局部明暗,完成最终效果。

本文地址:http://www.45fan.com/dnjc/33459.html
